标签:怎么 tar 复用 -- RoCE 通过 info target 循环
上一篇地址:https://www.cnblogs.com/autumn-starrysky/p/11741230.html
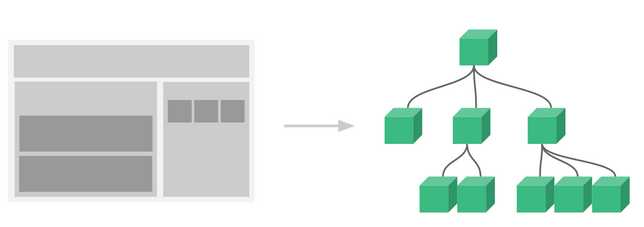
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

这一块是我目前看到的Vue的比较核心的部分,所以单独列出来进行整理。
在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。首先在 Vue 中注册组件:
// 定义名为 todo-item 的新组件 Vue.component(‘todo-item‘, { template: ‘<li>这是个待办项</li>‘ }) var app = new Vue(...)
现在我们可以用它构建另一个组件模板:
<ol> <!-- 创建一个 todo-item 组件的实例 --> <todo-item></todo-item> </ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能从父作用域将数据传到子组件才对。
这就需要引入 props :
<div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol> </div>
Vue.component(‘todo-item‘, { props: [‘todo‘], template: ‘<li>{{ todo.text }}</li>‘ }) var app7 = new Vue({ el: ‘#app-7‘, data: { groceryList: [ { id: 0, text: ‘蔬菜‘ }, { id: 1, text: ‘奶酪‘ }, { id: 2, text: ‘随便其它什么人吃的东西‘ } ] } })
 (看过前面的就知道这里依旧是图片哈哈哈,我还不知道怎么把我写的html传进来)
(看过前面的就知道这里依旧是图片哈哈哈,我还不知道怎么把我写的html传进来)
我的理解:首先定义了Vue新组件 todo-item ,然后自定义一个 props:[‘todo‘] 特性,通过 v-bind 将 todo 绑定在 v-for 中的 item上,通过 v-for来循环调用并显示 groceryList 中的元素。
标签:怎么 tar 复用 -- RoCE 通过 info target 循环
原文地址:https://www.cnblogs.com/autumn-starrysky/p/11743154.html