标签:and script 请求 同步请求 方法 info new 页面 stat
- 全称:asychronous javascript and xml
- 作用: 实现客服端与服务器端的异步通信效果,实现页面的局部刷新
- 核心 XMLHttpRequest(标准浏览器)
```
var xhr =new XMLHttpRequest();//获取ajax对象
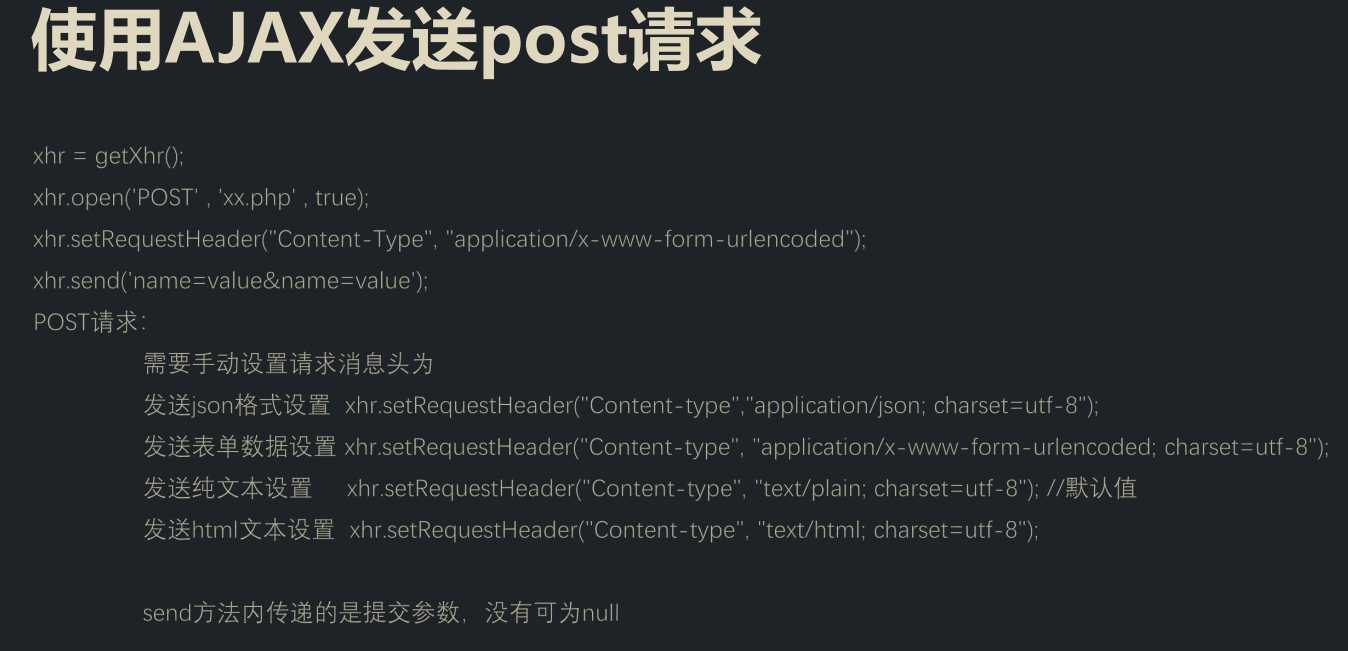
xhr.open('POST','地址','true');//初始化请求
xhr.setResquestHeader('Content-type','');//设置http头信息
xhr.onreadystatechagne=function(){
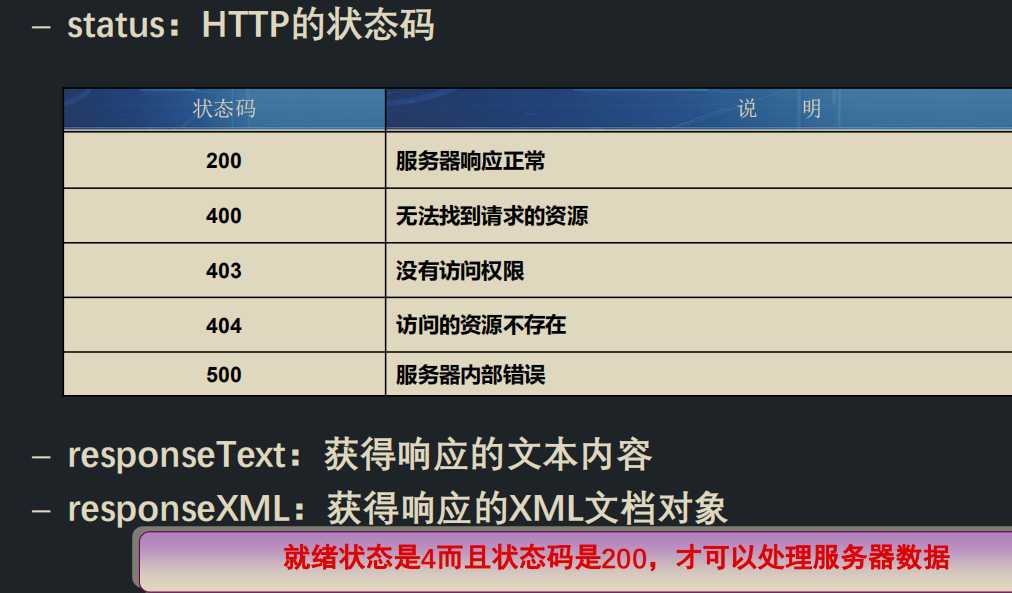
if(xhr.readyState==4&&xhr.status==200){
xhr.responseText;
}
xhr.send();
````
1.1open(method,URL,async)//method是请求http的方法一般有POST和GET
URL是请求的地址 , async是是否使用请求异步,true和false
1.2 send(content)conent参数指定请求的参数
1.3 xhr.setRequestHeader(header,value)//设置请求头信息


status:Http状态码

注意:

标签:and script 请求 同步请求 方法 info new 页面 stat
原文地址:https://www.cnblogs.com/hff-syt/p/11707710.html