标签:res 代码复用 维护 ima 结构 页面 使用 src 父类
oocss的概念
众多开发者忽视了css的表现(认为它)
oocss将页面可重用的元素抽象成一个类,用class加以描述,而与其对应的HTML即可看成是此类的一个实例。
oocss的作用
1.加强代码复用以便方便维护。
2.减少cs体积
3.提升渲染效率
4.组件库思想,栅格布局可共用,减少选择器,方便扩展。
注意事项
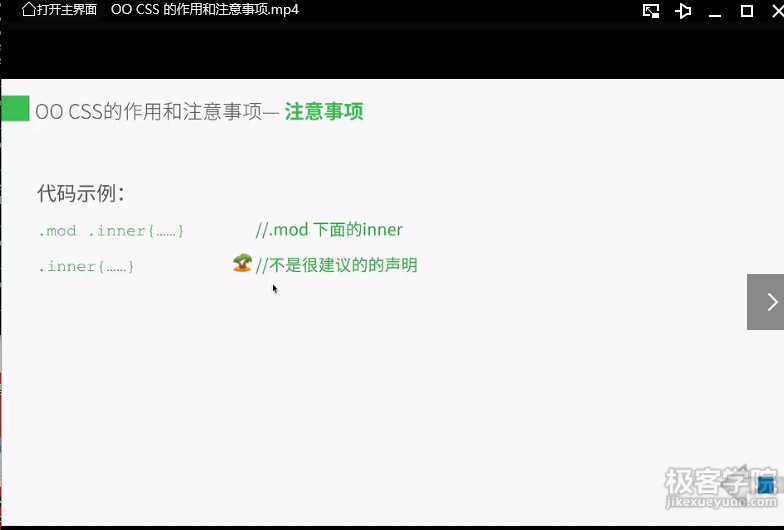
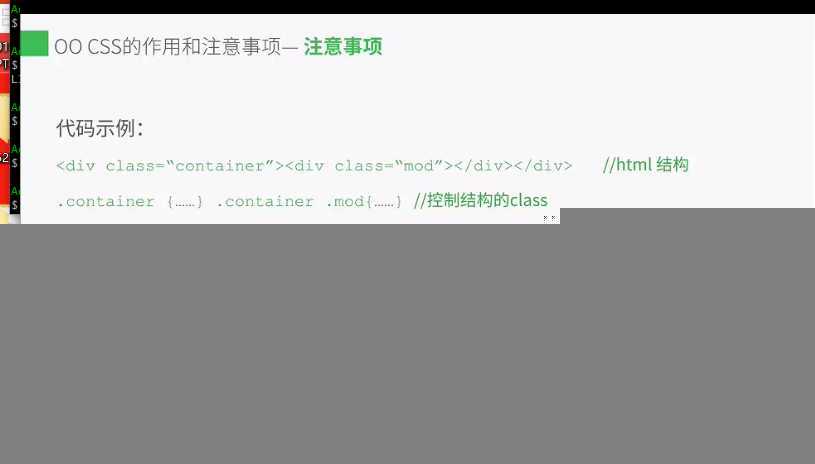
1.不要直接定义子节点,应该把共性放在父类中

2.结构和皮肤相分离

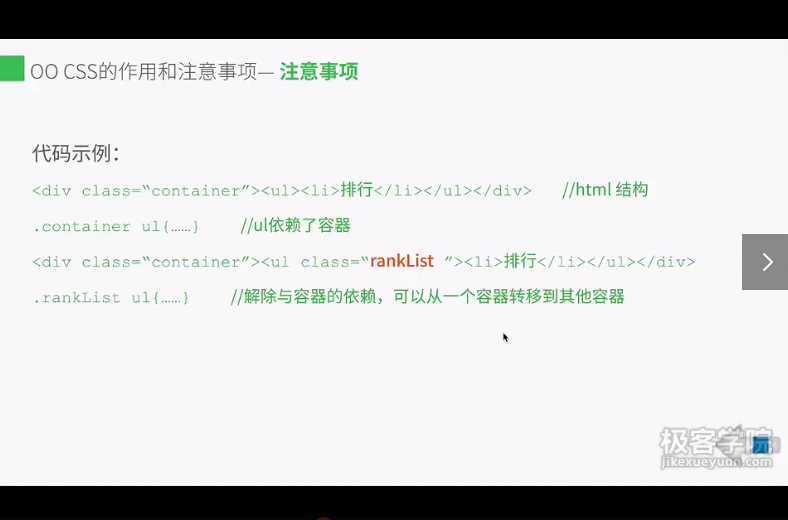
3.容器与内容相分离

4.抽象出可重用的元素,建好组件库,在组件库内寻找可用的元素组装页面
5.往你想要扩展的对象本身增加class而不是他的父节点。
6.对象应保持独立性

7.避免使用ID选择器,权重太高,无法重用
8.避免位置相关的样式

9.保证选择器相同的权重
10.类名,简短,清晰,语义化,oocss的名字并不影响HTML语义化。
目前用得比较多的css:reset.css,normalize.css,neat.css
本文看自CSS在工程中改变之面向对象的 CSS视频
标签:res 代码复用 维护 ima 结构 页面 使用 src 父类
原文地址:https://www.cnblogs.com/smart-girl/p/11543597.html