标签:project href file data rom clip jdk 自己 返回
参考文章
https://blog.csdn.net/deng11408205/article/details/79723213
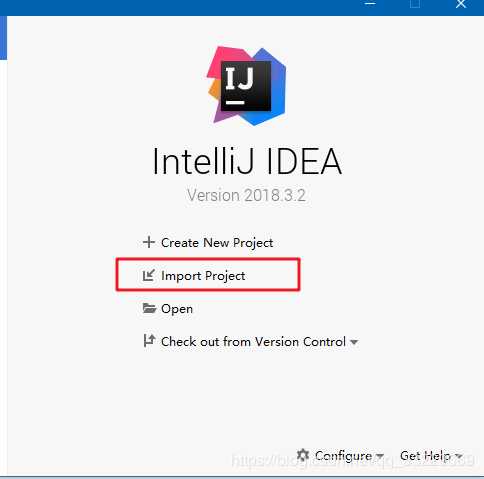
1.Import Project
在如下图的页面中,导入项目.

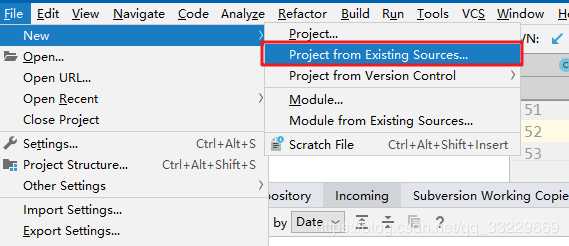
或者在File菜单中的
New选择Project from existing Source

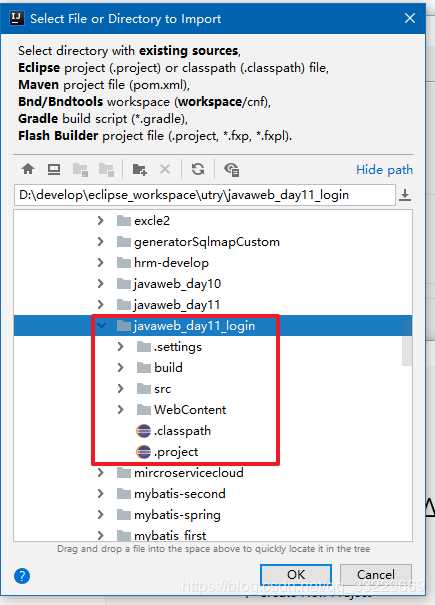
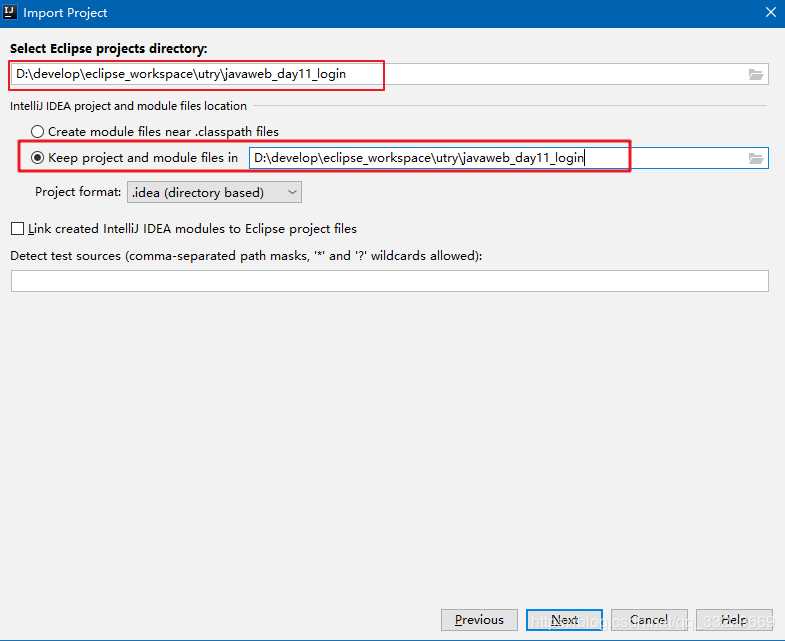
2. 选择项目的目录文件夹位置

