标签:color css nbsp order span ati red top pre
一个小小的技巧:

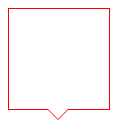
如图所示,这种小三角,不用图片,只用css怎么实现呢?
直接上代码吧:
<!DOCTYPE html> <html> <head> <title>三角</title> <style> .main{width: 100px;border: 1px solid red;height: 100px;position: relative;} .box{width: 0;height: 0;border-style: solid;border-width: 10px;border-color: red transparent transparent transparent;position: relative;margin-left: 40px;z-index: 10;} .box .con{ width: 0;height: 0;border-style: solid;border-width: 15px;border-color: #fff transparent transparent transparent;position: absolute;left: -15px;top: -16px;} </style> </head> <div class="main"></div> <div class="box"> <div class="con"></div> </div> </body> </html>
其原理就是利用边框,三个边只有一个有颜色,其他透明,用两个层实现遮挡。
还有有点小用处的,在此记录一下,以后遇到了直接拷贝。
标签:color css nbsp order span ati red top pre
原文地址:https://www.cnblogs.com/hzhjxx/p/11849860.html