标签:style blog http color io ar 使用 for sp
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css导航</title>
</head>
<style>
#vertical
{
width:140px; 设置div容器的宽度
margin-left:auto; 组合使用能够将div居中显示在页面中
margin-right:auto;
}
#horizontal
{
width:900px;
margin-left:auto;
margin-right:auto;
}
#horizontal li
{
float:left;
}
ul
{
list-style:none; 去除圆点
margin:0;
padding:0;
}
a:link,a:visited
{
display:block; 把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度。
font-weight:bold;
color:#FFF;
background-color:#CCC;
width:130px;
padding:5px;
text-align:center;
text-decoration:none; 超链接文字没有下划线
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#CE1804;
}
</style>
<body>
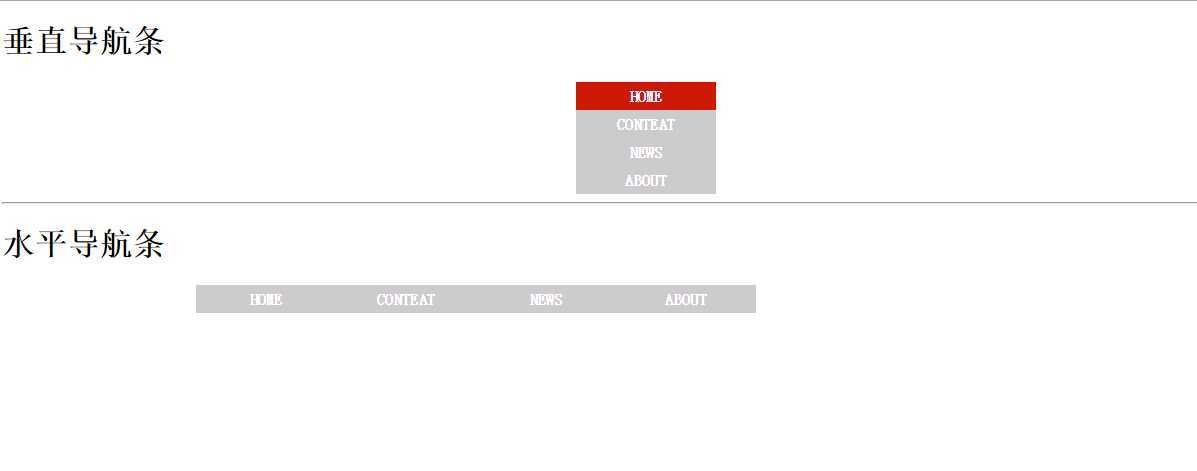
<h1>垂直导航条</h1>
<div id="vertical">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">CONTEAT</a></li>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
</ul>
</div>
<hr />
<h1>水平导航条</h1>
<div id="horizontal">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">CONTEAT</a></li>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
</ul>
</div>
</body>
</html>

***
div 宽默认是浏览器的100% 就是浏览器有多宽他就有多宽!
div 高默认是你设定字符的大小加上行高!
不输入内容只显示div背景色的情况下div最小的高是10px 就是你不能让它的高为0px
***
标签:style blog http color io ar 使用 for sp
原文地址:http://www.cnblogs.com/chenghao-forever/p/4050745.html