标签:utf-8 activex css alert log ora fun height pre
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function upload(input) { //支持chrome IE10 if (window.FileReader) { var file = input.files[0]; filename = file.name.split(".")[0]; var reader = new FileReader(); reader.onload = function() { console.log(this.result); } reader.readAsText(file); } //支持IE 7 8 9 10 else if (typeof window.ActiveXObject != ‘undefined‘){ var xmlDoc; xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.async = false; xmlDoc.load(input.value); console.log(xmlDoc.xml); } //支持FF else if (document.implementation && document.implementation.createDocument) { var xmlDoc; xmlDoc = document.implementation.createDocument("", "", null); xmlDoc.async = false; xmlDoc.load(input.value); console.log(xmlDoc.xml); } else { alert(‘error‘); } } </script> </head> <body> <input type="file" onchange="upload(this)" /> </body> </html>
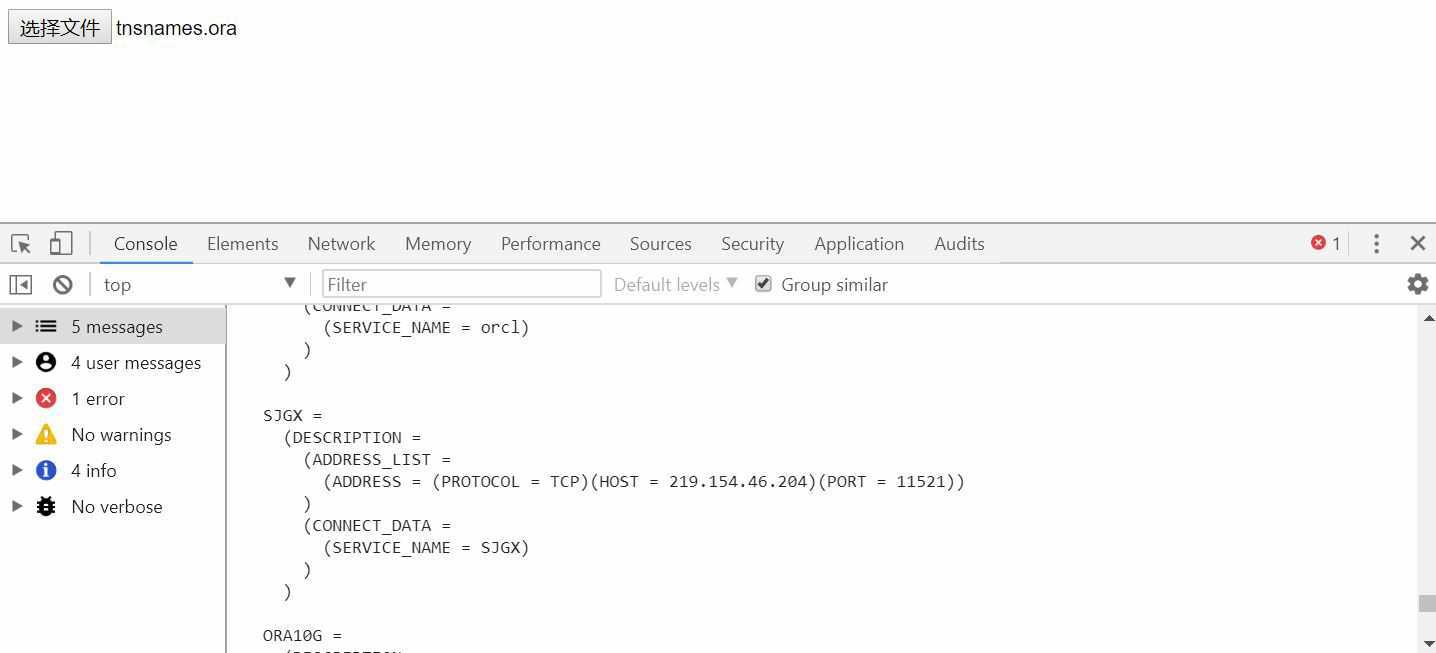
不仅可以读取文本文件,还可以读取JS文件,CSS,HTML等纯文本格式,下面是运行效果(读取了oracle的tnsnames.ora文件)

出处:https://www.cnblogs.com/yaotome/p/9002172.html
标签:utf-8 activex css alert log ora fun height pre
原文地址:https://www.cnblogs.com/mq0036/p/11566061.html