标签:lis 就是 命令行控制 mkdir 地址栏 strong pen 截图 detail
1、安装依赖包
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-dev
部分截图:

2、下载nginx(也可以手动下载nginx安装包,再传到该文件夹)
//创建一个文件夹 cd /usr/local mkdir nginx cd nginx //下载tar包 wget http://nginx.org/download/nginx-1.13.7.tar.gz // 解压 tar -xvf nginx-1.13.7.tar.gz
运行部分截图:

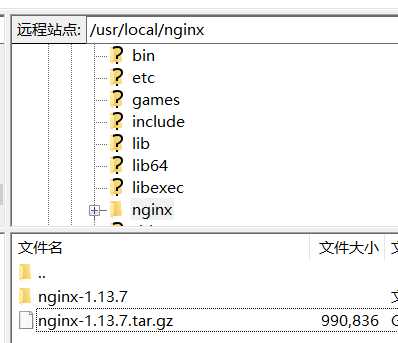
此时的文件夹:

3、安装Nginx
//进入nginx目录 cd /usr/local/nginx // 再进入安装包内 cd nginx-1.13.7 //执行命令(等待2-3秒) ./configure //执行make命令(等待稍微久一点) make //执行make install命令(等待1秒左右)
make install
完成后截图:

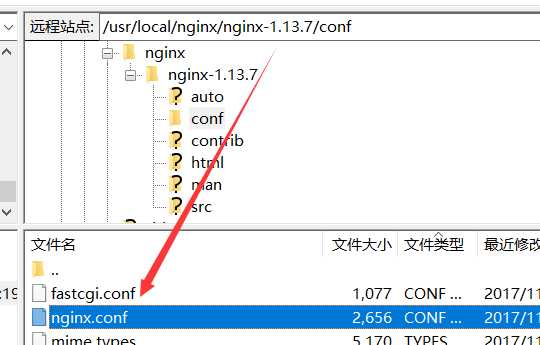
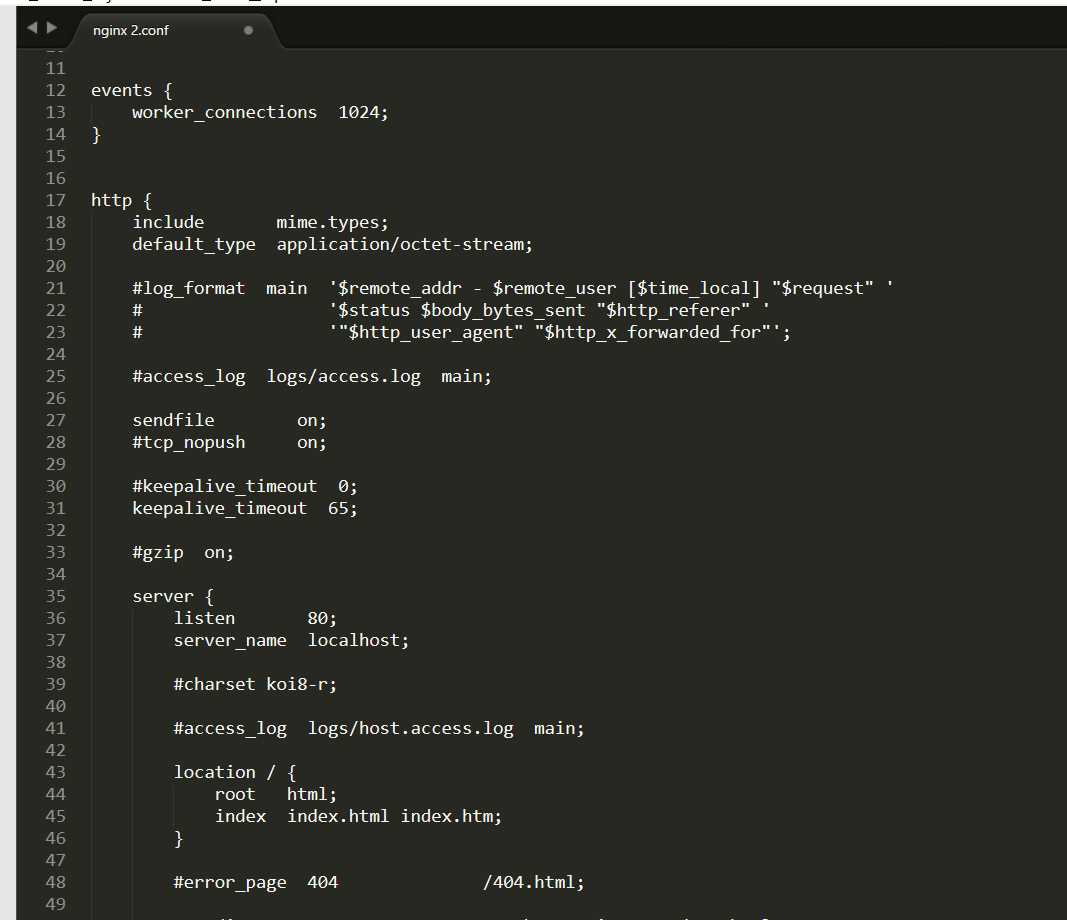
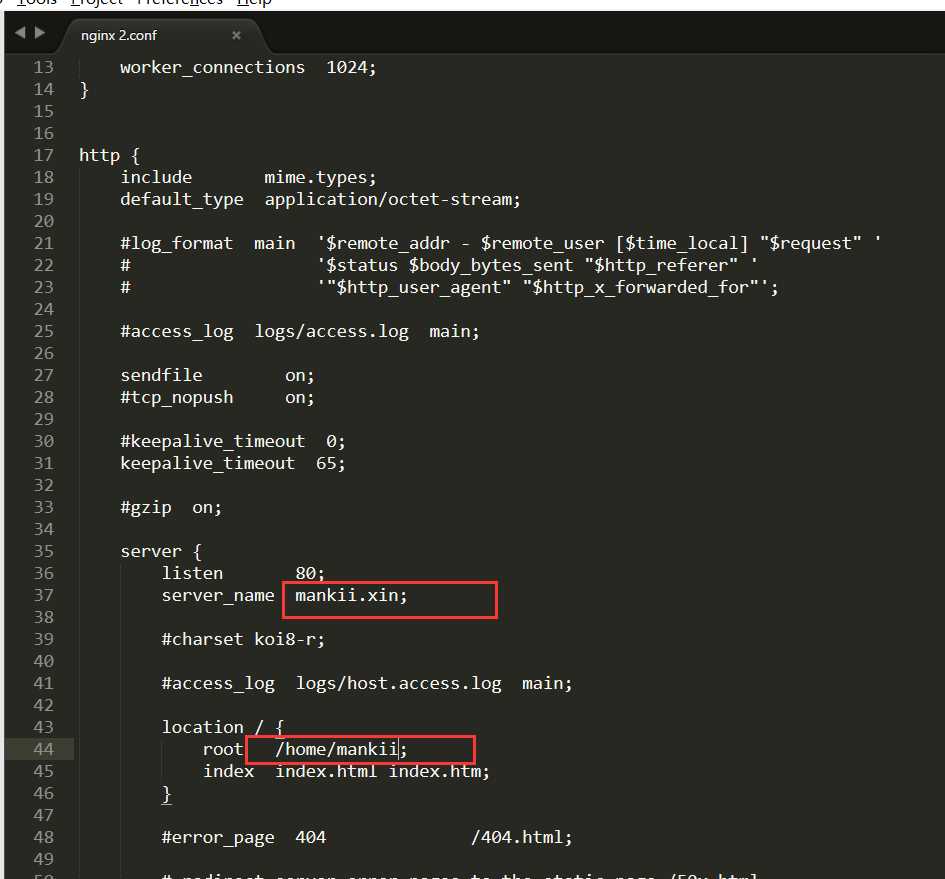
4、打开/usr/local/nginx/conf/nginx.conf,此时的配置都是默认的配置