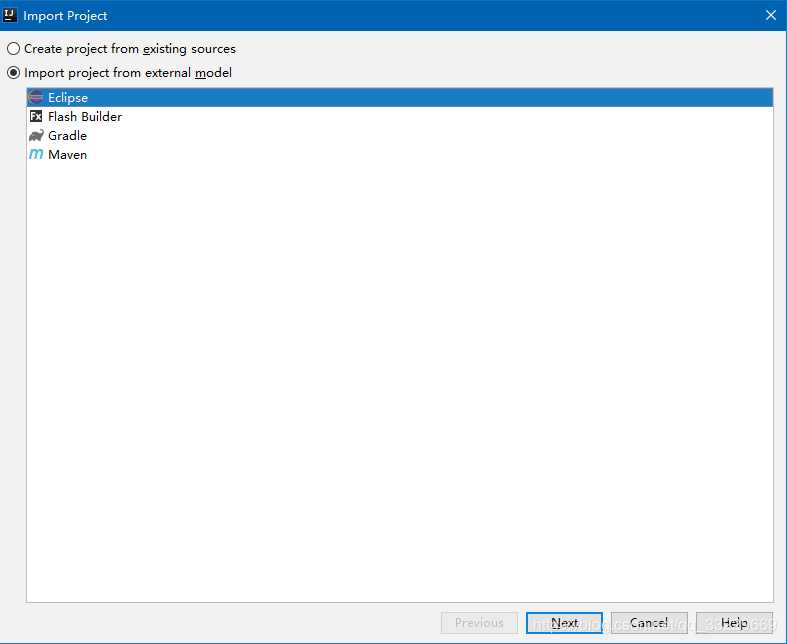
3. 选择导入的模型为Eclipse

4. 选择项目的目录位置.
如果想在eclipse的文件和idea的文件同步, 那么在Keep project and module files in 这个框中的内容和eclipse的项目文件中的内容一致即可

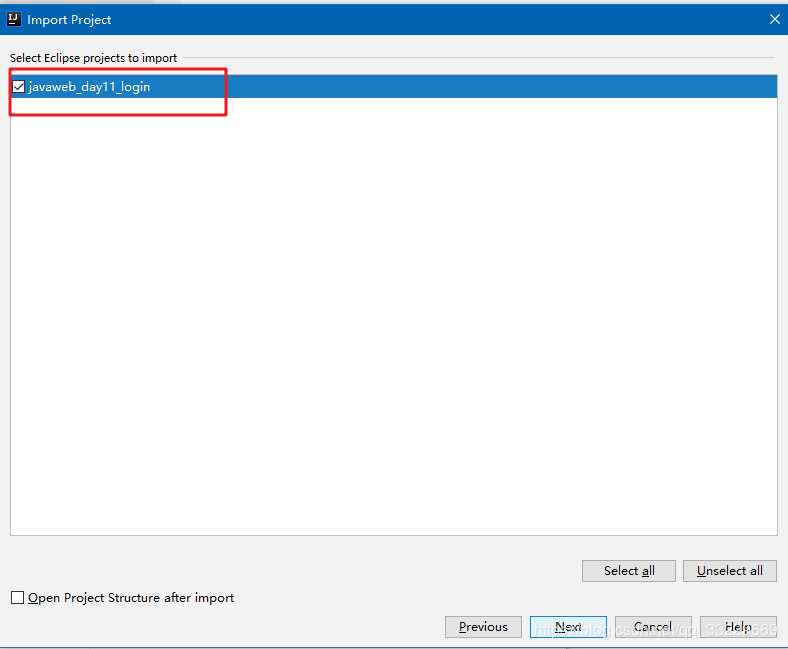
5. 之后,idea会自动搜索模块, 选择工程的模块即可
如果在模块中有出现js 的模块, 那么不需要勾选js

