标签:编码 webp 安装git nod node image 适配器 插件 img
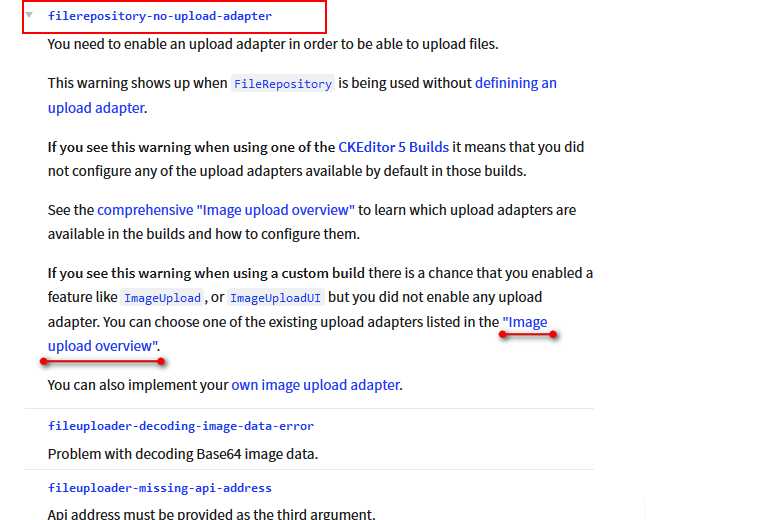
准备做一个文章内容网站,网页编辑器采用CKEditor,第一次用,默认安装情况下,图片无法插入,提示没有定义上传适配器(adapter),错误码提示如下:

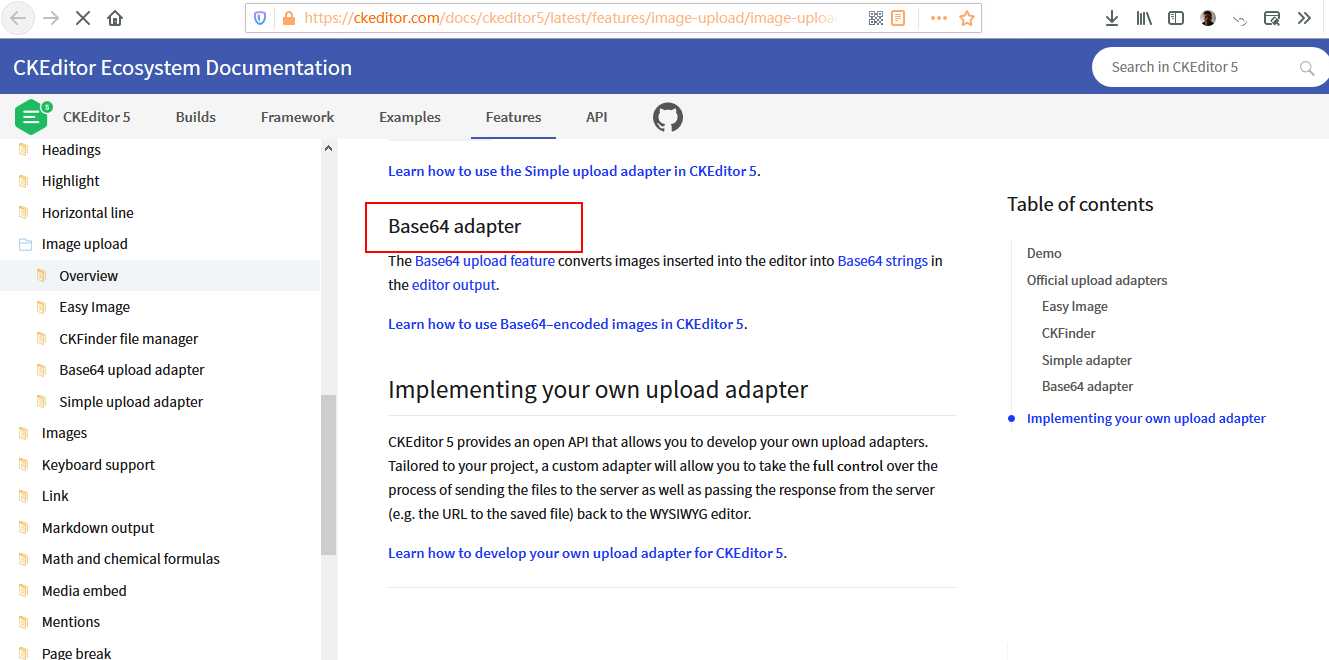
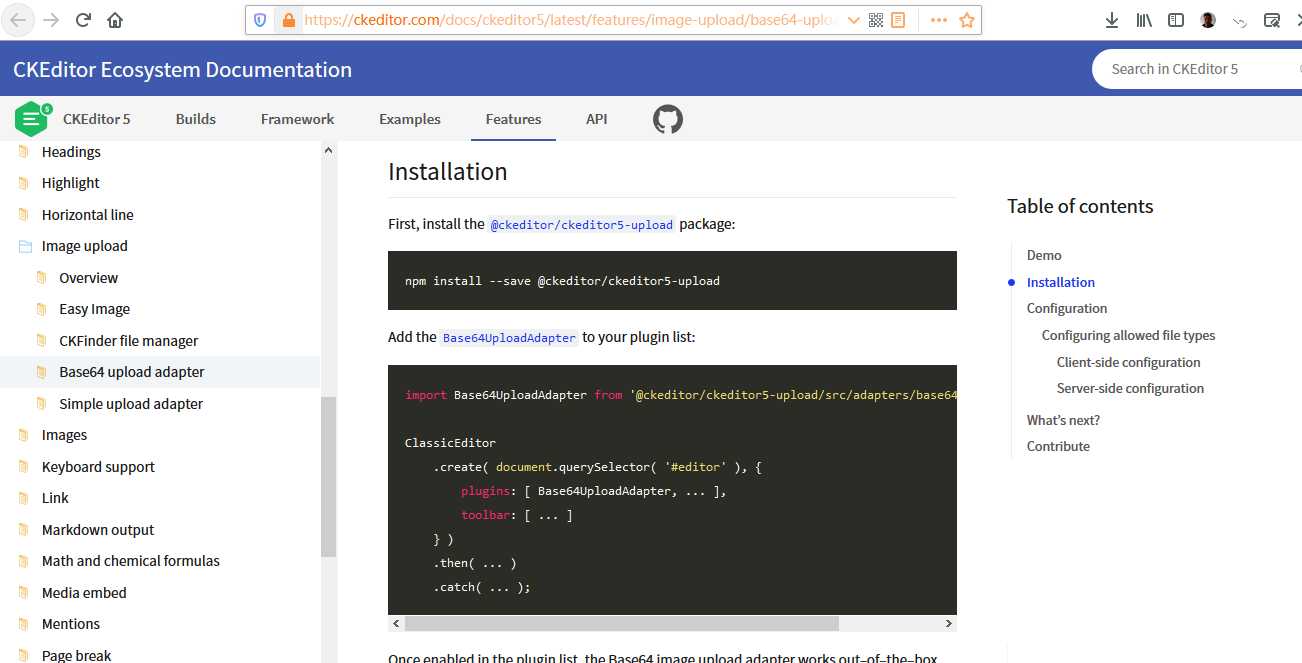
根据提示,在官网看到有两种途径:一使用CKEditor的图片上传插件,二使用自定义的上传工具。而CKEditor的插件中有Base64 adapter这个工具(不用上传服务器,缺点是图片编码后的一大段字符串),准备用它实现:


