标签:color off lin family 选择 模糊 child count ima
一、选择器
列举一些常用的,如下
1)属性选择器
[属性名^="a"]选取指定属性以a开头的元素
[属性名$="b"]选取指定属性值以b结尾的元素
[属性名*="g"]选取指定属性值包含g的元素
2)序选择器
同类型中
p:first-of type 选择每个p元素是其父级的第一个P元素
p:last-of type 选择每个p元素是其父级的最后一个P元素
p:only-of type 选择每个p元素是其父级的唯一一个P元素
同级别中
p:nth-child(2) 选择每个p元素是其父级的第二个子元素
p:last-child(2) 选择每个p元素是其父级的最后一个子元素
p:only-child 选择每个p元素是其父级的唯一一个子元素
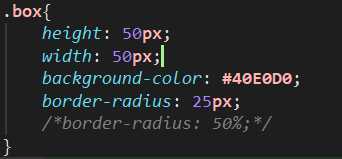
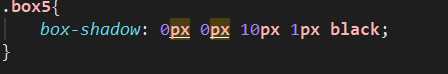
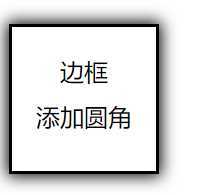
二、边框




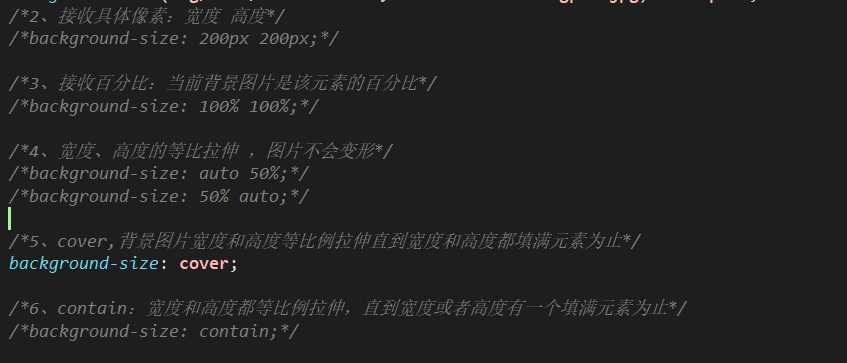
三、背景
-background-size:背景尺寸

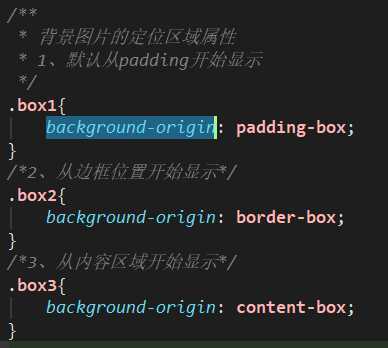
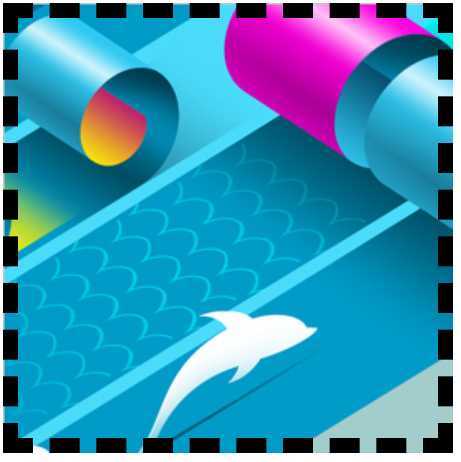
-background-origin:背景定位属性




四、文本效果
-text-shadow:水平阴影 模糊距离 阴影颜色
text-shadow: 5px 5px 5px #FF0000;
-word-wrap:break-word 对长的不可分割的单词进行强制换行
五、字体
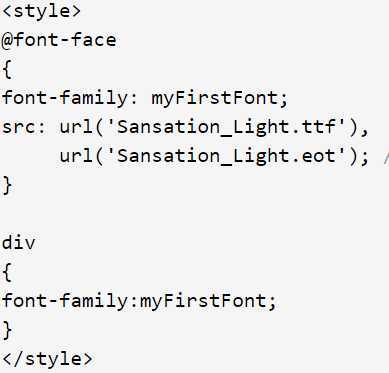
@font-face规则:CSS3之前我们必须使用本地安装过的字体,现在可以使用任意字体
在新的font-face规则中定义字体名称,然后通过src指向字体文件,使用font-family属性指向字体名称进行使用

