标签:img 双色球 action 图片 text 初识 col label script
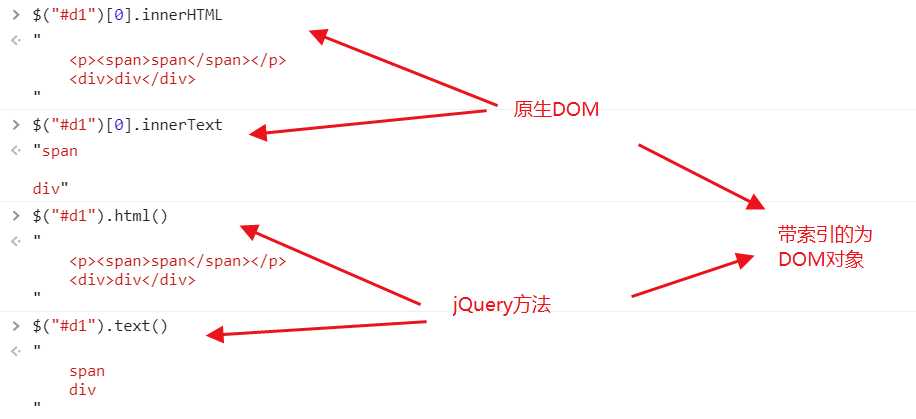
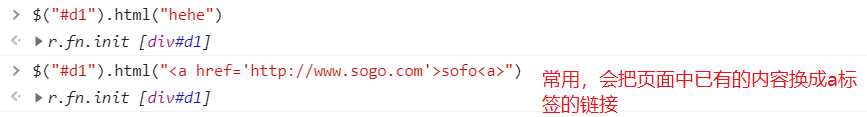
<div id="d1">
<p><span>span</span></p>
<div>div</div>
</div>
<script src="../jquery-3.2.1.min.js"></script>


<form action="">
<p>
<label>用户名:
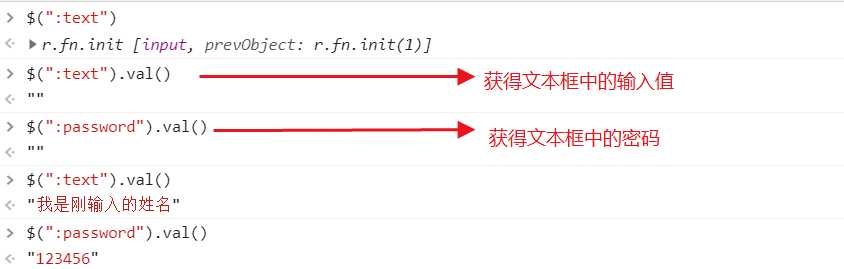
<input name="username" type="text">
</label>
</p>
<p>
<label>密码:
<input name="password" type="password">
</label>
</p>
<p>爱好:
<label>篮球
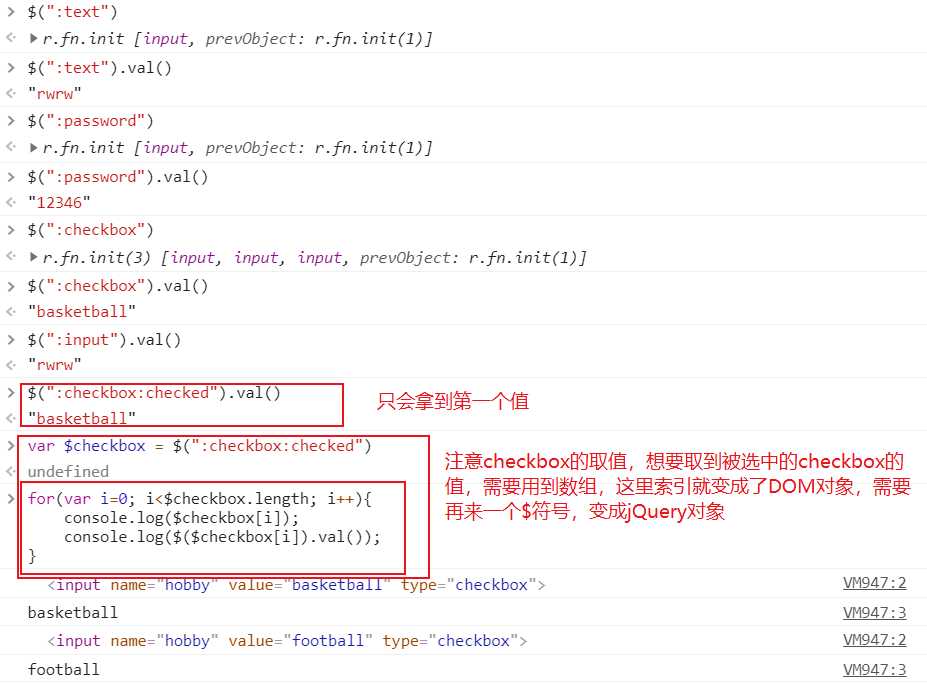
<input name="hobby" value="basketball" type="checkbox">
</label>
<label>足球
<input name="hobby" value="football" type="checkbox">
</label>
<label>双色球
<input name="hobby" value="doublecolorball" type="checkbox">
</label>
</p>
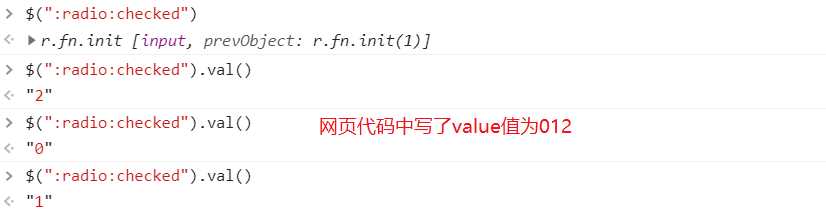
<p>性别:
<label>男
<input name="gender" value="0" type="radio">
</label>
<label>女
<input name="gender" value="1" type="radio">
</label>
<label>保密
<input name="gender" value="2" type="radio">
</label>
</p>
<p>
<label for="s1">从哪来:</label>
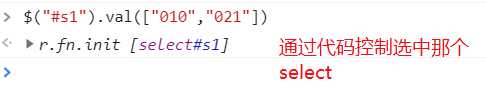
<select name="from" id="s1" multiple>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
<option value="0755">深圳</option>
</select>
</p>
<p>
<label for="t1">个人简介:</label>
<textarea name="memo" id="t1" cols="30" rows="10"></textarea>
</p>
<p>
<input type="submit" value="登录">
<input id="cancel" type="button" value="取消">
</p>
</form>
<script src="../jquery-3.2.1.min.js"></script>





标签:img 双色球 action 图片 text 初识 col label script
原文地址:https://www.cnblogs.com/cwj2019/p/11745720.html