标签:bottom css3 button linear let eve onclick hid cli
主要代码如下:

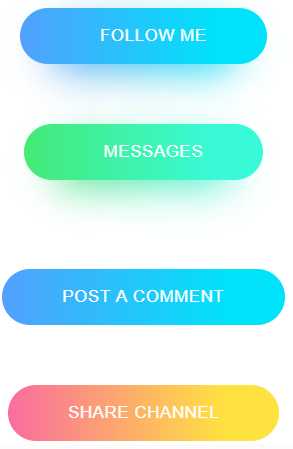
1 body { 2 background:#fff 3 } 4 /* Mixins */ 5 /* bg shortcodes */ 6 .bg-gradient1 span,.bg-gradient1:before { 7 background:#52A0FD; 8 background:-webkit-linear-gradient(left,#52A0FD 0%,#00e2fa 80%,#00e2fa 100%); 9 background:linear-gradient(to right,#52A0FD 0%,#00e2fa 80%,#00e2fa 100%); 10 } 11 .bg-gradient2 span,.bg-gradient2:before { 12 background:#44ea76; 13 background:-webkit-linear-gradient(left,#44ea76 0%,#39fad7 80%,#39fad7 100%); 14 background:linear-gradient(to right,#44ea76 0%,#39fad7 80%,#39fad7 100%); 15 } 16 .bg-gradient3 span,.bg-gradient3:before { 17 background:#fa6c9f; 18 background:-webkit-linear-gradient(left,#fa6c9f 0%,#ffe140 80%,#ffe140 100%); 19 background:linear-gradient(to right,#fa6c9f 0%,#ffe140 80%,#ffe140 100%); 20 } 21 /* General */ 22 .wrapper { 23 margin:5% auto; 24 text-align:center; 25 } 26 a { 27 text-decoration:none; 28 } 29 a:hover,a:focus,a:active { 30 text-decoration:none; 31 } 32 /* fancy Button */ 33 .fancy-button { 34 display:inline-block; 35 margin:30px; 36 font-family:‘Montserrat‘,Helvetica,Arial,sans-serif; 37 font-size:17px; 38 letter-spacing:0.03em; 39 text-transform:uppercase; 40 color:#ffffff; 41 position:relative; 42 } 43 .fancy-button:before { 44 content:‘‘; 45 display:inline-block; 46 height:40px; 47 position:absolute; 48 bottom:-5px; 49 left:30px; 50 right:30px; 51 z-index:-1; 52 border-radius:30em; 53 -webkit-filter:blur(20px) brightness(0.95); 54 filter:blur(20px) brightness(0.95); 55 -webkit-transform-style:preserve-3d; 56 transform-style:preserve-3d; 57 -webkit-transition:all 0.3s ease-out; 58 transition:all 0.3s ease-out; 59 } 60 .fancy-button i { 61 margin-top:-1px; 62 margin-right:20px; 63 font-size:1.265em; 64 vertical-align:middle; 65 } 66 .fancy-button span { 67 display:inline-block; 68 padding:18px 60px; 69 border-radius:50em; 70 position:relative; 71 z-index:2; 72 will-change:transform,filter; 73 -webkit-transform-style:preserve-3d; 74 transform-style:preserve-3d; 75 -webkit-transition:all 0.3s ease-out; 76 transition:all 0.3s ease-out; 77 } 78 .fancy-button:focus,.fancy-button:active { 79 color:#ffffff; 80 } 81 .fancy-button:hover { 82 color:#ffffff; 83 } 84 .fancy-button:hover span { 85 -webkit-filter:brightness(1.05) contrast(1.05); 86 filter:brightness(1.05) contrast(1.05); 87 -webkit-transform:scale(0.95); 88 transform:scale(0.95); 89 } 90 .fancy-button:hover:before { 91 bottom:0; 92 -webkit-filter:blur(10px) brightness(0.95); 93 filter:blur(10px) brightness(0.95); 94 } 95 .fancy-button.pop-onhover:before { 96 opacity:0; 97 bottom:10px; 98 } 99 .fancy-button.pop-onhover:hover:before { 100 bottom:-7px; 101 opacity:1; 102 -webkit-filter:blur(20px); 103 filter:blur(20px); 104 } 105 .fancy-button.pop-onhover:hover span { 106 -webkit-transform:scale(1.04); 107 transform:scale(1.04); 108 } 109 .fancy-button.pop-onhover:hover:active span { 110 -webkit-filter:brightness(1) contrast(1); 111 filter:brightness(1) contrast(1); 112 -webkit-transform:scale(1); 113 transform:scale(1); 114 -webkit-transition:all 0.15s ease-out; 115 transition:all 0.15s ease-out; 116 } 117 .fancy-button.pop-onhover:hover:active:before { 118 bottom:0; 119 -webkit-filter:blur(10px) brightness(0.95); 120 filter:blur(10px) brightness(0.95); 121 -webkit-transition:all 0.2s ease-out; 122 transition:all 0.2s ease-out; 123 }
效果演示:

转载自 http://www.jq22.com/webqd6285
标签:bottom css3 button linear let eve onclick hid cli
原文地址:https://www.cnblogs.com/ncellit/p/11422382.html