标签:func hover text doctype 图片 lin jquer tle ack
代码:<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="scripts/jquery-1.7.1.min.js"></script>
<script>
$(function () {
$(‘li‘).hover(function () {
$(this).css(‘background-color‘, ‘blue‘)
.prevAll().css(‘background-color‘, ‘yellow‘).
end().nextAll().css(‘background-color‘, ‘red‘);
},
function () {
$(this).css(‘background-color‘, ‘white‘).siblings().css(‘background-color‘, ‘white‘);
})
});
</script>
<meta charset="utf-8" />
</head>
<body>
<ul id="ul1">
<li>北京 </li>
<li>上海 </li>
<li>广州 </li>
<li>深圳 </li>
</ul>
</body>
</html>
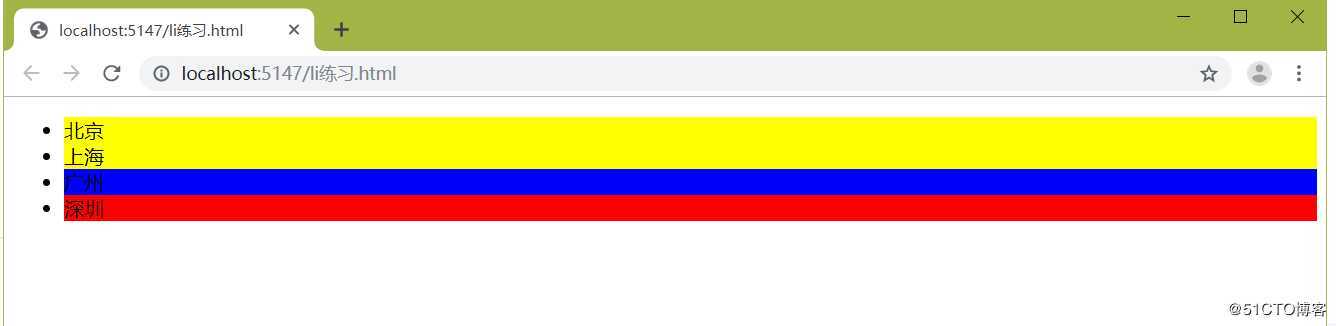
效果图:

标签:func hover text doctype 图片 lin jquer tle ack
原文地址:https://blog.51cto.com/yataigp/2435502