标签:resolve url 路径 功能 热更新 开始 打开 复杂 基础上
一:WebPack基础知识
(1):webpack的定义
webpack官网给出的定义是:webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。
(2):webpack的四个核心概念
本文简单的说一下webpack的四大核心概念,更详细的内容可自行参考webpack的官方文档(https://www.webpackjs.com/concepts/).
入口文件(entry)指的是你的webbpack工程从哪个文件开始构建;输出(output)指的是webpack打包完成后文件输出的位置;loader让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript; 插件(plugins)则用来处理更复杂的一些场景。理解以上四大核心概念对学习webpack会有很好的帮助。
二、webpack项目构建
首先任意磁盘下
mkdir webpackStudy
npm init webpack
在 npm init webpack 会有一些提示 如果你不理解可以一直回车,到结束之后你回头查看下你的文件加下面 会有一个package.json的文件,这个时候我们就可以开始我们的webpack之旅了。当然以上两步你也可以自己新建一个文件夹然后在文件夹下面自己新 建一个package.json。
然后我们需要在根目录下新建 webpack.config.js用以配置我们的webpack。新建一个src文件夹用以放置源码。
(1)、js的打包
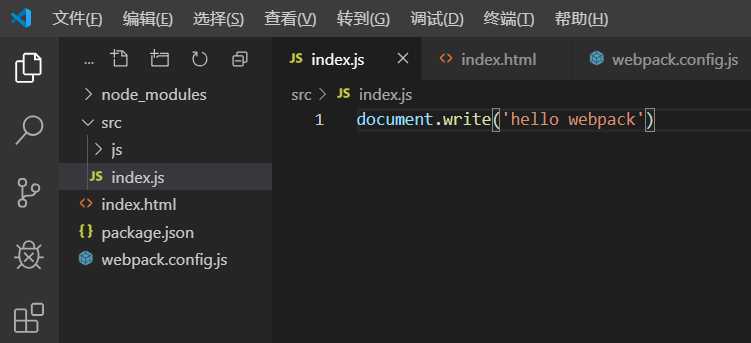
在Src下 新建一个index.js的文件 随便写几句测试代码。

然后我们就需要在webpack.congif.js下面做一些简单的配置 (ps:文末有webpack.config.js的整体配置)
const path = require(‘path‘); //node的内置的模块 module.exports = { entry: path.resolve(__dirname, ‘src/index.js‘), //__dirname指的是项目的根目录 后面的路径是相对于根目录的路径 output: { filename: ‘bundle.js‘, //输出文件的名字 path: path.resolve(__dirname, ‘dist‘) } }
配置完成后我们在项目目录下执行命令 webpack 会发现我们的项目文件夹下 多出了一个dist文件夹 ,文件夹下有我们打包后输出的代码 bundle.js;我们把这个js引入到index.html中去,打开Index.html会发现你的代码已经执行了。
(2)、图片以及css的打包
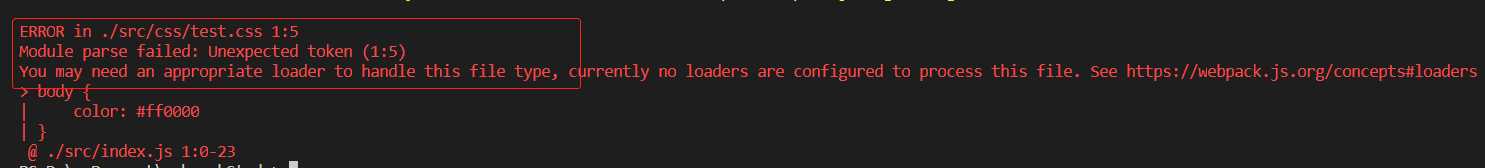
我们在src下 新建一个css文件,然后再Index.js里面引入这个css然后执行webpack 会发现打包的时候报错了
 意思是说我们需要一个loader去加载css的文件。然后我们接下来去安装几个loader :
意思是说我们需要一个loader去加载css的文件。然后我们接下来去安装几个loader :
cnpm i css-loader style-loader url-loader -D
然后我们去改一下我们的webpack.config.js ,在之前的基础上加上以下的配置。
module: { rules: [{ test: /\.css$/, use: [‘style-loader‘, ‘css-loader‘] //cssloader 负责加载css模块 }, { test: /\.(png|jpg|gif)$/, use: [{ loader: ‘url-loader‘, options: { limit: 6000//是把小于5kb(5*1024)的图片打包成Base64的格式,写入JS } }] }] }
配置完成后,我们可以再次执行下webpack,会发现一切正常。我们也可以在src下放两张图片 一张大于5K一张小于5K 去试一下试试有什么区别。我们会发现小于5kb的图片会以base64的格式写入到js中,而大于5kb的图片将会被输出到 dist文件目录下。
(3)plugins 插件的使用
webpack提供了非常强大的插件功能,我们可以根据自己的需要去引入自己所需要的插件。本文中就暂时先介绍两个比较实用的插件。分别是 clean-webpack-plugin html-webpack-plugin
首先我们要先安装插件
cnpm i html-webpack-plugin clean-webpack-plugin -D
