标签:att tab first mamicode oct 姓名 ref select table
jquery对元素操作,获取/替换文本(.text())、html(.html())、属性(.attr())、值(.val())
html代码

text()
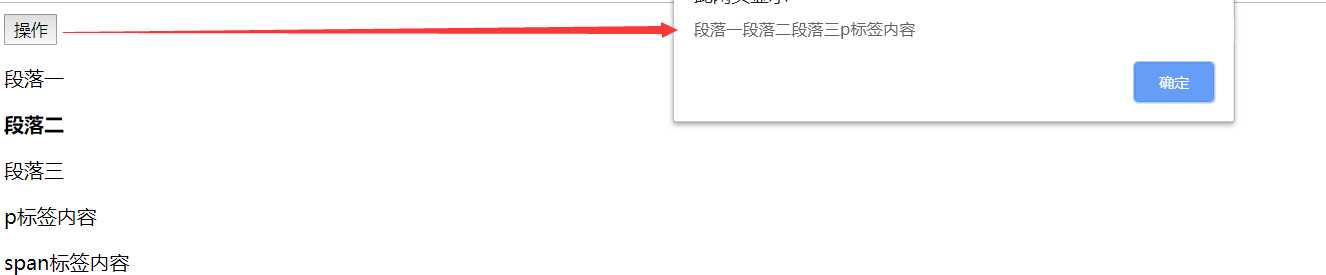
根据标签获取文本值


同一个标签下筛选明细


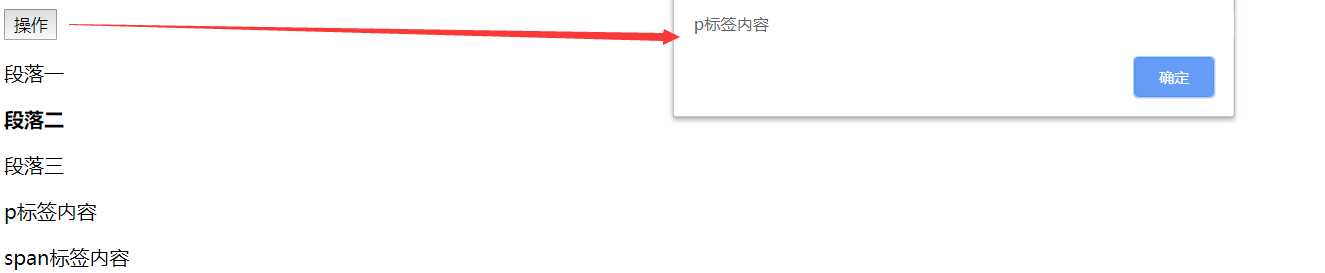
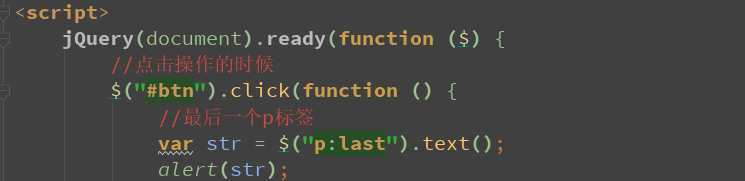
最后一个元素


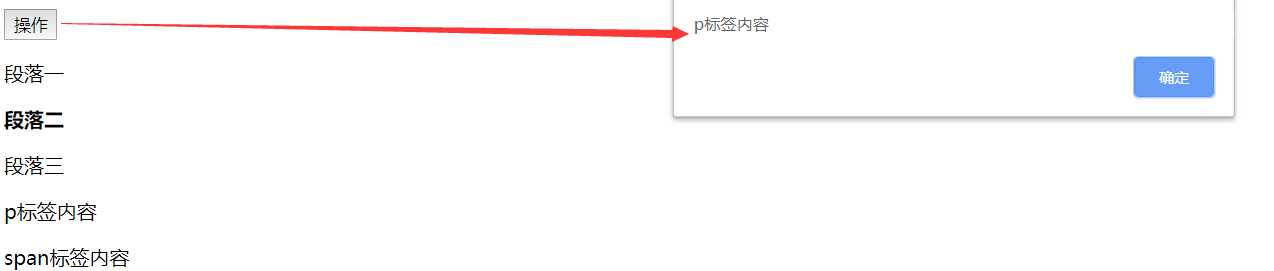
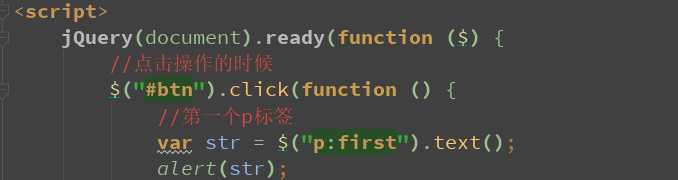
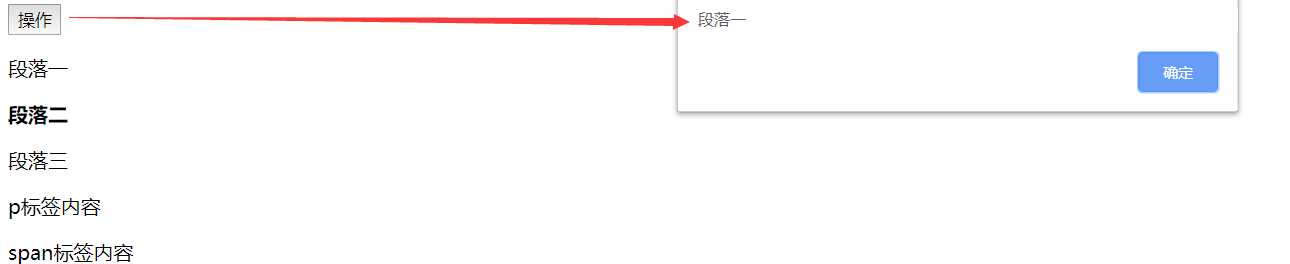
第一个元素


