标签:code src rip 版本 OLE 过滤 代码 mamicode script
开发环境下需要console打印很多的数据,但是放在放在线上想过滤掉console,debugger这些,
只要在webpack的配置里面加上一段代码就可以过滤掉。
对于webpack4以上的版本过滤console方法:
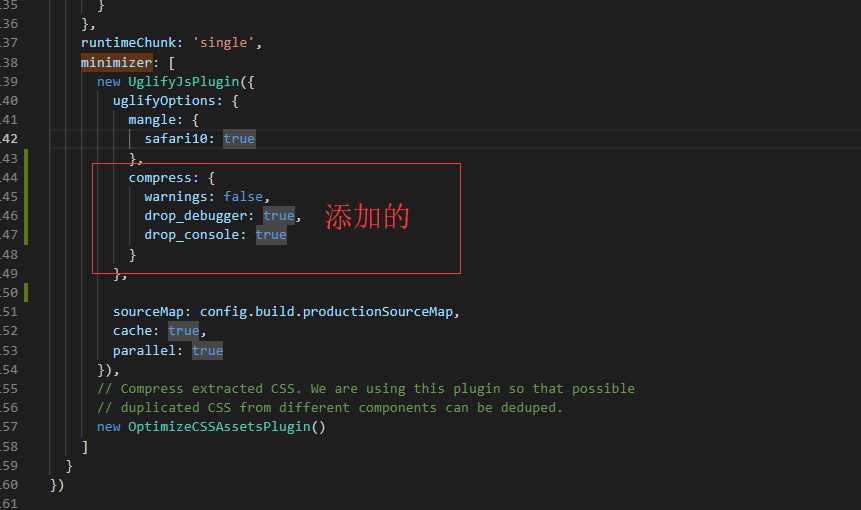
build-->webpack.prod.conf中找到

在 mangle: { safari10: true },
后插入以下语句
compress: { warnings: false, drop_debugger: true, drop_console: true }
标签:code src rip 版本 OLE 过滤 代码 mamicode script
原文地址:https://www.cnblogs.com/webh5/p/11675465.html