标签:Fix 注册 背景图 chrome 方便 ie9 icon 写入 src
利用@font-face规则,可以设置字体图标
优势:字体图标与传统的图标相比,可以随意设置大小,改变颜色。也不用像精灵图那样要计算背景图的位置,十分方便
font-family: 字体名称
src:字体源文件路径
@font-face {
font-family: 'webfont';
src: url('webfont/webfont.eot');/* IE9 */
src: url('webfont/webfont.eot?#iefix') format('embedded-opentype'),/* IE6-IE8 */
url('webfont/webfont.woff') format('woff'),/* chrome、firefox */
url('webfont/webfont.ttf') format('truetype'),/* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('webfont/webfont.svg#webfont') format('svg');/* iOS 4.1- */
}应用到css类名为iconfont的元素中
.iconfont{
font-family: "webfont" !important;
}将字体编码写入到标签中,例如
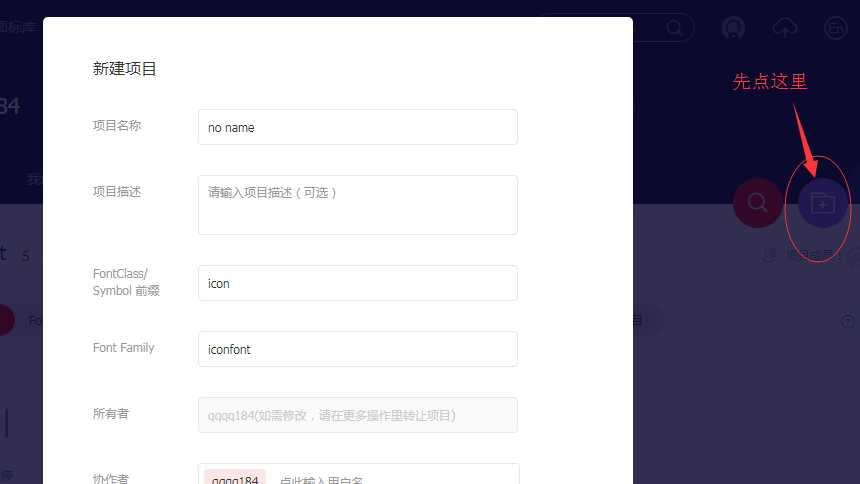
<a href="javascript:;" class="iconfont"></a>先注册登陆github的账号,新建项目

可以浏览或者搜索想要的图标,选中后加入购物车,然后将购物车的图标加入到项目中

打开iconfont.css文件,找到应用了新字体的css类名,例如我这里是(可能默认都是这个类名)
.iconfont {
font-family: "iconfont" !important;
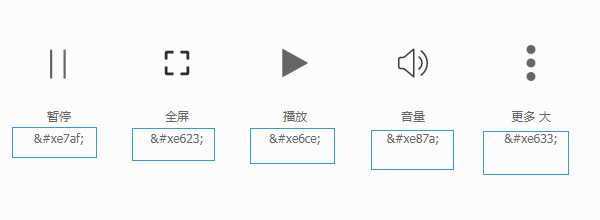
}在要使用字体图标的标签上加上这个css类名,字体编码可以在项目中查看

标签:Fix 注册 背景图 chrome 方便 ie9 icon 写入 src
原文地址:https://www.cnblogs.com/OrochiZ-/p/11616466.html