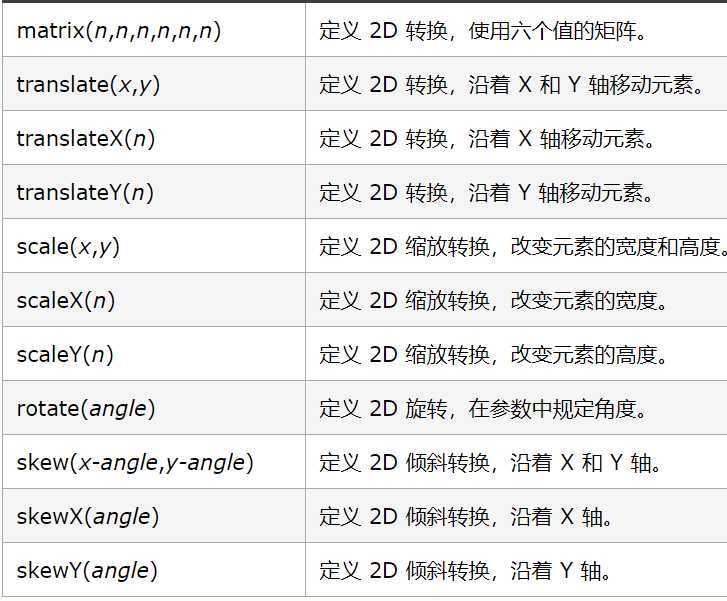
六、2D转换
transform的相关方法

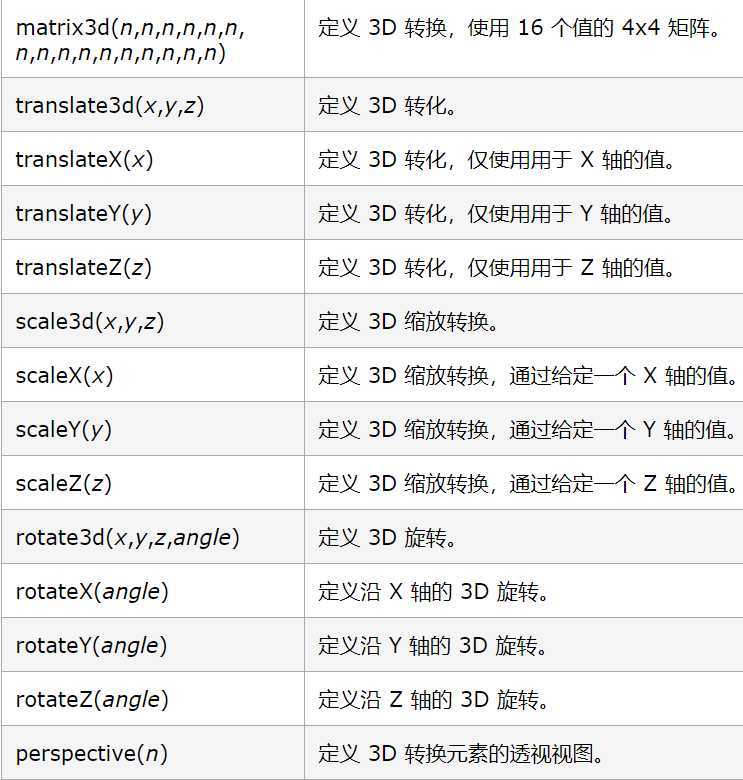
七、3D转换
相关属性

transform相关方法

八、过渡与动画
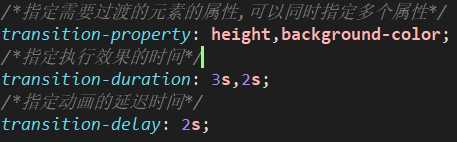
1)过渡模块
简写方式:transition:transition-property transition-duration transition-timing-function transition-delay
transition-timing-function:规定过渡效果的时间曲线。默认是 "ease"。
单独设置:

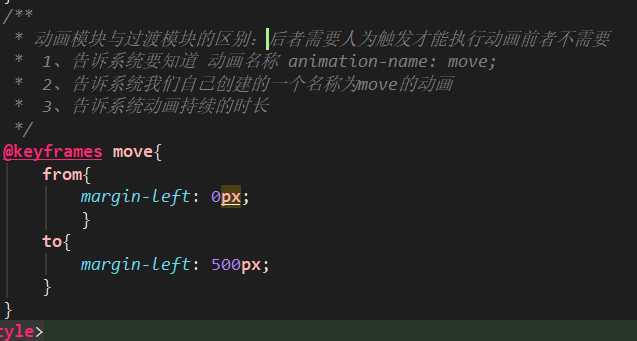
2)动画模块

动画其他属性:
-延迟时间 animation-delay:1s
-动画执行时间曲线 animation-timing-function:ease;默认值
-动画执行次数 animation-iteration-count:3;
-规定动画是否在下一周期逆向地播放:
normal:默认值
reverse:与默认值相反
alternate:循环
-规定动画是否正在运行或暂停 animation-play-state 默认是 "running"。
-动画执行时间之外的状态 规定对象动画时间之外的状态。animation-fill-mode
-none:默认值,不做任何改变
-backwards:在animation-delay指定的时间内,在动画考试之前,应用开始属性
-forwards:当动画完成时保持最后一个属性值(最后一帧)
-both:等待状态和结束状态都改变
九、多列布局
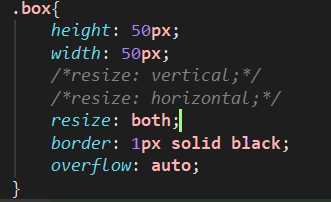
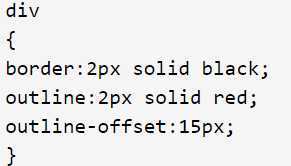
十、用户界面

outline-offser:对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框的不同:
*轮廓可能死非矩形
*轮廓不占用空间

标签:color off lin family 选择 模糊 child count ima
原文地址:https://www.cnblogs.com/qqinhappyhappy/p/11569649.html