标签:ie7 元素 ott mil splay block ace new http
static定位:
HTML元素的默认值, 没有定位,元素出现在正常的流中
静态定位的元素不会受到top,bottom,left,right影响
Fixed定位:
元素的位置相对于浏览器窗口固定
即便串口滚动元素也不滚动
注:
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
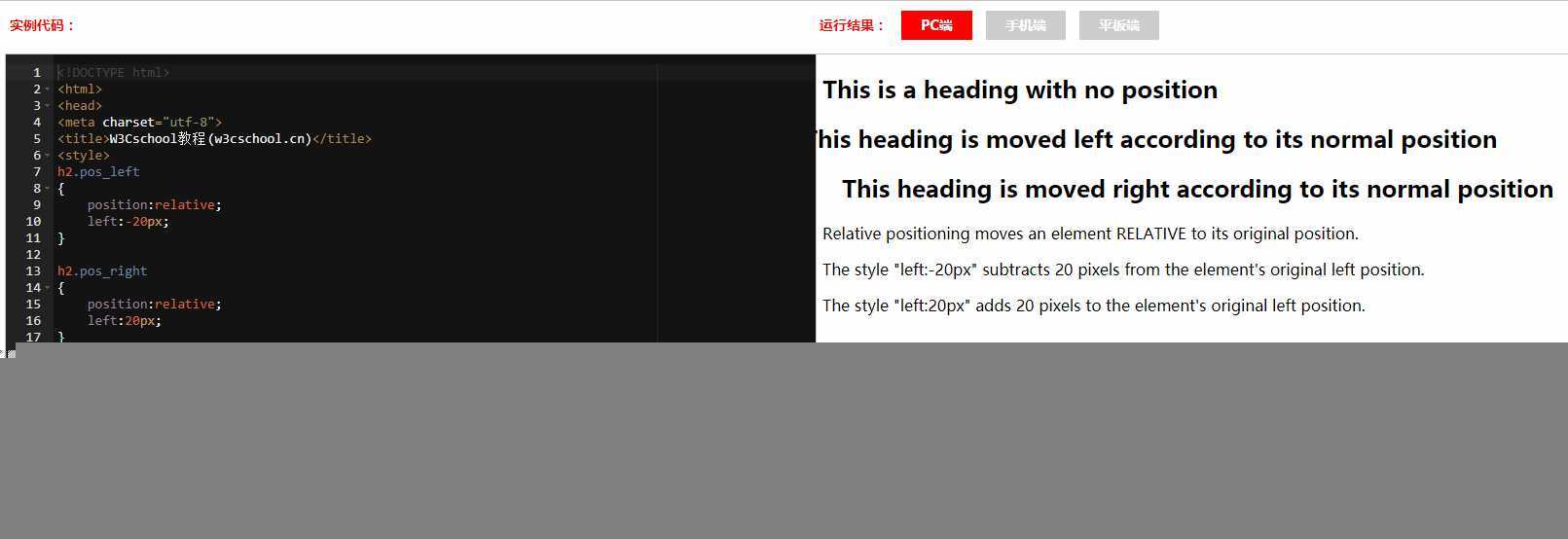
Relative定位:
相对定位元素的定位是相对其正常位置,常被用于绝对定位元素的容器块

Absolute定位:
绝对定位的元素相对于最近的已定位父元素,如果没有已定位的父元素,那么它的位置相对于<.html>
position:absolute;
注:
span {display:block;}
标签:ie7 元素 ott mil splay block ace new http
原文地址:https://www.cnblogs.com/ltfxy/p/11484050.html