标签:正在执行 第一个 parent 显示 单元素 isa 介绍 http 执行
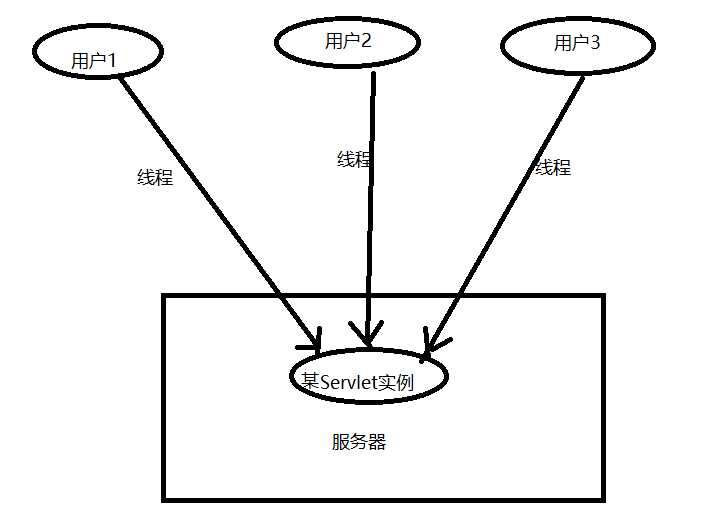
对于一个Servlet类来说,服务器只会在它第一次被访问时创建一个对象,后面再访问就不会创建对象,为了节省内存资源。
服务器为了让每个用户访问更加快速,会给每个用户新建一个线程,每个用户访问服务器时不会相互影响。

解决问题:
以前每个操作都需要一个Servlet,数量太多导致维护麻烦和占用大量内存
解决方案:
对一个表进行的所有操作放在一个Servlet中
将不同的操作单独定义到一个方法
访问Servlet时,多加一个参数,值是方法的名字
通过反射机制调用方法
为了减少反射机制代码重复编写,可以定义父类? 是目前常用的js库,除了兼容所有js的选择器之外还有自己特有的选择器。过滤选择器,非常好用。
? jquery特有的选择器,过滤选择器主要是通过特定的过滤规则来筛选出所需要的DOM元素,过滤规则与CSS中的伪类选择器语法相同。
按照不同的过滤规则,过滤选择器可以分为以下几种:
1、基本过滤选择器
2、内容过滤选择器
3、可见性过滤选择器
4、属性过滤选择器
5、子元素过滤选择器
6、表单对象属性过滤选择器
下面就对这几种过滤选择器分别加以介绍。
基本过滤选择器是过滤选择器中用的最多的一种,它的过滤规则主要体现在元素的位置(索引)上及一些特定的元素。
基本过滤选择器规则:
基本过滤选择器
| 选 择 器 | 描 述 | 返 回 | 示 例 |
|---|---|---|---|
| :first | 选取第1个元素 | 单个元素 | $("div:first")选取所有 元素 中第一个 元素 |
| :last | 选取最后1个元素 | 单个元素 | $("div:last")选取所有 元素 中最后一个 元素 |
| :not(selector) | 去除所有与给定选择器 匹配的元素 | 集合元素 | $("input:not(.myClass)")选取class不是 myClass的<input>元素 |
| :even | 选取索引(从0开始)是偶数 的所有元素 | 集合元素 | $("input:even")选取索引是偶数的 <input>元素 |
| :odd | 选取索引(从0开始)是奇数 的所有元素 | 集合元素 | $("input:odd")选取索引是奇数的 <input>元素 |
| :eq(index) | 选取索引(从0开始)等于 index的元素 | 单个元素 | $("input:eq(1)")选取索引等于1的 <input>元素 |
| :gt(index) | 选取索引(从0开始)大于 index的元素 | 集合元素 | $("input:gt(1)")选取索引大于1的<input>元素 |
| :lt(index) | 选取索引(从0开始)小于 index的元素 | 集合元素 | $("input:lt(1)")选取索引小于1的 <input>元素 |
| :header | 选取所有的标题元素,即 到 |
集合元素 | $(":header")选取页面中所有的标题元素 |
| :animated | 选取当前正在执行动画的 所有元素 | 集合元素 | $("div:animated")选取当前正在执行动画 的 元素 |
| :focus | 选取当前获取焦点的元素 | 集合元素 | $(‘:focus‘)选取当前获取焦点的元素 |
内容过滤选择器的过滤规则主要体现在它所含的子元素或文本内容上。
