标签:接下来 npm content ini 热更新 ima 因此 修改 img
1.建立一个webpack-demo文件夹
2.在VSCode中打开该文件夹,新建终端输入npm init -y 命令建立一个包管理文件
3.在webpack-demo文件夹下分别建立src(存放项目源代码)和dist(项目打包输出文件)文件夹,,再在src文件下建立index.html,main.js两个文件,如下图所示:

4.在index.html中写入网页代码,在main.js中写入项目的JS入口文件,在终端执行webpack .\src\main.js -o .\dist\bundle.js指令,此时在dist文件夹下会多一个bundle.js文件。

5.在index.html中引入添加<script src="../dist/bundle.js"></script>中就可以查看啦,此时webpack全局打包就完成啦。
6.全局打包很不方便,因为每次修改完代码就要在终端执行指令进行打包,所以接下来我们介绍自动打包:
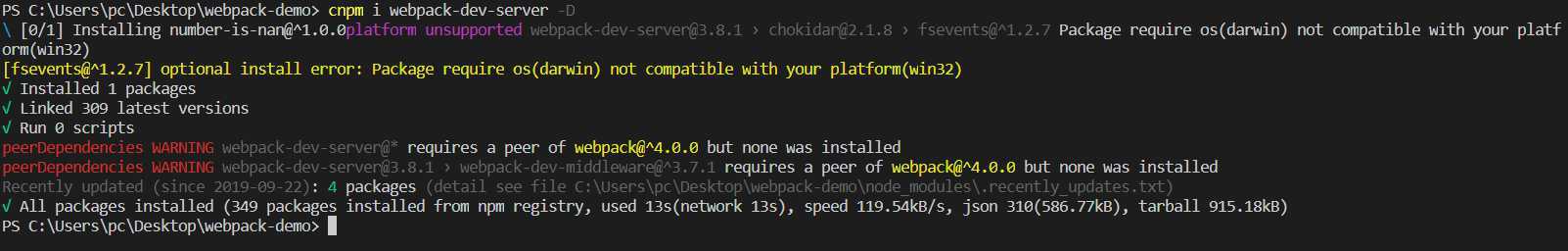
使用webpack-dev-server工具,在终端执行cnpm i webpack-dev-server -D进行安装
安装后会提示你缺少依赖,如下图所示:

我们执行cnpm i webpack -D按照提示安装依赖,如下图所示:

然后我们在文件夹根目录下添加一个webpack.config.js配置文件:

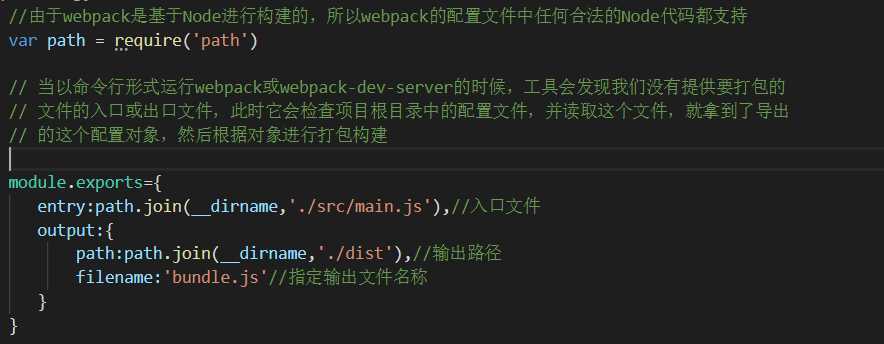
在webpack.config.js中添加以下代码:

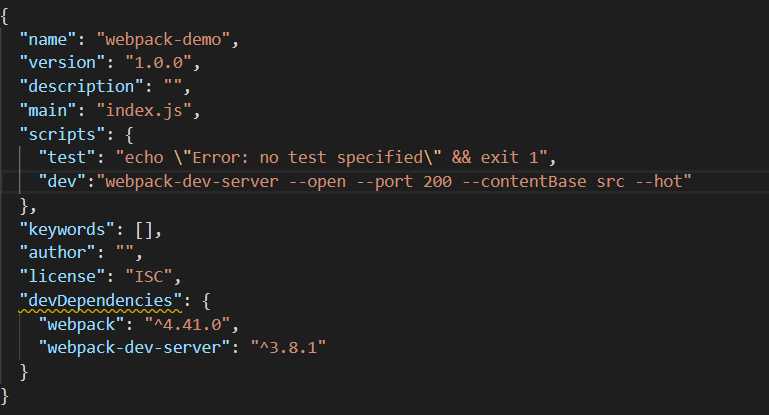
要使用自动打包需要在package.json中的“scripts”下填入“dev”,代码如下所示:

其中--open表示自动打开网页,--port表示端口号,--contentBase表示打开的文件,--hot表示热更新
此时script引入的路径是不正确的,因此我们安装html-webpack-plugin,在终端执行cnpm i html-webpack-plugin -D指令,如下图所示:

然后再webpack.config.js中添加,如下图所示:


然后npm run dev运行就ok啦!
标签:接下来 npm content ini 热更新 ima 因此 修改 img
原文地址:https://www.cnblogs.com/Hero-Bin/p/11607149.html