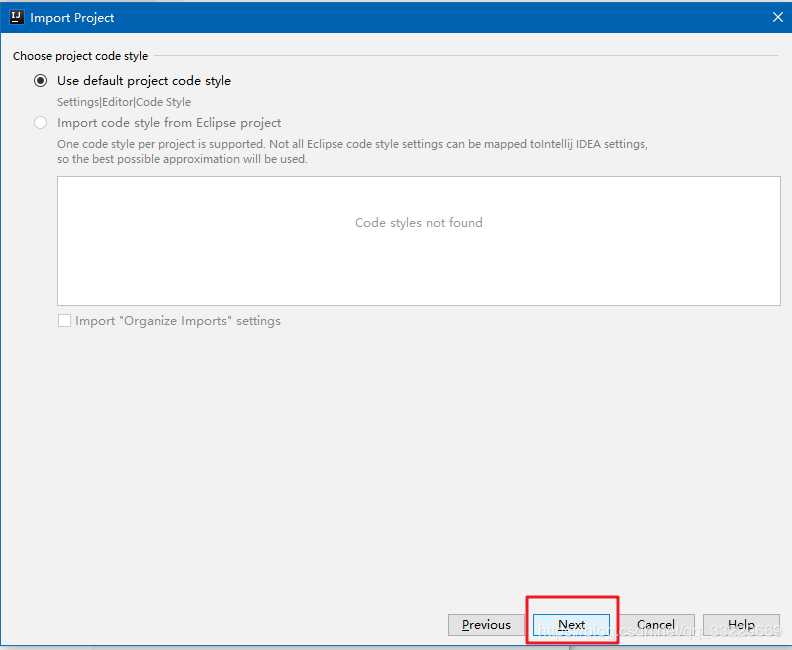
6. 保持工程的代码样式,选择next即可

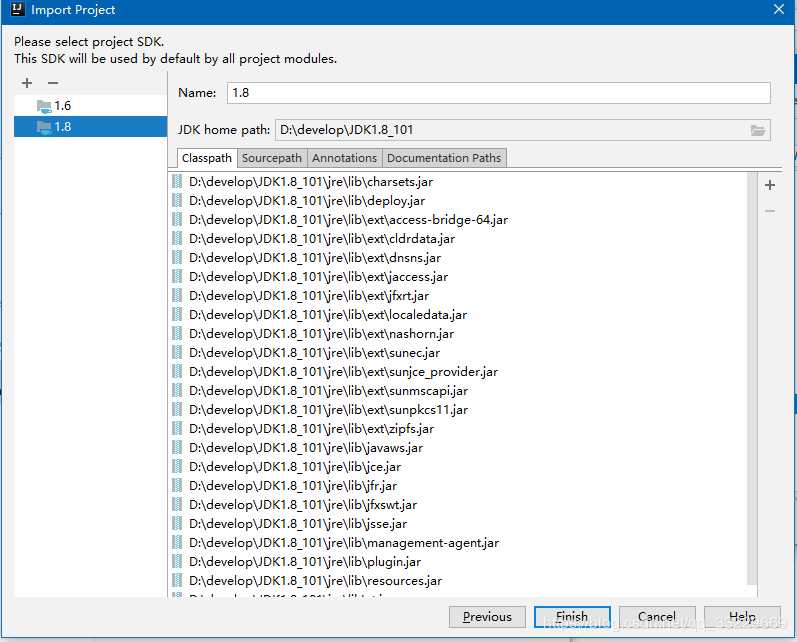
7. jdk的配置, 根据你所开发的项目选择对应的jdk版本. 点击finish后, 即可生成工程.

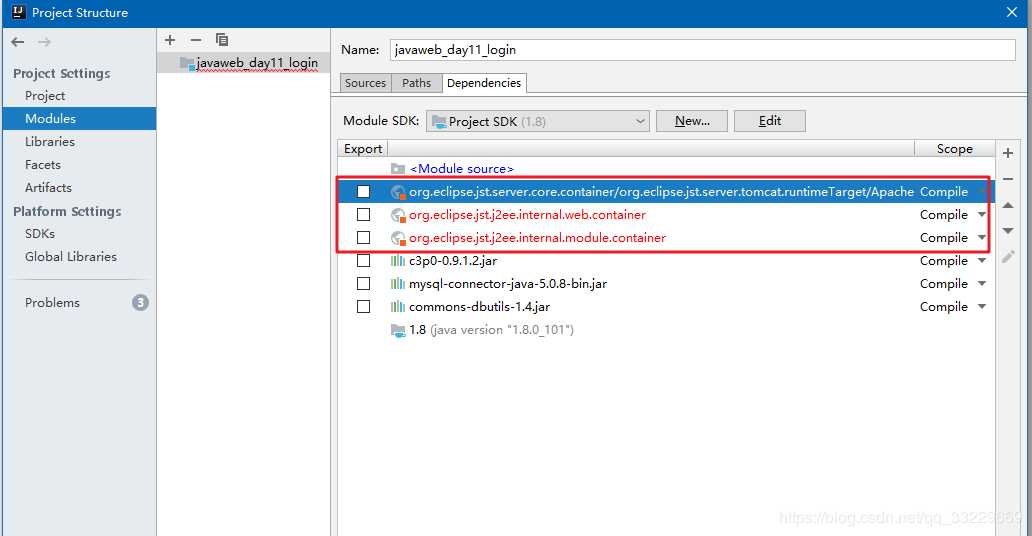
8. 之后在project structure 中的Modeule中的Dependencies, 删除如下报红的模块