内容过滤选择器规则:
内容过滤选择器
| 选 择 器 | 描 述 | 返 回 | 示 例 |
|---|---|---|---|
| :contains(text) | 选取含有文本内容为 text 的元素 | 集合元素 | $("div:contains(‘test‘)")选取含有文本内容 为 test 的<div>元素 |
| :empty | 选取不包含子元素或文本的空元素 | 集合元素 | $("div:empty")选取不包含子元素或文本 的空<div>元素 |
| :has(selector) | 选取含有给定选择器 匹配的元素的元素 | 集合元素 | $("div:has(.myClass)")选取含有class为 myClass的元素的 元素 |
| :parent | 选取含有子元素或文本的元素 | 集合元素 | $("div:parent")选取含有子元素或文本的 <div>元素 |
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
可见性过滤选择器规则:
可见性过滤选择器
| 选 择 器 | 描 述 | 返 回 | 示 例 |
|---|---|---|---|
| :hidden | 选取所有不可见的元素 | 集合元素 | $("div:hidden")选取所有不可见的<div>元素 |
| :visible | 选取所有不可见的元素 | 集合元素 | $("div:visible")选取所有可见的<div>元素 |
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
属性过滤选择器规则:
属性过滤选择器
| 选 择 器 | 描 述 | 返 回 | 示 例 |
|---|---|---|---|
| [attribute] | 选取拥有此属性的元素 | 集合元素 | $("div[id]")选取拥有属性id的元素 |
| [attribute=value] | 选取属性的值为value的元素 | 集合元素 | $("div[title=test]")选取属性 title 为 test 的<div>元素 |
| [attribute!=value] | 选取属性的值不等于value的元素 | 集合元素 | $("div[title!=test]")选取属性 title 不 等于 test 的<div>元素 |
| [attribute^=value] | 选取属性的值以value开始的元素 | 集合元素 | \(("div[title^=test]")选取属性 title 以 test 开始的`<div>`元素 | | [attribute\)=value] |
| [attribute*=value] | 选取属性的值含有value的元素 | 集合元素 | $("div[title*=test]")选取属性 title 含 有 test 的 元素 |
| [selector1][selector2] ...[selectorN] | 选取匹配以上所有属性 选择器的元素 | 集合元素 | $("div[id][title*=test]")选取拥有属性id, 且属性 title 含有 test 的 元素 |
子元素过滤选择器的过滤规则是通过元素的父子关系来获取相应的元素。
子元素过滤选择器规则:
子元素过滤选择器
| 选 择 器 | 描 述 | 返 回 | 示 例 |
|---|---|---|---|
