标签:img video baidu %s nsstring 成功 html5 dex cookie
有时候我们想要验证浏览器中cookie是否正确,因为基于真实cookie的测试是无法通过白盒和集成测试的。WebDriver提供了操作Cookie的相关方法,可以读取、添加和删除cookie信息。
WebDriver操作cookie的方法:
get_cookies():获得所有cookie信息
ge_cookie(name):返回字典的key为“name”的cookie信息
add_cookie(cookie_dict):添加cookie。“cookie_dict”指字典对象,必须有name和value值
delete_cookie(name,optionsString):删除cookie信息。“name” 是要删除的cookie的名称,“optionsString”是该cookie的选项,目前支持的选项包括“路径”
delete_all_cookies():删除所有信息
下面通过get_cookies()来换取当前浏览器的cookie信息。
from selenium import webdriver wd = webdriver.Chrome() wd.get(‘http://youdao.com‘) #获得cookie信息 cookies = wd.get_cookies() #将获得cookie的信息打印 print(cookies)
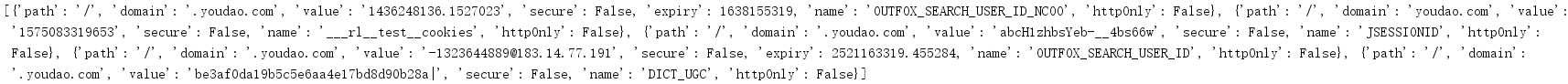
输出结果:

从执行结果可以看出,cookie数据是以字典的形式进行采访的。知道了cookie的存放形式,接下来我们就可以按照这种形式向浏览器中写入cookie信息。
from selenium import webdriver wd = webdriver.Chrome() wd.get(‘http://youdao.com‘) #向cookie的name和value中添加会话信息 wd.add_cookie({‘name‘:‘xhh‘,‘value‘:‘xiaohuihui‘}) #遍历cookies中的name和value信息并打印 for cookie in wd.get_cookies(): print("%s -> %s" % (cookie[‘name‘],cookie[‘value‘]))
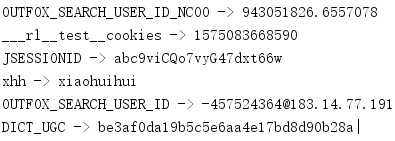
输出结果:

从执行结果可以看到,第四条cookie信息是在脚本执行过程中通过add_cookie()方法添加的。通过遍历得到所有的cookie信息,从而找到key为“name”和“value”的特定cookie的value。
name在上面情况下会用到cookie的操作呢?例如开发人员开发一个姑娘,当用户登录后,会将用户的用户名写入浏览器cookie,指定的key为“username”,name我们就可以通过get_cookies()找到username,打印value。如果找不到username或对应的value为空,那么说明cookie没有成功的保存到浏览器中。
delete_cookie()和 delete_all_cookies()的使用也很简单,前者通过name删除一个特定的cookie信息,后者直接删除浏览器中所有的cookies()信息。
虽然WebDriver提供了操作浏览器的前进和后退方法,但对于浏览器滚动条并没有提供相应的操作方法。在这种情况下,就可以借助JavaScript来控制浏览器的滚动条。WebDriver提供了execute_script()方法来执行JavaScript代码。
一般我们想到的必须使用滚动条的场景是:注册时的法律条文的阅读。判断用户是否阅读完的标志是:滚动条是否拉倒页面底部。当然,有时候为了使操作更接近用户行为也会使用滚动条,例如用户要操作的元素在页面的第二屏,一般用户不会对看不到的元素进行操作,那么就需要先将滚动条拖动到页面的第二屏再进行操作。
用于调整浏览器滚动条位置的JavaScript代码如下:
<!-- window.scrollTo(左边距,上边距); -->
window.scrollTo(0,500);
window.scrollTo()方法用于设置浏览器窗口滚动条的水平和垂直位置。方法的第一个参数表示水平的左间距,第二个参数表示垂直的上边距。
代码如下:
from selenium import webdriver from time import sleep wd = webdriver.Chrome() wd.get(‘http://www.baidu.com‘) #设置浏览器窗口大小 wd.set_window_size(600,600) #搜索 wd.find_element_by_id("kw").send_keys("selenium") wd.find_element_by_id("su").click() sleep(2) #通过JavaScript设置浏览器窗口的滚动条位置 js = "window.scrollTo(100,450)" wd.execute_script(js)