然后我们在webpack.config.js 里去配置下
先在webpack.config.js 里面引入两个插件
const { CleanWebpackPlugin } = require(‘clean-webpack-plugin‘)
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
然后在配置项里加上plugins的配置就可以了
plugins: [ new CleanWebpackPlugin(),//清除每次打包的时候dist 文件夹下的所有文件 重新打包 new HtmlWebpackPlugin({ template: path.join(__dirname, ‘/index.html‘ })//以指定的路径为模板 复制一个iindex.html 此时打包后的js会自动加载到生成的模板里。 ]
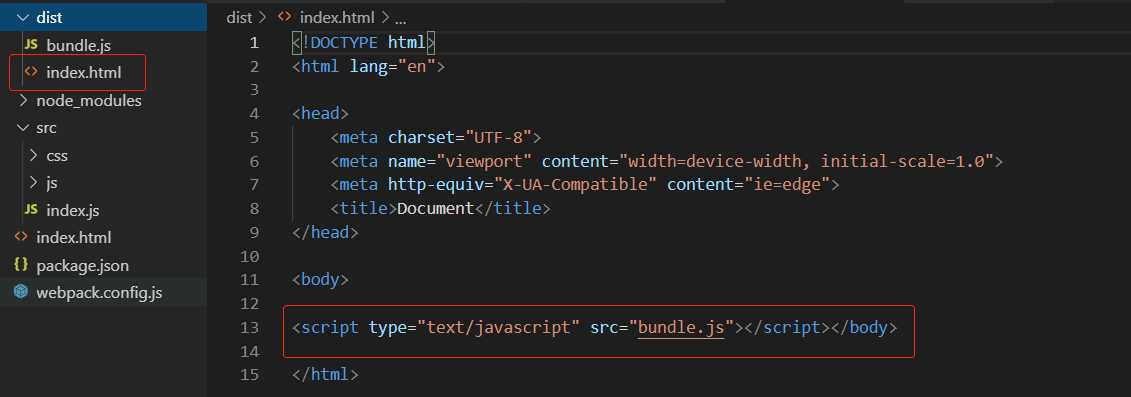
我们再次执行后发现,dist文件夹下 已经有了一个index.html 并且打包后的js 已经插入进去了。
(4)、webpack-dev-server 实现热更新
以上的基础配置完成后已经能构建一个基础的webpack的项目了,但是每次打包都要重新输入命令就很不方便,这时候就用到了webpack-dev-server 实现热更新,我们文件内容有变化时实现自动重新打包。
首先还是一样的我们先安装 webpack-dev-server
cnpm i webpack-dev-server -D
安装完成后我们只需要在webpack.config.js 下加上一个devServer配置项,然后我们去改一下我们的package.json
webpack.config.js
devServer: { contentBase: path.join(__dirname, "dist"), port: 9000 }
package.json
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack --config webpack.config.js", "dev": "webpack-dev-server --config webpack.config.js"// 告诉webpack 启用dev命令时 按照哪个配置去打包 },
然后我们运行 npm run dev 就发现我们的项目已经跑在http://localhost:9000上了。此时一个简单的webpack项目已经搭建好了。
webpack.config.js全部配置
const path = require(‘path‘); //node的内置的模块 const { CleanWebpackPlugin } = require(‘clean-webpack-plugin‘) const HtmlWebpackPlugin = require(‘html-webpack-plugin‘) module.exports = { mode: "development",//webpack4.0新增的概念 如果不设置默认为 ‘development‘后续中会介绍 entry: path.resolve(__dirname, ‘src/index.js‘), //__dirname指的是项目的根目录 后面的路径是相对于根目录的路径 output: { filename: ‘bundle.js‘, //输出文件的名字 path: path.resolve(__dirname, ‘dist‘) }, module: { rules: [{ test: /\.css$/, use: [‘style-loader‘, ‘css-loader‘] //cssloader 负责加载css模块 }, { test: /\.(png|jpg|gif)$/, use: [{ loader: ‘url-loader‘, options: { limit: 40960 //是把小于500B的文件打成Base64的格式,写入JS } }] }] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ template: ‘./index.html‘ }) ], devServer: { contentBase: path.join(__dirname, "dist"), //告诉服务器从哪里提供内容 port: 9000 //端口号 } }
如有错误,欢迎指出!与诸君共勉!!
标签:resolve url 路径 功能 热更新 开始 打开 复杂 基础上
原文地址:https://www.cnblogs.com/Black-Skin/p/11403720.html