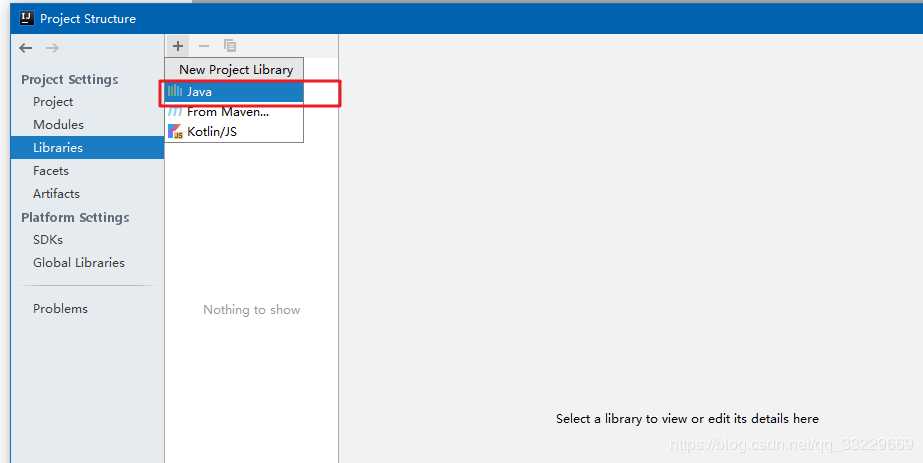
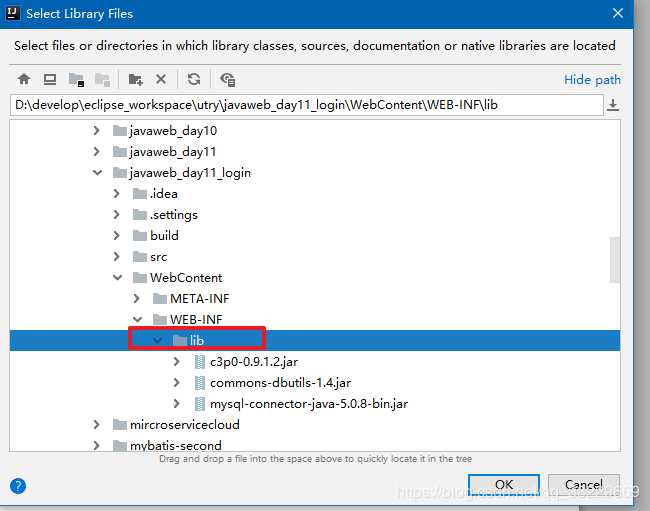
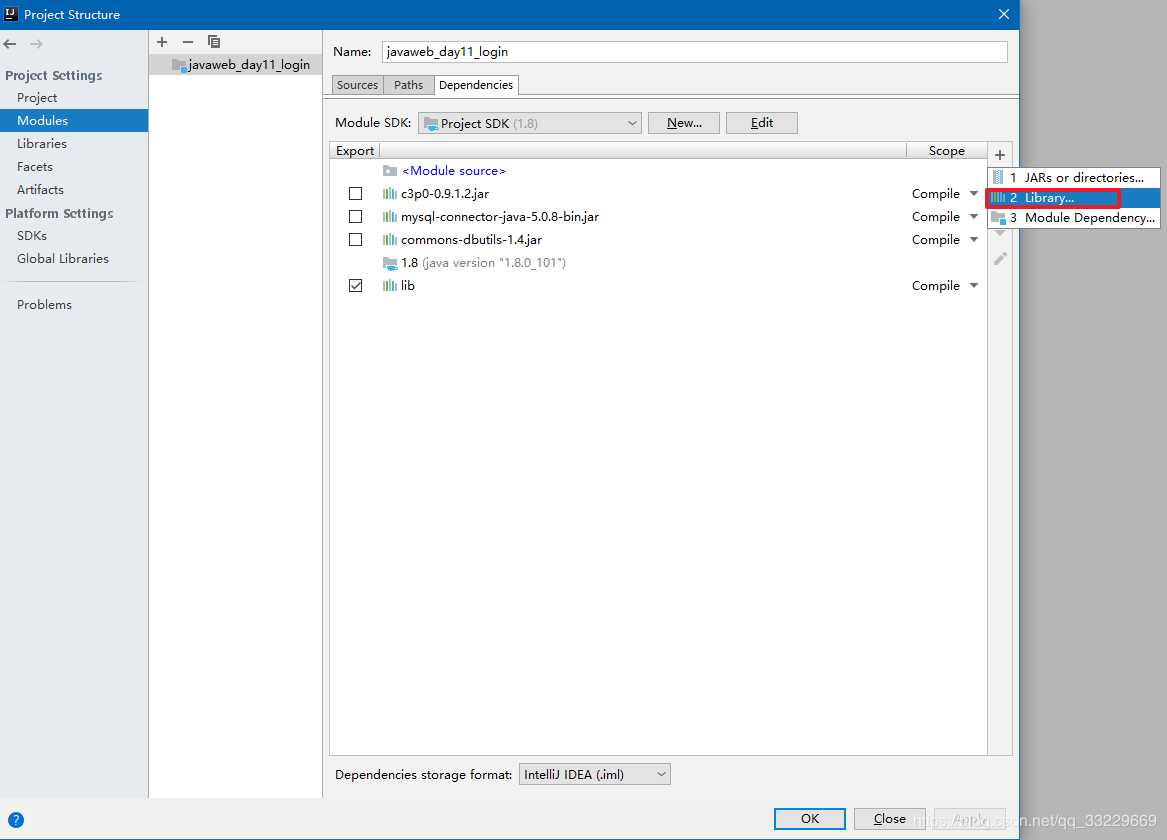
9. 接着在Libraries中选择lib , 即放jar包的位置


