标签:int and doc 宽度 alt http 创建 doctype 设置
column-countcolumn-gapcolumn-rule-stylecolumn-rule-widthcolumn-rule-colorcolumn-rulecolumn-spancolumn-width 
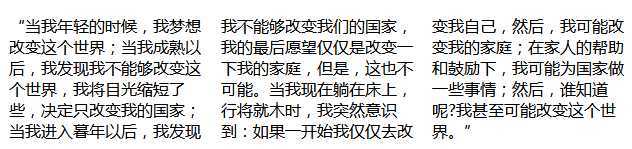
column-count 属性指定了需要分割的列数。
以下实例将 <div> 元素中的文本分为 3 列;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .newspaper { -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari and Chrome */ column-count:3; } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p> <div class="newspaper"> “当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。” </div> </body> </html>

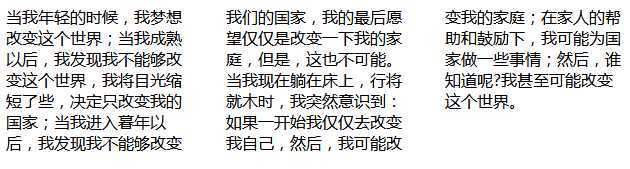
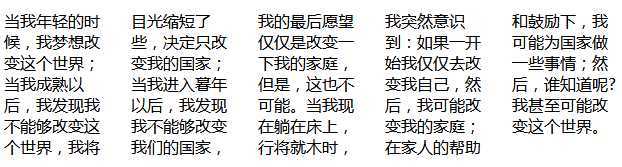
column-gap 属性指定了列与列间的间隙。
以下实例指定了列与列间的间隙为 40 像素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .newspaper { -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari and Chrome */ column-count:3; -moz-column-gap:40px; /* Firefox */ -webkit-column-gap:40px; /* Safari and Chrome */ column-gap:40px; } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p> <div class="newspaper"> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。 </div> </body> </html>

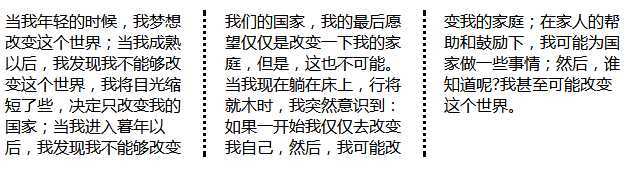
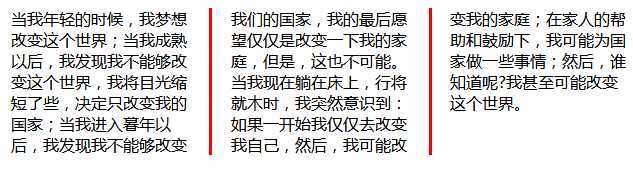
column-rule-style 属性指定了列与列间的边框样式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .newspaper { column-count:3; column-gap:40px; column-rule-style:dotted; /* Firefox */ -moz-column-count:3; -moz-column-gap:40px; -moz-column-rule-style:dotted; /* Safari and Chrome */ -webkit-column-count:3; -webkit-column-gap:40px; -webkit-column-rule-style:dotted; } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p> <div class="newspaper"> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。 </div> </body> </html>

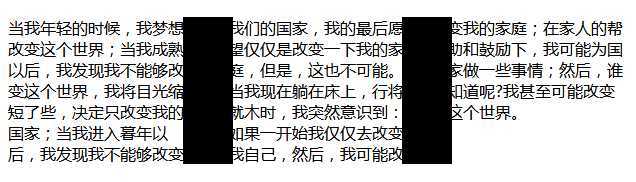
column-rule-width 属性指定了两列的边框厚度:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .newspaper { /* Chrome, Safari, Opera */ -webkit-column-count: 3; -webkit-column-gap: 40px; -webkit-column-rule-style: outset; -webkit-column-rule-width: 1px; /* Firefox */ -moz-column-count: 3; -moz-column-gap: 40px; -moz-column-rule-style: outset; -moz-column-rule-width: 1px; column-count: 3; column-gap: 40px; column-rule-style: outset; column-rule-width: 1px; } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p> <div class="newspaper"> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。 </div> </body> </html>

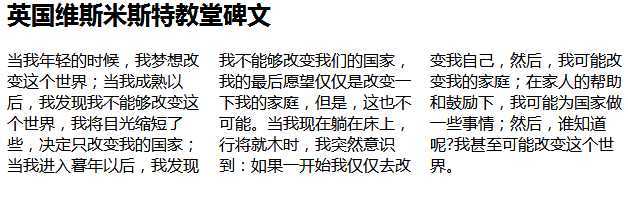
column-rule-color 属性指定了两列的边框颜色:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .newspaper { column-count:3; column-gap:40px; column-rule-style:outset; column-rule-color:#ff0000; /* Firefox */ -moz-column-count:3; -moz-column-gap:40px; -moz-column-rule-style:outset; -moz-column-rule-color:#ff0000; /* Safari and Chrome */ -webkit-column-count:3; -webkit-column-gap:40px; -webkit-column-rule-style:outset; -webkit-column-rule-color:#ff0000; } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p> <div class="newspaper"> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。 </div> </body> </html>

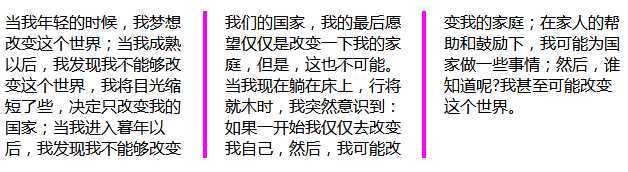
column-rule 属性是 column-rule-* 所有属性的简写。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .newspaper { -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari and Chrome */ column-count:3; -moz-column-gap:40px; /* Firefox */ -webkit-column-gap:40px; /* Safari and Chrome */ column-gap:40px; -moz-column-rule:4px outset #ff00ff; /* Firefox */ -webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */ column-rule:4px outset #ff00ff; } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p> <div class="newspaper"> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。 </div> </body> </html>

h2 {
-webkit-column-span: all; /* Chrome, Safari, Opera */
column-span: all;
}

column-width 属性指定了列的宽度。
div {
-webkit-column-width: 100px; /* Chrome, Safari, Opera */
column-width: 100px;
}

标签:int and doc 宽度 alt http 创建 doctype 设置
原文地址:https://www.cnblogs.com/niuyaomin/p/11482898.html