标签:color ticker pre UNC precision pix source creat lse
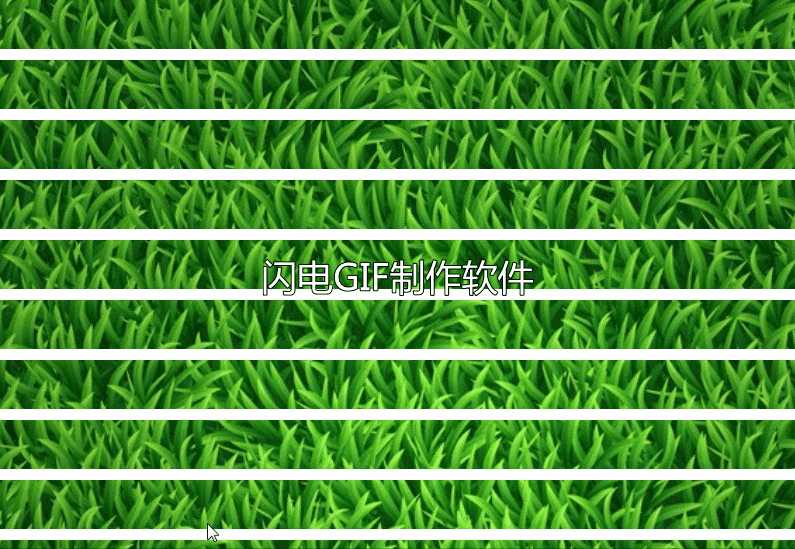
pixijs shader 制作百叶窗效果

直接贴代码了
const app = new PIXI.Application({ transparent: true }); document.body.appendChild(app.view); // Create background image const background = PIXI.Sprite.from(‘/moban/bg_grass.jpg‘); background.width = app.screen.width; background.height = app.screen.height; app.stage.addChild(background); // Stop application wait for load to finish app.stop(); app.loader.add(‘shader‘, ‘/moban/shader.frag‘) .load(onLoaded); let filter; // Handle the load completed function onLoaded(loader, res) { // Create the new filter, arguments: (vertexShader, framentSource) filter = new PIXI.Filter(null, res.shader.data, { customUniform: 0.0, }); // === WARNING === // specify uniforms in filter constructor // or set them BEFORE first use // filter.uniforms.customUniform = 0.0 // Add the filter background.filters = [filter]; // Resume application update app.start(); } var i=0; // Animate the filter app.ticker.add((delta) => { i+=0.03; filter.uniforms.customUniform = i; }); })
precision mediump float; varying vec2 vTextureCoord; varying vec4 vColor; uniform sampler2D uSampler; uniform float customUniform; void main(void) { float lineWidth=0.1; float modPart = mod(vTextureCoord.y, lineWidth); float solidPart = (1.0 - customUniform) * lineWidth; if(modPart > solidPart) { gl_FragColor = texture2D(uSampler, vTextureCoord); } else { gl_FragColor = vec4(0., 0., 0., 0.); } // Merge texture + Glint }
/moban/shader.frag 代码如上
标签:color ticker pre UNC precision pix source creat lse
原文地址:https://www.cnblogs.com/newmiracle/p/11890386.html