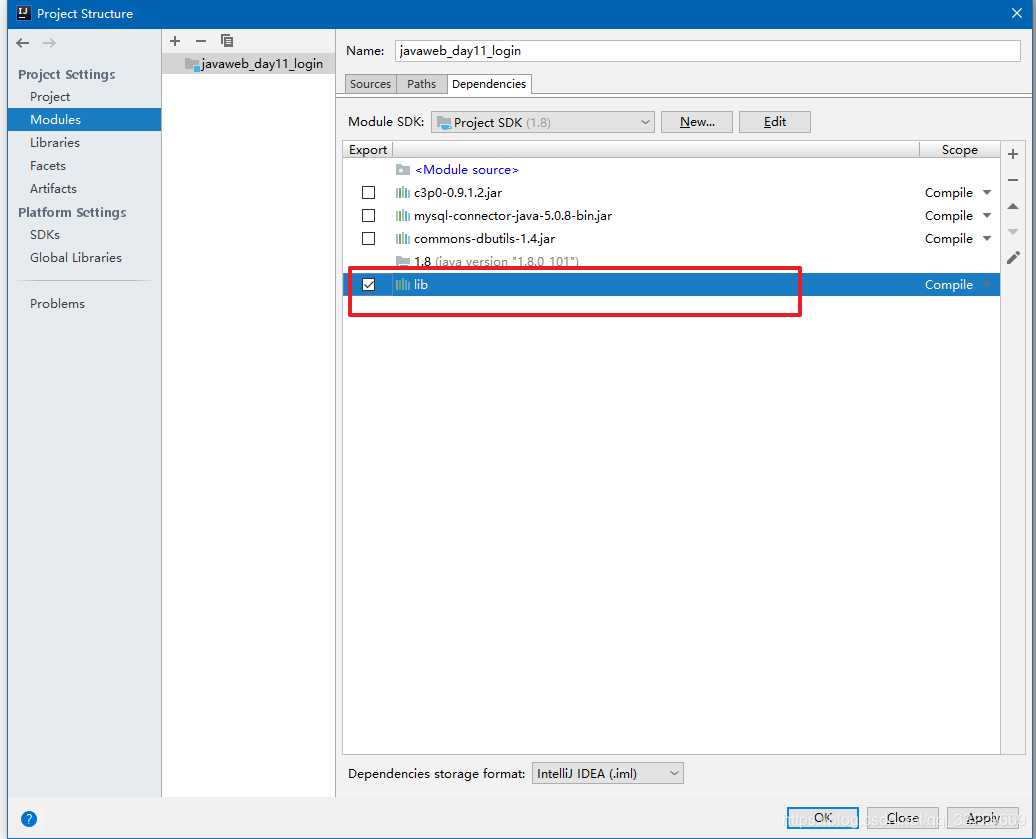
之后在Modules中的Dependencies中, 添加该jar包

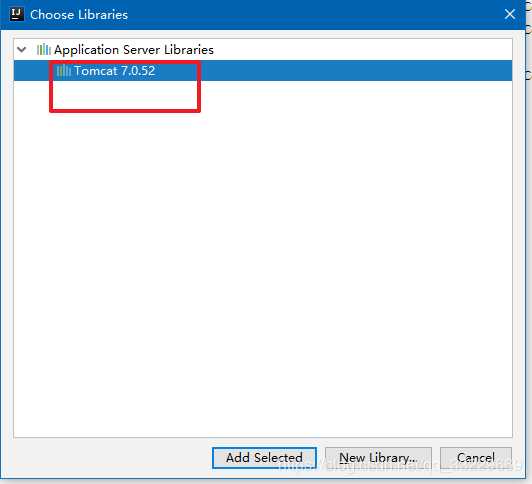
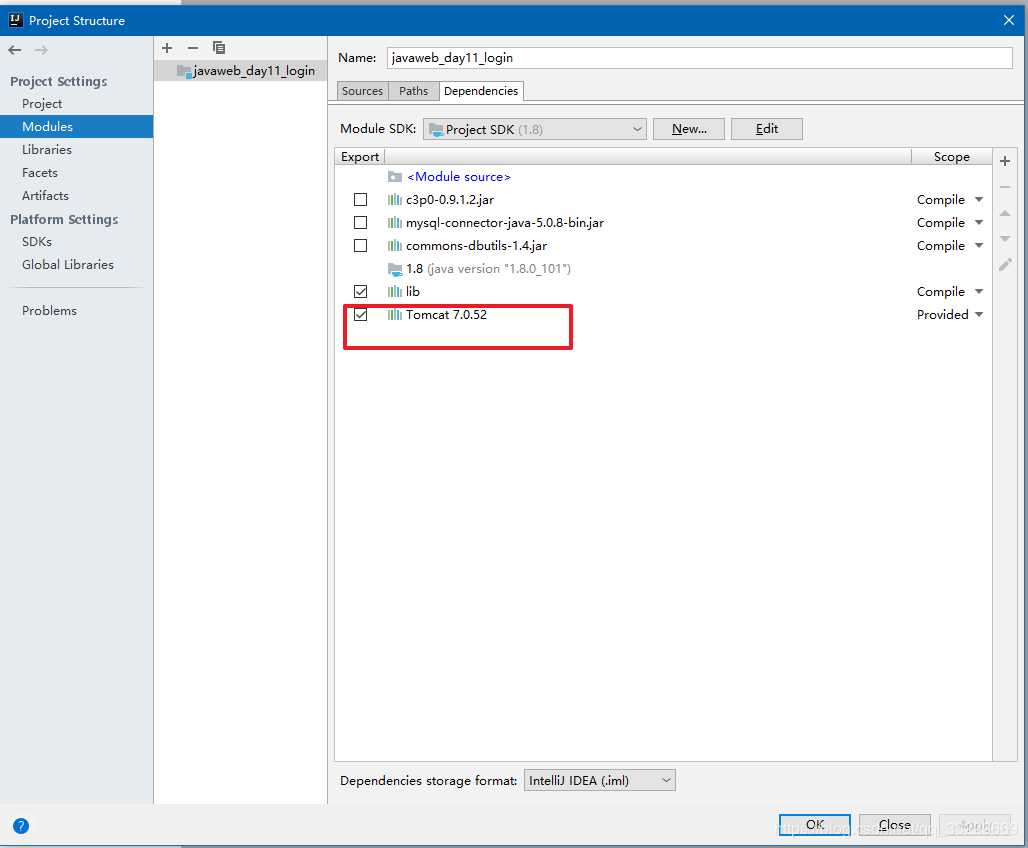
之后, 配置tomcat的jar包, 否则会报缺少servlet的错误



