标签:基本数据 引用类型 相同 用两个 64位 fine font 双引号 比较
数据类型指的就是字面量的类型
数据类型可以分为两类:一原始类型(基本类型);二引用类型
原始类型又可以称为基本类型,可以分为六类
基本数据类型(原始类型):String、Number、Null、Undefined、Boolean
引用类型:Object
1、数值类型(Number)
在JS中所有的数值都是Number类型,包括32位的整数,以及64位的浮点数(小数)




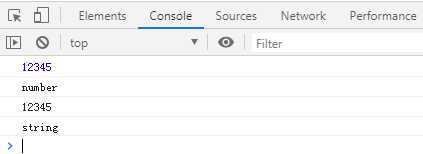
变量nub1和nub2,一个是字符串一个是数值,输出的效果确是相同的(字符串是黑色的,数值是蓝色的)。
如果想更加直观分辨输出的到底是哪种类型的数据,可以使用(typeof)检验。
语法:typeof 变量
检查字符串时,返回string
检查数值时,返回number
1 var nub1="12345";
2 nub2=12345
3 console.log(nub2);
4 console.log(typeof nub2);
5 console.log(nub1);
6 console.log(typeof nub1);

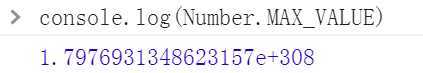
JS中可以表示数值的最大值:
console.log(Number.MAX_VALUE)

如果使用Number表示的数字超过了最大值则会返回一个
Infinity,表示正无穷。 -Infinity ,表示负无穷。
使用typeof检验Infinity也会返回Number。
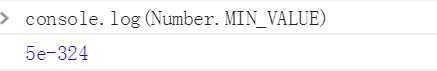
整数中的最小值
console.log(Number.MIN_VALUE)

如果计算abc+dfh,会得到什么类型的结果呢?
NAN是一个特殊的数字,表示Not A Number。
使用typeof检验NaN也会返回Number。
计算:
123+456(整数计算)
在JS里整数的运算基本可以保证正确
0.1+0.3(浮点数计算)
如果使用JS进行浮点元素的计算,可能得到一个不精确的结果(因为二进制是不可以表示小数的,在二进制不准确)
所以不要使用JS进行对精确度要求比较高的运算。
整数:32位即4字节
十进制,生活中常用的数字; 八进制,逢八进一(var n1=0123);
十六进制数,逢十六进一由0~9,A~F组成,应用在颜色表示上较多。(var n2=0x123)
2、字符串类型(String)
作用:表示一系列的文本字符数据
注意:在JS适用字符串需要使用引号(" ")引起来,j加上双引号表示的就是字符串。使用双引号或是单引号都可以,但是不要混着用。
引号不能嵌套,双引号里面不能不能放双引,单引号里面不能放单引号。


由Unicode字符、数字、标点组成。Unicode下所有的字符、数字、标点在内存中都占2字节。
"张".charCodeAt().toString(16)
查看字符"张"的十六进制表现方式,结果为 5f20
在字符串中可以使用(\)作为转义字符,当表示一特殊符号的时候可以使用(\)进行转义。
例如:想输出的字符串表示一个双引号


说明:可以用\" 表示 ";\‘ 表示 ‘ ; 想打印\时需要使用两个\(\\)
\u4e00 汉字的起始字符
\u9fa5 汉字的结束字符
转义字符:\n 换行;\r回车;\t 一个制表符
注意:代码执行的时候是按照顺序执行,只有上面的代码执行完了,下面的代码才会开始执行。
假设上一行代码是alert(),弹出一个对话框的效果。只有点完了对话框上面的确定按钮,这条代码才算是真正的执行完了。
3、布尔类型(Boolean)
作用:用于表示条件的结果,主要用来做逻辑判断。
取值(boolean值只有两个):
true:表示真,肯定的结果;
false:表示假,否定的结果
除条件判断外,做运算时,true可当1运算;false当做0运算
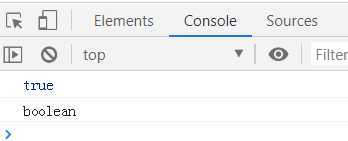
使用typeof检测一个布尔值时,可以返回boolean。


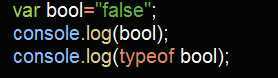
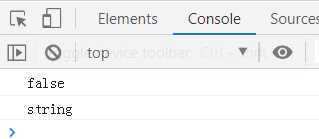
当为布尔值加上双引号时:


var r1=true var r2=false
4、空 值(Null)
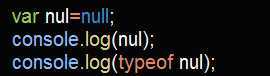
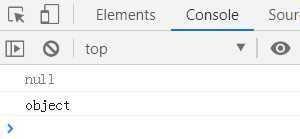
表示声明对象为赋值,Null类型的值只有一个就是null,null这个值专门用来表示这个为空的对象。
使用typeof检查null时返回object。


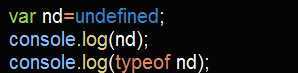
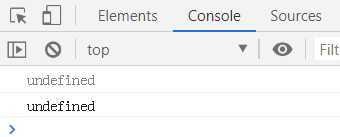
5、未定义(Undefined)
两种情况:声明变量未赋值会输出undefined;访问对象不存在的属性,也会输出undefined。
使用typeof检查一个undefined时,也会返回一个underfined


标签:基本数据 引用类型 相同 用两个 64位 fine font 双引号 比较
原文地址:https://www.cnblogs.com/nyw1983/p/11489129.html