可以看到server中的配置,
其中listner是端口号,一般都是80,下面会说到这部分的配置。
5、启动Nginx
启动代码格式:nginx安装目录地址 -c nginx配置文件地址
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
![]()
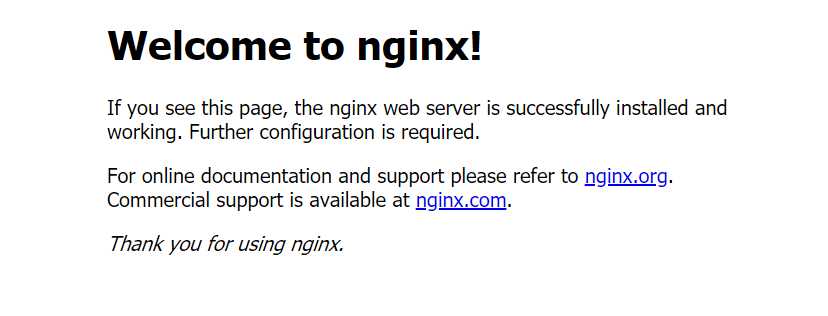
6、打开网页
浏览器地址栏输入公网IP,即可打开Nginx的默认欢迎页

以上,我们就已经把Nginx环境配置好了,但是打开IP地址显示的是Nginx默认的页面,要怎么才能显示我们自己写的网站呢?
==================================================这是一条分割线=============================================
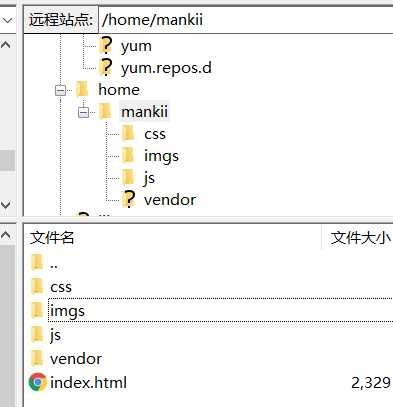
1、首先把我们的网站文件传到/home/mankii目录中,这就是我的官网的存放目录:


2、配置站点
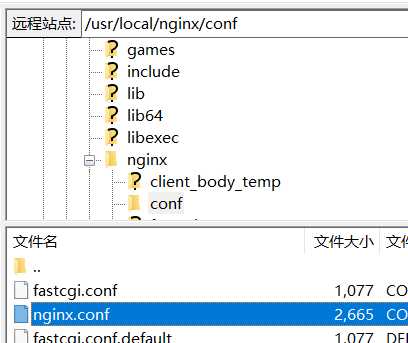
打开上面提到的Nginx的配置文件:/usr/local/nginx/conf/nginx.xonf


如上
locahost改成mankii.xin,这就是我官网的域名(需要先把域名解析到该IP地址哦)
root后面的html目录改成/home/mankii目录,也就是上一步中存放网页文件的地址
修改后保存到服务器文件上。
3、重启nginx
要使配置文件的修改生效,还需要重启nginx
打开命令行控制台(我的是阿里云的远程连接控制台,很方便)
# 进入目录 cd /usr/local/nginx/sbin # 执行 重启命令 ./nginx -s reload

重启后浏览器打开网址mankii.xin即可看到你的网站
附:
启动、停止、重启代码:https://blog.csdn.net/weixin_33709609/article/details/93502793
标签:lis 就是 命令行控制 mkdir 地址栏 strong pen 截图 detail
原文地址:https://www.cnblogs.com/mankii/p/11619830.html