通过浏览器打开百度进行搜索,并且提前通过set_window_size()方法将浏览器窗口设置为固定宽高显示,目的是让窗口出现水平和垂直滚动条。然后通过execute_script()方法执行JavaScript代码来移动滚动条的位置。
除此之外,我们还可以做到让滑动条动态移动,代码如下:
from selenium import webdriver from time import sleep wd = webdriver.Chrome() wd.get(‘https://www.taobao.com/‘) sd = 0 for i in range(1,50): sd += 100 js = "var q=document.documentElement.scrollTop=%s"%(sd) wd.execute_script(js) sleep(0.5)
做的比较简单,大家可以修改下,做的更加完美,只要控制参数就能上下移动。
左右移动就需要调用方法:
scrollLeft:滚动条向右移动
当然JavaScript的作用不仅仅体现在浏览器滚动条的操作上 ,还可以用它向页面中的textarea文本框输入内容。
html代码:
<textarea id="id" style="width: 98%;" cols="50" rows="5" class="txtarea"> </textarea>
虽然我们可以通过id的方式将其定位。但通过send_keys()向文本框中输入文本信息会出现一些不合理的情况,例如文本直接居中添加。这种情况下,就需要借助JavaScript代码完成输入。
from selenium import webdriver from time import sleep wd = webdriver.Chrome() wd.get(‘http://127.0.0.1:8020/day01/index.html‘) text = "input text" js = "var sum=document.getElementById(‘id‘);sum.value=‘"+text+"‘;" wd.execute_script(js)
首先定义了要输入的内容text,然后将text与JavaScript代码通过“+”进行拼接。这样做的目的是为了使输入内容变得可自定义。最后,通过execute_script()执行JavaScript代码。
目前HTML5技术已经成为主流,目前主流的浏览器都已支持HTML5。越来越多的应用使用了HTML5元素,如canvas、video等,另外网页存储功能更增加了用户的网络体验,使得越来越多的开发者在使用这样的标准,所以我们也需要学习如何使用自动化技术来测试它们。
WebDriver支持在指定的浏览器上测试HTML5,另外,我们还可以使用JavaScript来测试这些功能,这样就可以在如何浏览器上测试HTML5了。
大多数浏览器使用控件(如Flash)来播放视频,但是不同的浏览器需要使用不同的插件。HTML5定义了一个新的元素<video>,指定了一个标准的方式来嵌入电影片段,IE9+、Firefox、Opera、Chrome都支持该元素。
案例:
from selenium import webdriver import time from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By wd = webdriver.Chrome() wd.get(‘https://www.bilibili.com/video/av76611945‘) video=WebDriverWait(wd,30,0.5).until(EC.presence_of_element_located((By.XPATH,"//div[@id=‘bilibiliPlayer‘]/div[1]/div[1]/div[9]/video"))) # 找到视频 #返回播放文件地址 url = wd.execute_script("return arguments[0].currentSrc;",video) print(url) #播放视频 print("start") wd.execute_script("return arguments[0].play()",video) time.sleep(15) #暂停视频 print("stop") wd.execute_script("arguments[0].pause()",video)
JavaScript函数有个内置的对象叫做arguments。argument对象包含了函数调用的参数数组,[0]表示取对象的第一个值。
currentSrc返回当前音频或视频的URL。如果未设置音频或视频,则返回空字符串。
load()、play()、pause()等控制着视频的加载、播放和暂停。
这样我们就实现了最基本的播放和暂停视频了,至于视频加速减速什么的,就要自己摸索了(因为我也不会,小声bb)。
Selenium(十二):操作Cookie、调用JavaScript、HTML5的视频播放
标签:img video baidu %s nsstring 成功 html5 dex cookie
原文地址:https://www.cnblogs.com/liuhui0308/p/11961428.html