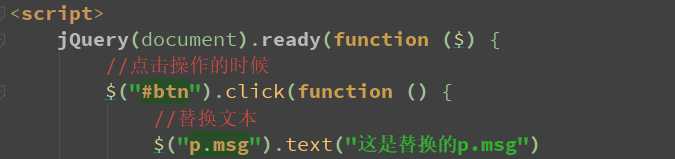
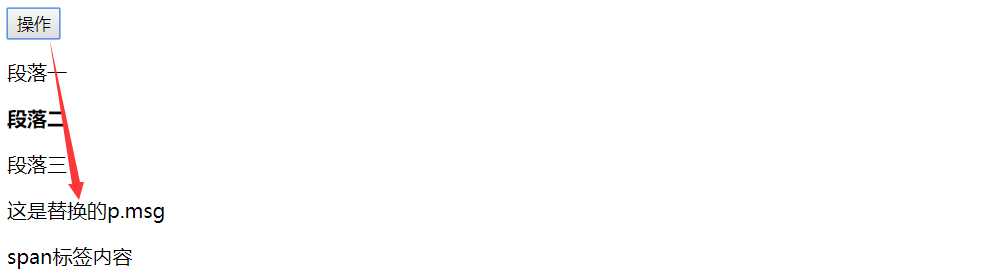
替换文本


html
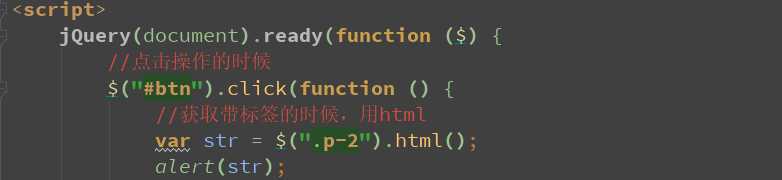
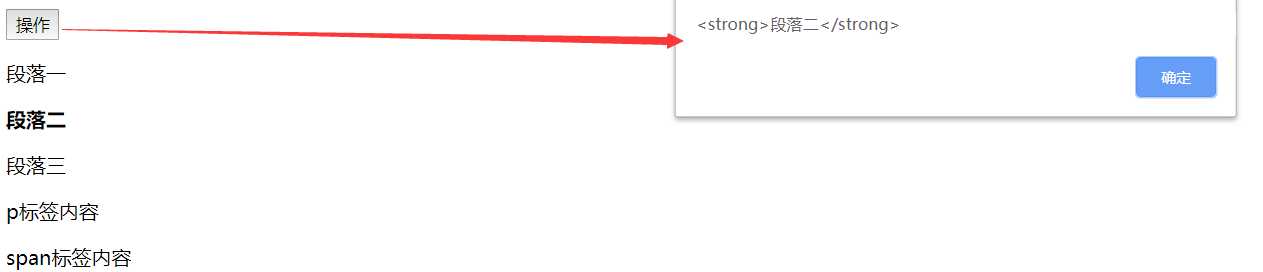
获取html


