标签:style http os ar 使用 java sp on 2014
7.1数组
①JavaScript数组有多种使用方式,一个数组中的元素不必完全是同一种类型
②数组的两种构造方法:
a.数组的构造函数
var arrayname=new Array();//空数组
var arrayname=new Array(4);//长度为4的数组
var arrayname=new Array("Thomas","Roger",-3,"plastic"); //4个元素的数组
b.数组字面量表示法
var arrayname=[];//空数组 var arrayname=["Thomas",true,-3];//三个元素的数组 var arrayname=[3];//一个元素的数组
7.2数组的属性(因为数组是JavaScript中的对象,所以它才有属性和方法)

这里只是讲解length属性,其他的后面章节进行介绍。
var stu=["Thomas","Roger","Amber","Jen"]; stu.length=2;//缩短数组,现在的数组只有前两个元素 stu.length=7;//增长数组,在末尾添加了5个元素,它们的值是未定义的。 stu[9]="Mary";//增长数组,长度为10,索引为9即第十个元素值为Mary,其他的为未定义
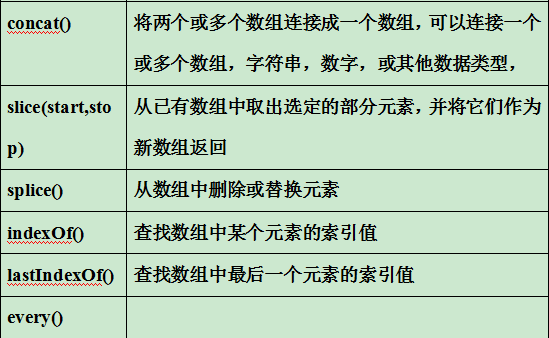
7.3数组的方法



①sort方法


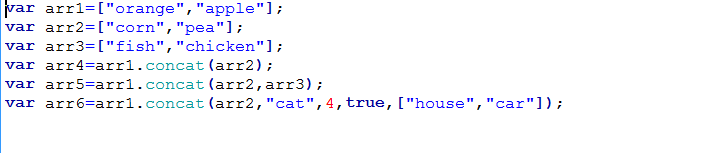
②concat()方法

③slice(start,stop)方法:获取一个数组中的子数组,自定义开始索引和结束索引,子数组包括开始索引,没有结束索引。
④splice(开始删除索引,删除元素数目,[添加的元素])方法
var arr=["orange","apple","pear","grape"]; var arr1=arr.splice(2,1,"watermelon","plum"); arr1=["orange","apple","watermelon","plum","grape"];
标签:style http os ar 使用 java sp on 2014
原文地址:http://my.oschina.net/u/1415486/blog/337531