标签:ack info 就会 http 配置文件 package 入口 build bpa
webpack安装
npm i webpack webpack-cli -D
npm init -y 初始化,-y参数代表init的过程中不必敲回车,直接生成默认的package.json文件
配置webpack
默认配置文件名:webpack.config.js
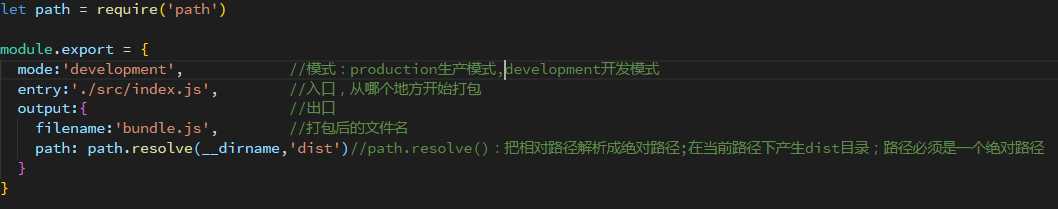
新建webpack.config.js文件,配置如下:

新建src文件夹,在src下 新建index.js入口文件,随便输入点东西
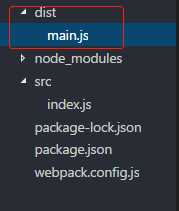
执行打包命令:npx webpack,就会生成一个dist目录(为啥打包后的文件名不是我配置的bundle.js而是main.js?)

假设我们将webpack的配置文件名改为其他自定义名称,比如webpack.confog.my.js,那么打包命令就是:
npx webpack --config webpack.confog.my.js
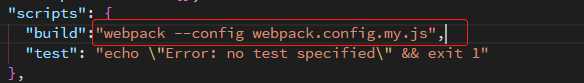
还可以在package.json中配置打包命令和配置文件:就可以使用npm run build打包文件啦!

标签:ack info 就会 http 配置文件 package 入口 build bpa
原文地址:https://www.cnblogs.com/zxmonster/p/12003653.html