| :nth-child(index/even/odd/equation) | 选取每个父元素下的第index(索引值为奇数/索引值为偶数/索引值等于某个表达式)个子元素,index从1开始 | 集合元素 | $("div:nth-child(1)")选取每个 中第一个子元素 |
| :first-child | 选取每个父元素下的第1个子元素 | 集合元素 | $("div :first-child")选取每个<div>下第一个子元素 |
| :last-child | 选取每个父元素下的最后1个子元素 | 集合元素 | $("div :last-child")选取每个<div>下最后一个子元素 |
| :only-child | 选取只有唯一子元素的元素的子元素 | 集合元素 | $("div :only-child")选择只有一个子元素的 元素 |
这里值得一提的是:nth-child(),这个选择器的详细功能如下:
1、nth-child(even) 能选取每个父元素下的索引值是偶数的元素
2、nth-child(odd) 能选取每个父元素下的索引值是奇数的元素
3、nth-child(2) 能选取每个父元素下的索引值等于2的元素
4、nth-child(3n) 能选取每个父元素下的索引值等于3的倍数的元素,n从0开始
5、nth-child(3n+1) 能选取每个父元素下的索引值等于 (3n+1) 的的元素,n从0开始
此选择器主要是对所选择的表单元素进行过滤。
表单对象属性过滤选择器规则:
表单对象属性过滤选择器
| 选 择 器 | 描 述 | 返 回 | 示 例 |
|---|---|---|---|
| :enabled | 选取所有可用元素 | 集合元素 | $("body:enabled")选取页面内所有可用元素 |
| :disabled | 选取所有不可用元素 | 集合元素 | $("body:disabled")选取页面内所有不可用元素 |
| :checked | 选取所有被选中的元素(单选框、复选框) | 集合元素 | $("input:checked")选取所有被选中的<input>元素 |
| :selected | 选取所有被选中的选项元素(下拉列表) | 集合元素 | $("select:selected")选取所有被选中的选项元素 |
顾名思义,表单选择器是为了能更加容易地操作表单,表单选择器是根据元素类型来定义的。
表单选择器规则:
表单选择器
| 选 择 器 | 描 述 | 返 回 | 示 例 |
|---|---|---|---|
| :input | 选取所有的<input>、<textarea>、 <select>和<button>元素 |
集合元素 | $(":input")选取所有的<input>、<textarea>、 <select>和<button>元素 |
| :text | 选取所有的单行文本框 | 集合元素 | $(":text")选取所有的单行文本框 |
| :password | 选取所有的密码框 | 集合元素 | $(":password")选取所有的密码框 |
| :radio | 选取所有的单选框 | 集合元素 | $(":radio")选取所有的单选框 |
| :checkbox | 选取所有的多选框 | 集合元素 | $(":checkbox")选取所有的多选框 |
| :submit | 选取所有的提交按钮 | 集合元素 | $(":submit")选取所有的提交按钮 |
| :image | 选取所有的图像按钮 | 集合元素 | $(":image")选取所有的图像按钮 |