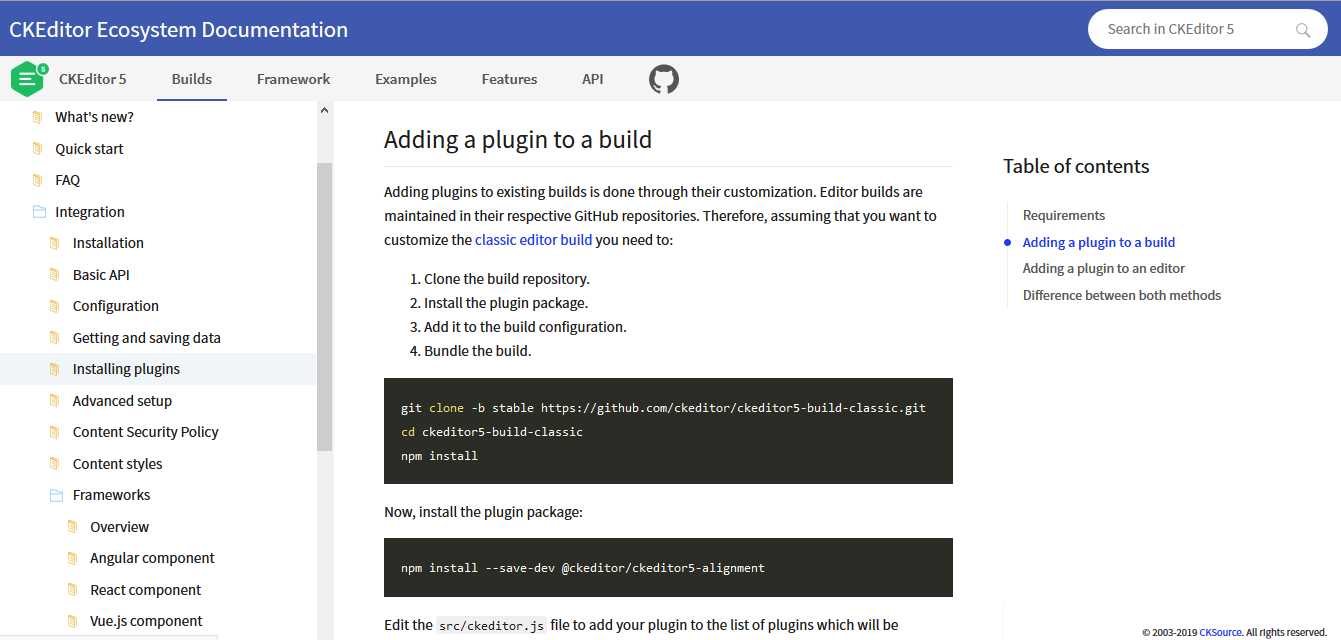
根据官网提示,先去github克隆,这里电脑要安装git、node.js、npm 、webpack 、webpack-cli、yarn等,在CKEditor的帮助文档中根据提示(最后一图),逐步操作完成


总结,早上碰到的问题,一堆英文困不住我,比较小白了,之前有听说node.js、npm、webpack打包等等,虽然最后解决了问题,中间懵懵懂懂,一直尝试,没有放弃,错了就找原因,一直试错,直到效果实现。没有难登的山峰,只有走到一半的人。加油!
CKEditor图片上传问题(默认安装情况下编辑器无法处理图片),通过Base64编码字符串解决
标签:编码 webp 安装git nod node image 适配器 插件 img
原文地址:https://www.cnblogs.com/renyong/p/11954247.html