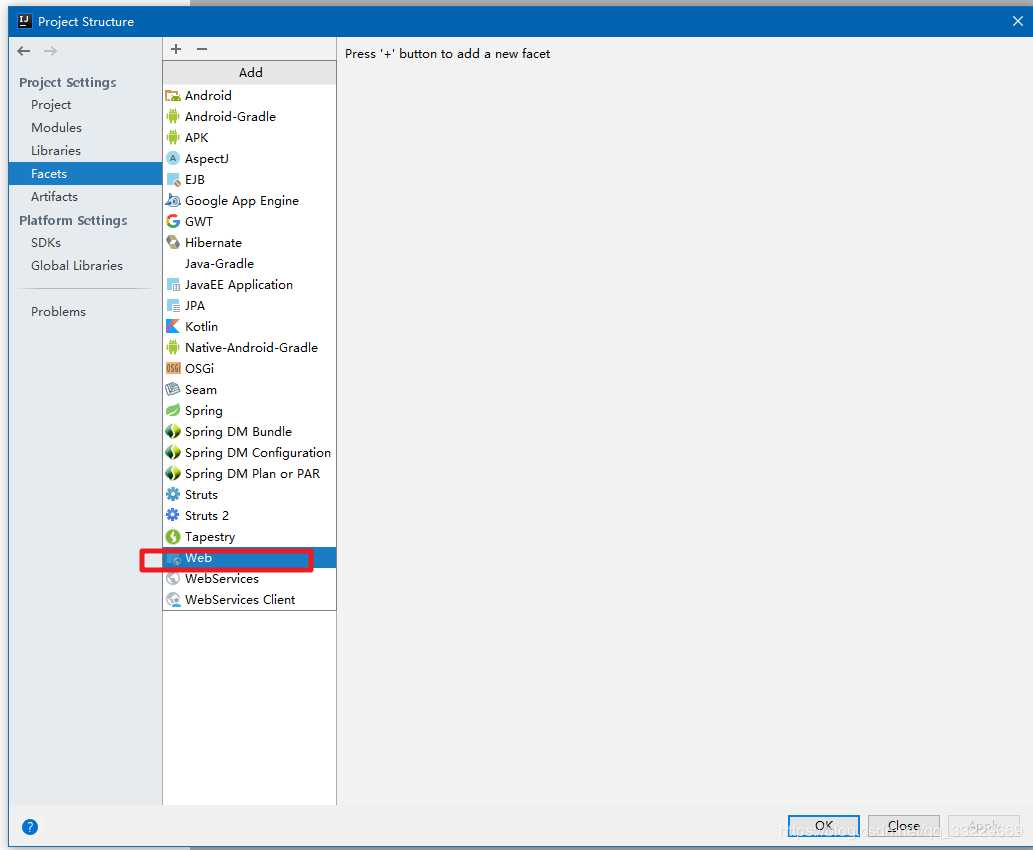
接着在facets中, 点击加号, 选择web, 配置web.xml

会自动弹出模块.

