标签:console 表头 pos 为我 for obj The 实现 tab
1. 首先我们要知道,动态添加,肯定不是 在页面上写死得,而是通过js调用循环放入到页面上的,我们在写动态表格的时候不要先着急写,我们第一步要做的就是构思,要把自己的逻辑先弄清楚,不然的话,前面是好写,到最后你就不好写了,到最后有可能要推倒重来,因为我之前就是这样。
2.接下来我们开始来完成代码部分
我们写死在页面上的的东西应该有查询按钮 全部删除 添加 还要给它一个form表单用于添加和修改数据,其实可以换别的添加和修改的方法,这里只给一个参考
代码如下:
Html:

css:
table{position: relative;}
.head{width: 700px;height: 50px;margin: 25px auto;}
.but{margin-left: 500px;}
td{text-align: center;line-height: 50px;font-size: 20px;font-weight:bold;width: 120px;height:30px;border:1px solid black;}
.box{width: 250px;height: 250px;border:1px solid black;position: absolute;background-color: red;text-align: right;top:200px;left: 800px;display: none;z-index: 100;}
.box>button{margin-top:10px;}
js部分:
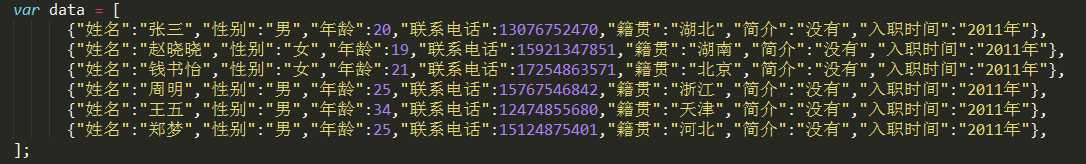
我们要在js当中创建一数组容器,来装我们想要的数据(二维数组也可以);根据自己的编写方式来,如下:

接下来就是往我们页面上添加这些数据了,在我们添加之前我们先把表格建立前来,所以我们要先创建表格
var bodys = document.body;//先找到body
var table = document.createElement("table");//在创建这个元素
bodys.appendChild(table);//最后把表格添加进去
此时我们的页面结构就是这样的

我们可以看见我们把表格table标签添加进去了
其他的同理

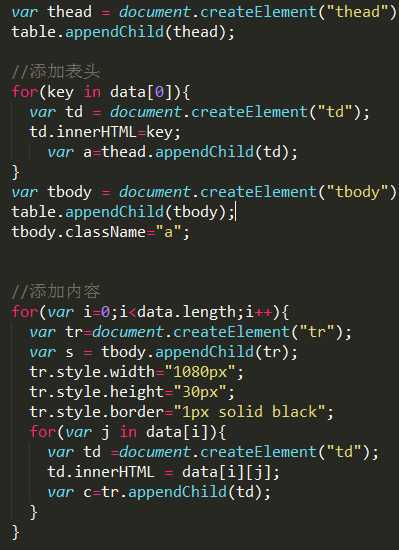
通过for in 这个循环来添加表头
在追加内容,通过for循环便利tr,然后再通过for in 这个循环来添加内容
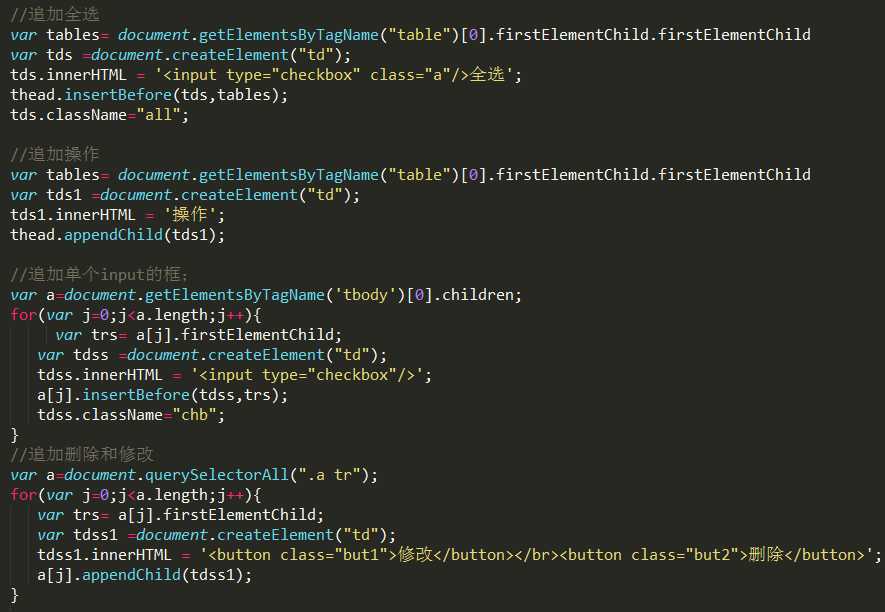
我们都知道表格里面还有一些功能 比如全选,单行的修改和删除,所以接下来我们来完成下面的功能

我们的全选和单选一般都是放到表格的第一列
所以我们就要找到每一行的第一个td然后添加在他前面,所以我们应该想到dom树的插入的知识点
eg.insertBefore(a,b);//把a放到b的前面;所以把全选和单选放就放到了第一列
然后添加操作,单个的修改和删除就好添加了
直接获取到要添加的那一行,然后用eg.appendChild()添加就好了,此时我们的页面就写好了:效果图如下