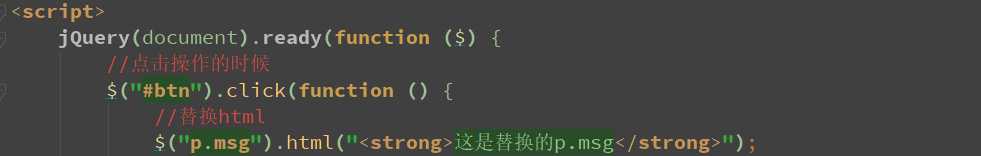
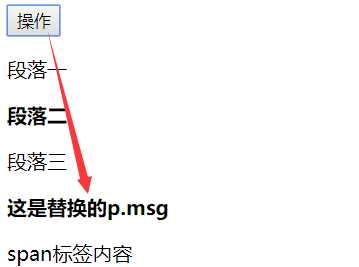
替换html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素操作</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<button id="btn">操作</button>
<p>段落一</p>
<p class="p-2"><strong>段落二</strong></p>
<p>段落三</p>
<p class="msg">p标签内容</p>
<span class="msg">span标签内容</span>
</body>
</html>
<script>
jQuery(document).ready(function ($) {
//点击操作的时候
$("#btn").click(function () {
//替换html
$("p.msg").html("<strong>这是替换的p.msg</strong>");
//弹框显示p标签的内容 var str = $("p").text();
//弹框显示指定p标签class为msg的内容 var str = $("p.msg").text();
//最后一个p标签 var str = $("p:last").text();
//第一个p标签 var str = $("p:first").text();
//替换文本 $("p.msg").text("这是替换的p.msg");
//获取带标签的时候,用html var str = $(".p-2").html();
//alert(str);
});
});
</script>
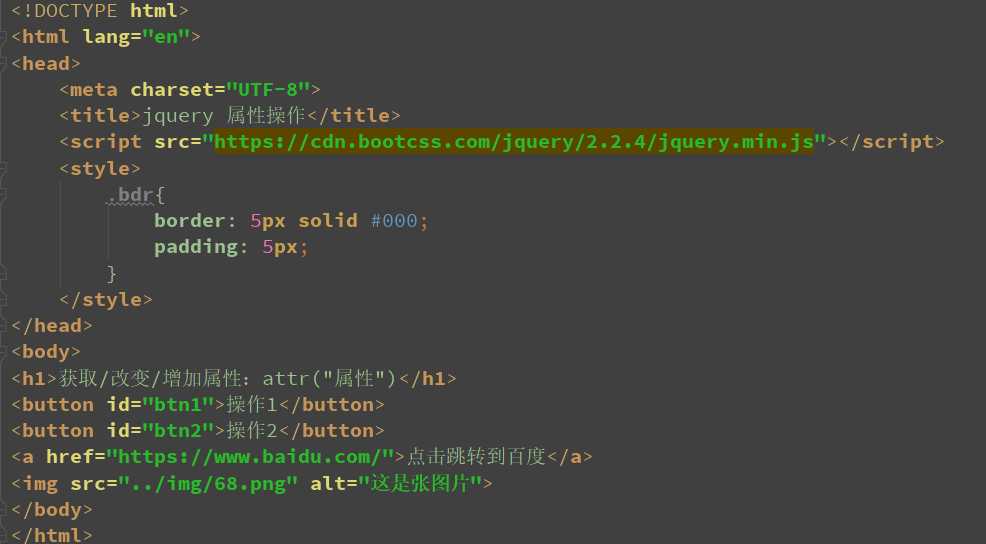
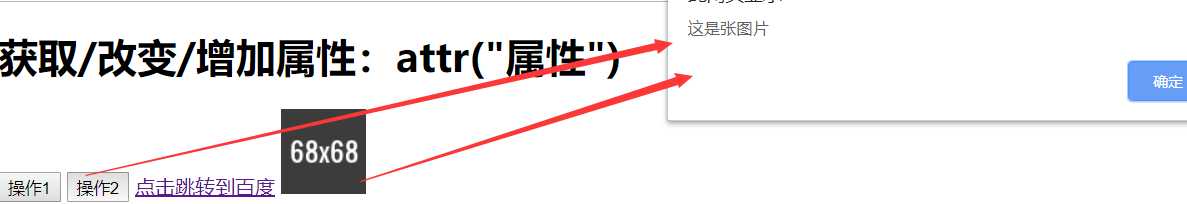
属性(.attr())
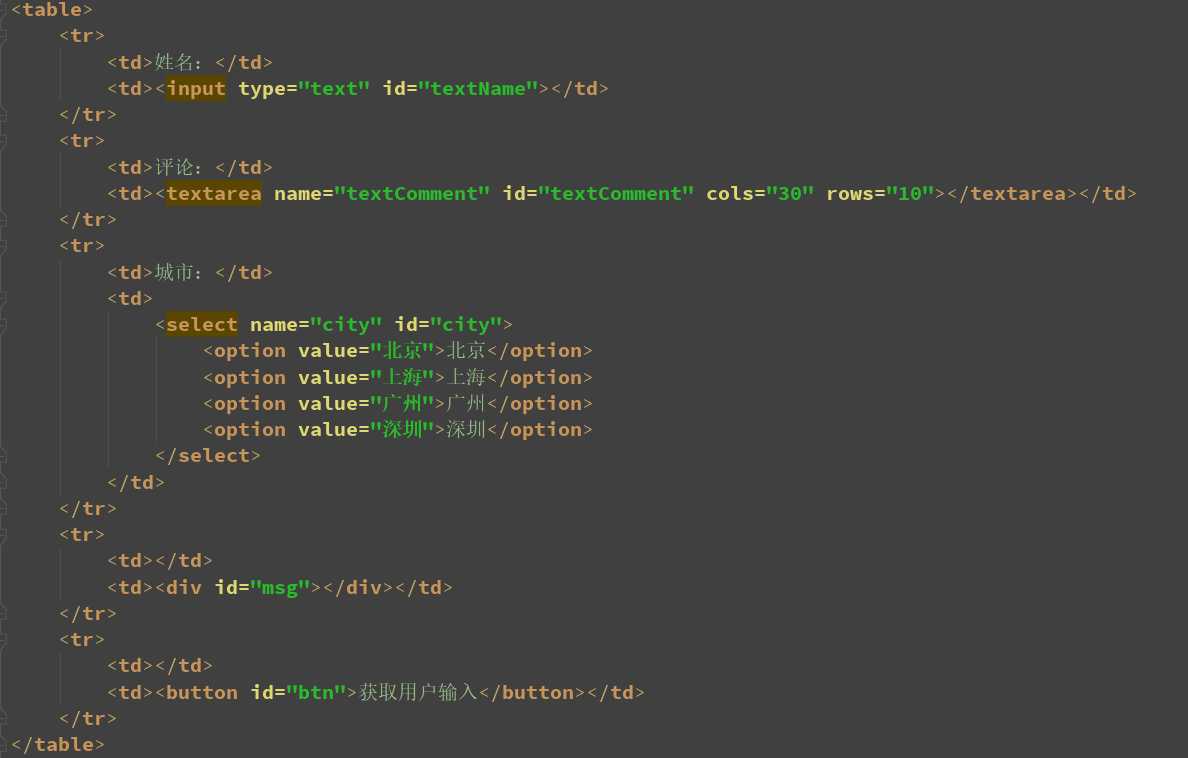
html代码