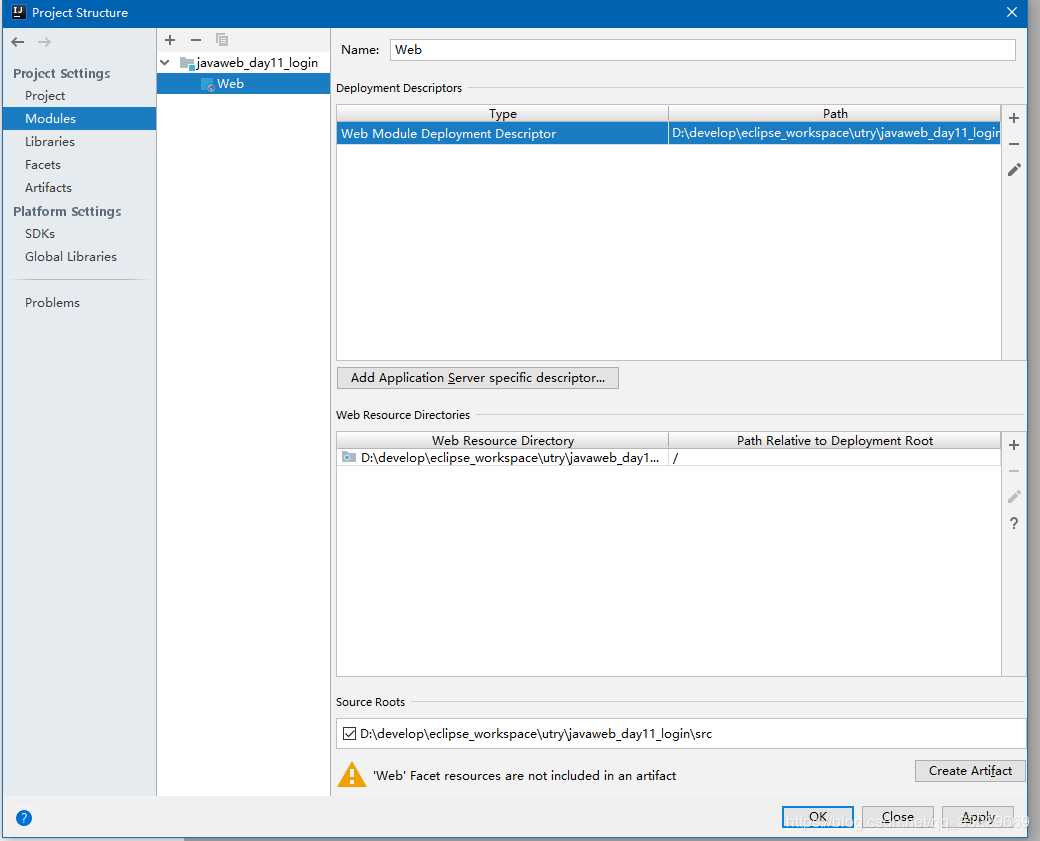
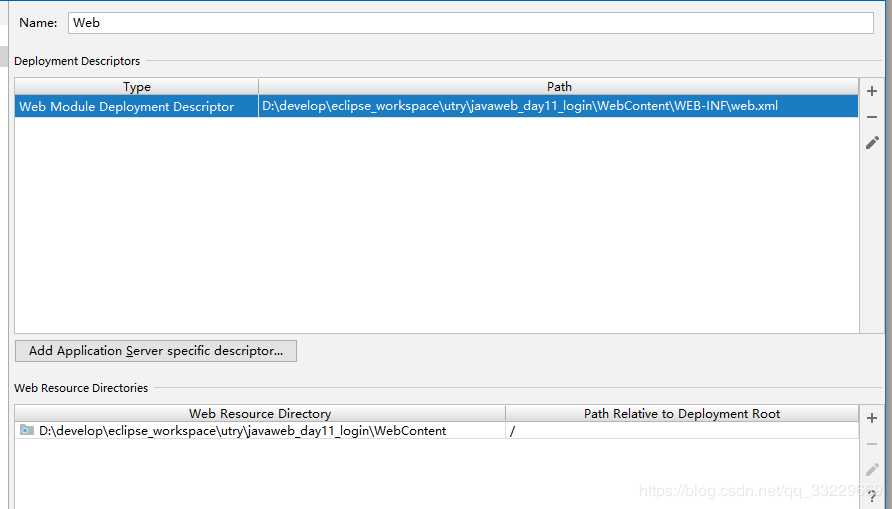
在如下的页面中, 配置web.xml的位置和网页文件的目录的位置.
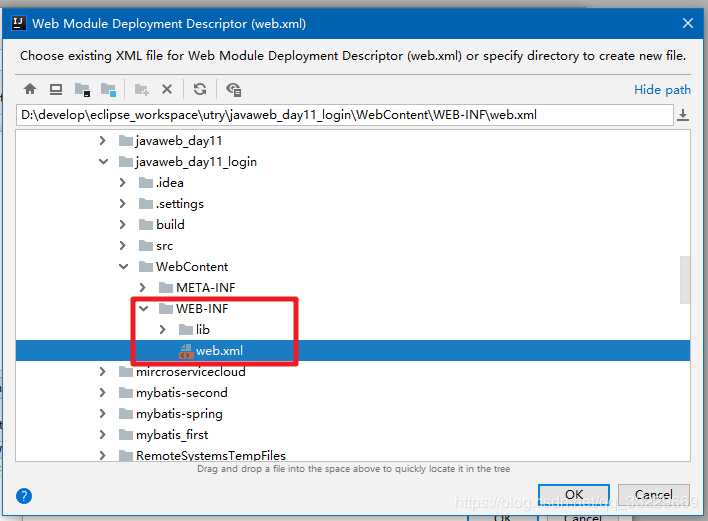
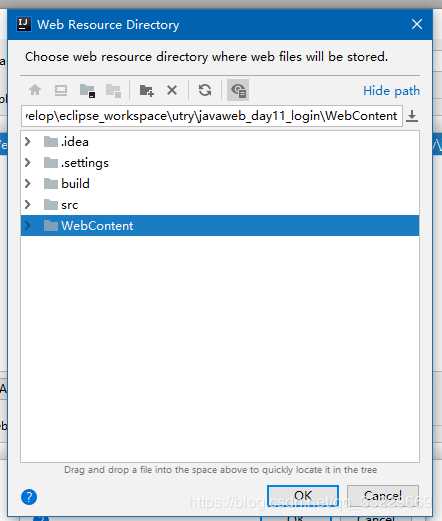
下图中自动弹出的web.xml和web资源目录的位置是错误的,需要重新配置.

14.1. web.xml的位置idea会自动弹出, 但是不太准确,需要自己手动的修改.

