标签:式表 mic info script 选择 不能 显示 如何 控件
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
现在的互联网前端分三层:
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
css的最新版本是css3
比如说,有一个样式需要在一百个页面上显示,如果是html来实现,那要写一百遍,现在有了css,只要写一遍。现在,html只提供数据和一些控件,完全交给css提供各种各样的样式。
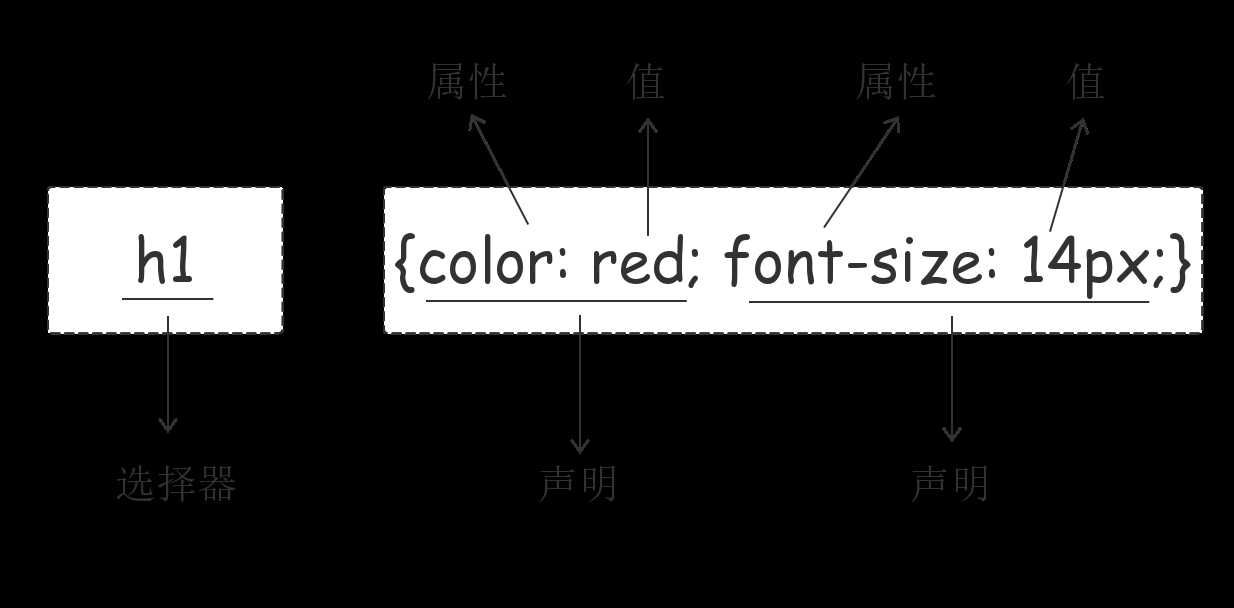
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

/*注释内容*/
/*
a{
color:red;
........
}
*/标签:式表 mic info script 选择 不能 显示 如何 控件
原文地址:https://www.cnblogs.com/randysun/p/11669051.html