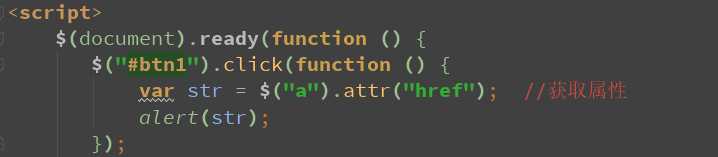
获取a标签的href属性


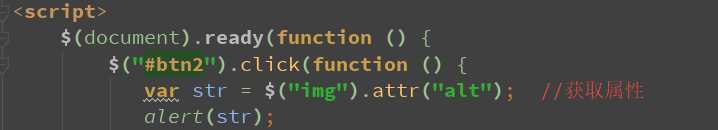
获取img标签的alt属性


修改属性


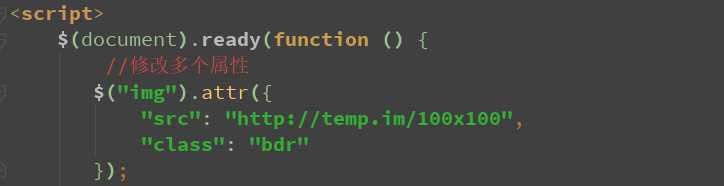
修改多个属性


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery 属性操作</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<style>
.bdr{
border: 5px solid #000;
padding: 5px;
}
</style>
</head>
<body>
<h1>获取/改变/增加属性:attr("属性")</h1>
<button id="btn1">操作1</button>
<button id="btn2">操作2</button>
<a href="https://www.baidu.com/">点击跳转到百度</a>
<img src="../img/68.png" alt="这是张图片">
</body>
</html>
<script>
$(document).ready(function () {
//修改多个属性
$("img").attr({
"src": "http://temp.im/100x100",
"class": "bdr"
});
//修改属性,修改图片的属性
//$("img").attr("src", "http://temp.im/90x90");
// $("#btn2").click(function () {
// var str = $("img").attr("alt"); //获取属性
// alert(str);
// $("#btn1").click(function () {
// var str = $("a").attr("href"); //获取属性
// alert(str);
// });
});
</script>
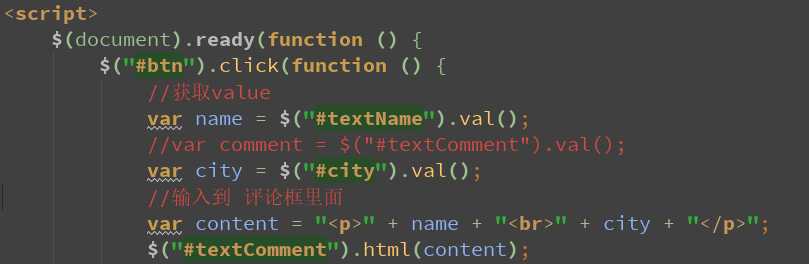
值(.val())

获取值


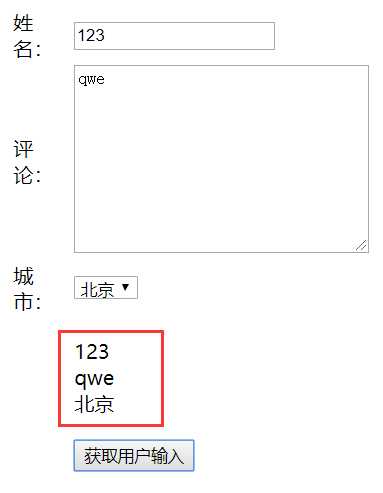
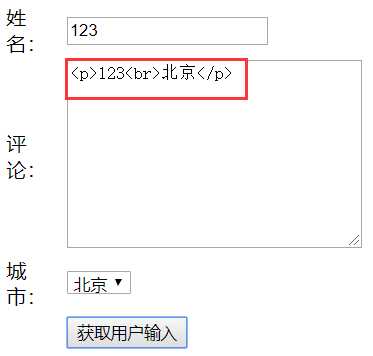
插入html


把值插入到指定位置


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery 获取/改变/增加 值</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<table>
<tr>
<td>姓名:</td>
<td><input type="text" id="textName"></td>
</tr>
<tr>
<td>评论:</td>
<td><textarea name="textComment" id="textComment" cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city" id="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td><div id="msg"></div></td>
</tr>
<tr>
<td></td>
<td><button id="btn">获取用户输入</button></td>
</tr>
</table>
</body>
</html>
<script>
$(document).ready(function () {
$("#btn").click(function () {
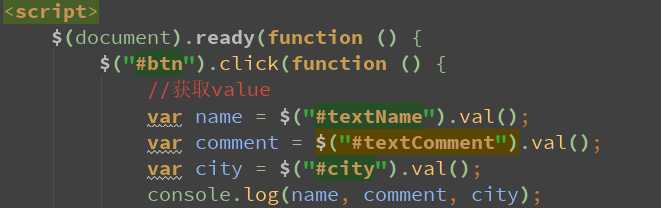
//获取value
var name = $("#textName").val();
//var comment = $("#textComment").val();
var city = $("#city").val();
//输入到 评论框里面
var content = "<p>" + name + "<br>" + city + "</p>";
$("#textComment").html(content);
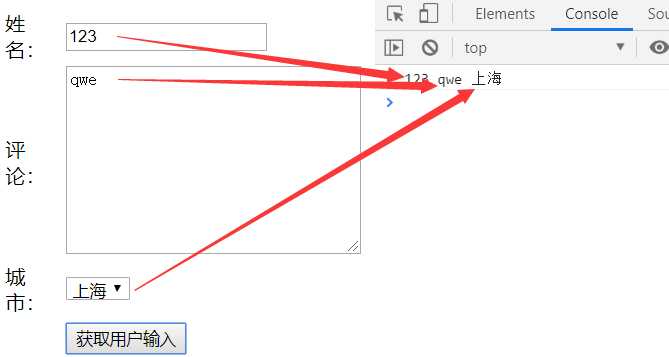
//console.log(name, comment, city);
//输入到msg标签下
//var content = "<p>" + name + "<br>" + comment + "<br>" + city + "</p>";
//$("#msg").html(content);
});
});
</script>
标签:att tab first mamicode oct 姓名 ref select table
原文地址:https://www.cnblogs.com/zhongyehai/p/11410023.html