14.2 网页文件目录的位置,即webroot或webapp目录的位置.

facets 配置完成后如图所示

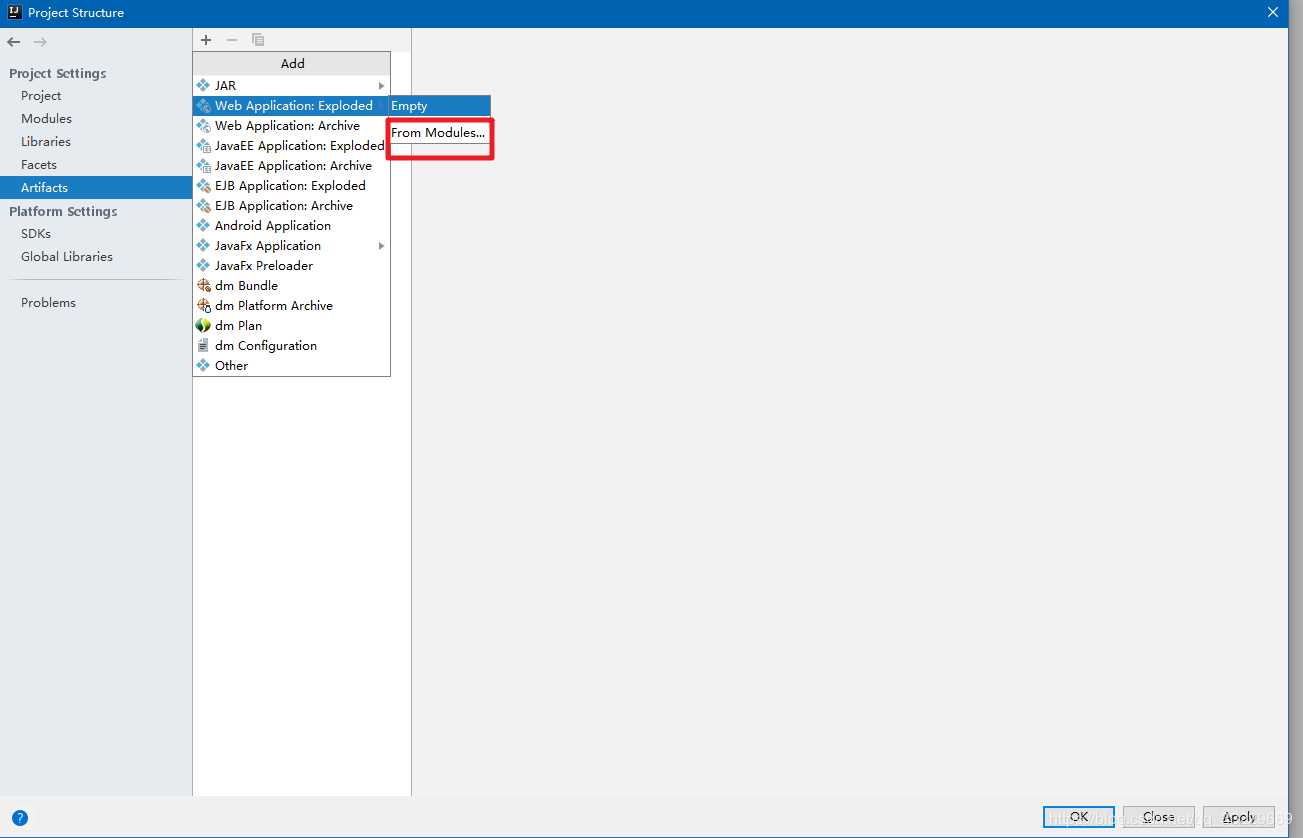
接着配置Artifacts, 选择web Application: Exploded
选择from Module

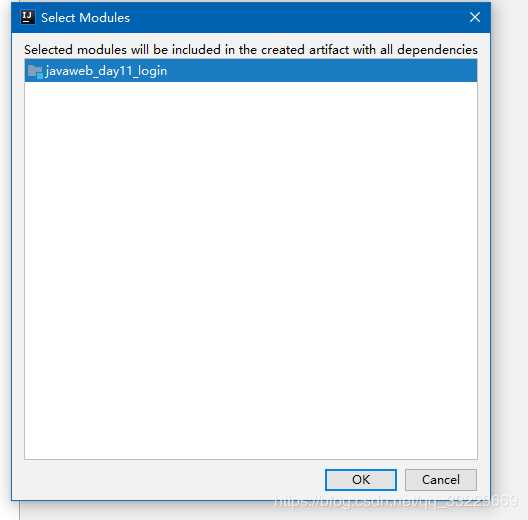
会自动弹出如下的内容 选择OK即可,无需其他的配置

配置tomcat
在如下图中,配置tomcat.
在前面的步骤中, 有写配置tomcat的jar包, 如果在之前的步骤中没有配置tomcat, 那么需要在配置完了tomcat后,返回到前一步,配置tomcat的Servlet的jar包
之后,在Deployment, 即部署中, 配置war包.
注意: 要写Application context 的路径/javaweb_day11_login, 即工程的名称,即相对的访问路径.
注意不要写错了, 否则无法访问工程的资源.
标签:project href file data rom clip jdk 自己 返回
原文地址:https://www.cnblogs.com/hl15/p/11634551.html