然后就是依次实现上面的功能了
全选事件:
var all = document.querySelector("thead>td:first-child>input");
// 找到table下面thead下第一个td中的input,为其绑定单击事件
all.onclick= function(){
var chb=document.querySelectorAll("table>tbody>tr>td:first-child>input");
// 获取table下tbody下所有第一个td中的input
for(var i= 0;i<chb.length;i++){
// 遍历chb数组中每个chb
chb[i].checked=this.checked;
// 让每一个chb的状态都跟All得状态一样
}
}
// 单个选中取消操作
var chb=document.querySelectorAll("table>tbody>tr>td:first-child>input");
// 找到table下tbody下的所有第一个td中的input 保存在chbs
for(var i=0;i<chb.length;i++){
// 遍历chb数组中每个chb
chb[i].onclick=function(){
// 为当前chb绑定单击事件
if(!this.checked){
// 如果当前chb未选中
all.checked=false;
// all修改为未选中
}
else{
var unSel = document.querySelectorAll("table>tbody td:first-child>input:not(:checked)");
// 获得table中tbody下所有第一个td中的未选中的input unSel
if(unSel.length==0){
// 如果unSel的length是等于0
all.checked=true;
// all修改为选中
}else{
all.checked=false;
// all修改为未选中
}
}
}
}
//修改事件
var but1= document.getElementsByClassName("but1");//找到这个按钮
// console.log(but1);
for(var j=0;j<but1.length;j++){
but1[j].onclick = fun;//将这个按钮循环遍历添加单机事件
}
function fun(){
document.getElementsByClassName("box")[0].style.display = "block";//当触发这个事件的时候class名为box的form表单显示
var tr= this.parentNode.parentNode;//让后找到当前行的tr
var td = tr.getElementsByTagName("td");//再找当前行下面的td
var input = document.getElementsByClassName("int");//然后获取表单中的全部input框
// console.log(input)
for (var i = 0;i < input.length;i++) {//然后循环input
input[i].value = td[i+1].innerHTML;//并把td的值赋值给input框,这里的td为什么要加1;因为td的地0个是单选框;
}
//确定
var box2 = document.getElementsByClassName("box2")[0];//然后获取确定按钮的ClassName;
box2.onclick = function(){//单机事件
document.getElementsByClassName("box")[0].style.display = "none";//当触发这个事件的时候class名为box的form表单隐藏
var td = tr.getElementsByTagName("td");//再找当前行下面的td
var input = document.getElementsByClassName("int");//然后获取表单中的全部input框
for (var i = 0;i<input.length;i++){//然后循环input
td[i+1].innerHTML = input[i].value;//并把input框的值赋值给td
}
}
}
//清空
var box1 = document.getElementsByClassName("box1")[0];//找到当前的按钮
box1.onclick =function(){
var input = document.getElementsByClassName("int");//找到所有的input框
for (var i = 0;i < input.length;i++) {
input[i].value = "";//并让里面的值为空
}
}
//删除
var but2 = document.getElementsByClassName("but2");//找到当前的按钮
for(var i = 0;i<but2.length;i++){
but2[i].onclick = fun2;//将这个按钮循环遍历添加单机事件
}
function fun2(){
var tr= this.parentNode.parentNode;//找到当前点击的父节点的父节点tr
// console.log(tr);
var a =document.getElementsByTagName("tbody")[0];//在找到tbody
// console.log(a);
a.removeChild(tr);//在通过tr的父亲把tr删除
alert("是否删除!");
}
//全部删除
var but = document.getElementsByClassName("but")[0];
but.onclick = function(){
var bodys = document.body;
var tables= document.getElementsByTagName("table")[0];
console.log(tables);
bodys.removeChild(tables);
alert("确定全部删除!");
}
和单行删除差不多
//添加
var but1 = document.getElementsByClassName("but1")[0];//找到当前的按钮
but1.onclick = function(){
document.getElementsByClassName("box")[0].style.display = "block";//当触发这个事件的时候class名为box的form表单显示
}
var input = document.getElementsByClassName("int");//找到当前的按钮
var box3 = document.getElementsByClassName("box3")[0];//找到当前的按钮
box3.onclick = function(){
var obj = {};//创建一个对象
for(var i=0;i<input.length;i++){
obj[i]=input[i].value;//循环并把input的值赋值到obj对象里面
}
data.push(obj);//并放到数组里面
ayy(data);//并调用函数,
}
// 查询
// input框
var phone = document.getElementsByClassName("phone")[0];
// console.log(phone);
var button = document.getElementsByClassName("button")[0];
// console.log(button);
button.onclick = function(){
var arr = [];//创建一个空数组
for(var i =0;i<data.length;i++){
if(data[i]["联系电话"]==phone.value){//并判断,找到你要查询的方式,并赋值给新数组
arr.push(data[i]);//并把值放到arr中
}
}
ayy(arr);//调用封装函数
}
这就是我的思路,,完整代码请看下一篇博客。
标签:console 表头 pos 为我 for obj The 实现 tab
原文地址:https://www.cnblogs.com/zhangli123/p/11961965.html