| :reset | 选取所有的重置按钮 | 集合元素 | $(":reset")选取所有的重置按钮 |
| :button | 选取所有的按钮 | 集合元素 | $(":button")选取所有的按钮 |
| :file | 选取所有的上传按钮 | 集合元素 | $(":file")选取所有的上传按钮 |
| :hidden | 选取所有的不可见元素 | 集合元素 | $(":hidden")选取所有的不可见元素 |
- val() / val('值') 读写表单的值
- prop(‘属性名’)/prop('属性名','值') 读写标签的属性
- css(‘样式名’)/css('样式名','值') 读写标签的样式
- text()/text('文字') 读写标签的文字内容
- html()/html('HTML代码') 读写标签内部的HTML
- parent() 获得父标签
- p p p
- next('标签名') 获得邻近的下一个标签
- prev('标签名') 获得邻近的上一个标签
- find('选择器') 查找子标签
- each(function); 对集合进行遍历操作
选择器.each(function(){
$(this).方法()
});
- addClass("类选择器") 添加类选择器
- removeClass("类选择器") 删除类选择器
- toggleClass("类选择器") 切换样式
操作过程
1. 绘制页面 UL + LI
2. 添加选中效果类样式
3. 给所有LI设置点击事件
4. 给所有LI清除选中效果
5. 给点击的LI添加选中效果
- show()/show(毫秒数)-->显示
- hide()/hide(毫秒数)-->隐藏
- fadeIn()/fadeIn(毫秒数)-->淡入
- fadeOut()/fadeOut(毫秒数)-->淡出
- slideDown()/slideDown(毫秒)-->向下滑动
- slideUp()/slideUp(毫秒)-->向上滑动
- animate({样式:'值',样式:'值'},毫秒数)-->自定义动画
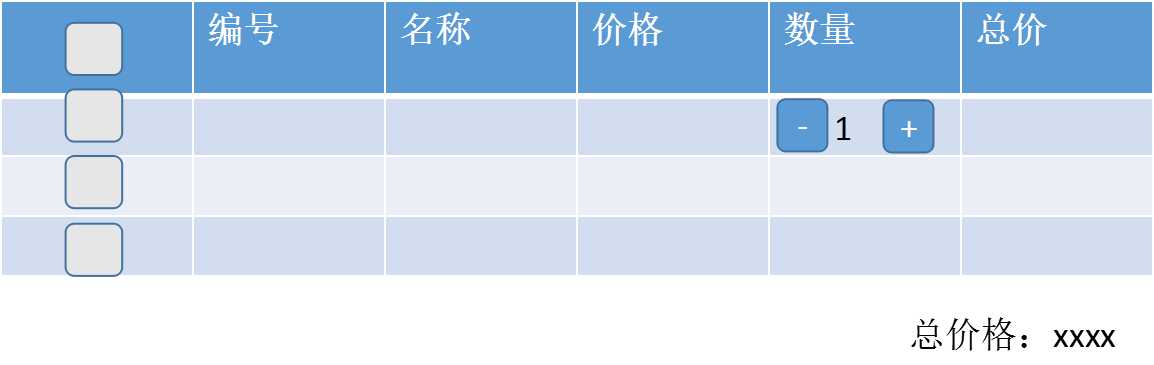
1. 计算选中商品的总价格
2. 全选和全不选
3. 商品数量的修改
4. 点击结算后,统计选中商品的信息1. 如何找到所有商品前面选中的复选框
$("[name=checkOne]:checkbox:checked")
2. 如何获得选中复选框同一行的价格和数量
先使用parent()定位到行tr标签上
通过find查找子标签
3. 如何将所有选中商品的价格和数量统计起来
each进行遍历1. 给全选复选框设置点击事件
2. 使用prop修改checked属性
3. 名字为checkOne的复选框checked属性设置为和checkAll一样加数量:
1. 给所有class为add的标签设置点击事件
2. 找到当前标签的上一个span,获得文字,设置文字为原数量+1
3. 找到同一行的money,更新价格
4. 更新总价格1. 找到所有选中的复选框
2. 找到同一行的商品信息
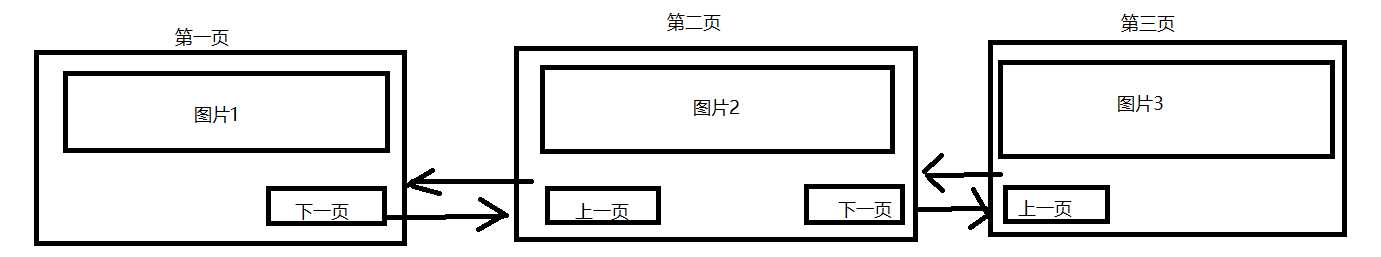
3. 显示出来在一个页面中实现上一页,下一页的翻页效果

标签:正在执行 第一个 parent 显示 单元素 isa 介绍 http 执行
原文地址:https://www.cnblogs.com/macht/p/11644231.html