标签:用法 开头 rap div 先来 获得 png src bsp
前言:
今天因为项目需要,需要使用layui,因为本身不多的前端经验,以为layui的用法和其他的前端框架,例如jquery,bootstrap等等,只需要直接引入layui.js,和layui.css就可以直接使用了,但是在我使用的时候,却一直提示找不到我use的那个模块,因为这个问题折腾了一下午,终于找到原因,特此记录
出现这个问题的原因,主要是因为没有从头开始看文档,一开始接触的时候,直接去百度搜用法,但是其他地方的各种博客什么的,只是告诉你引入layui.js和layui.css这个步骤,如果你只把这两个文件下载下来进行引用,那么是行不通的,我们先来看看layui的文档的开头介绍

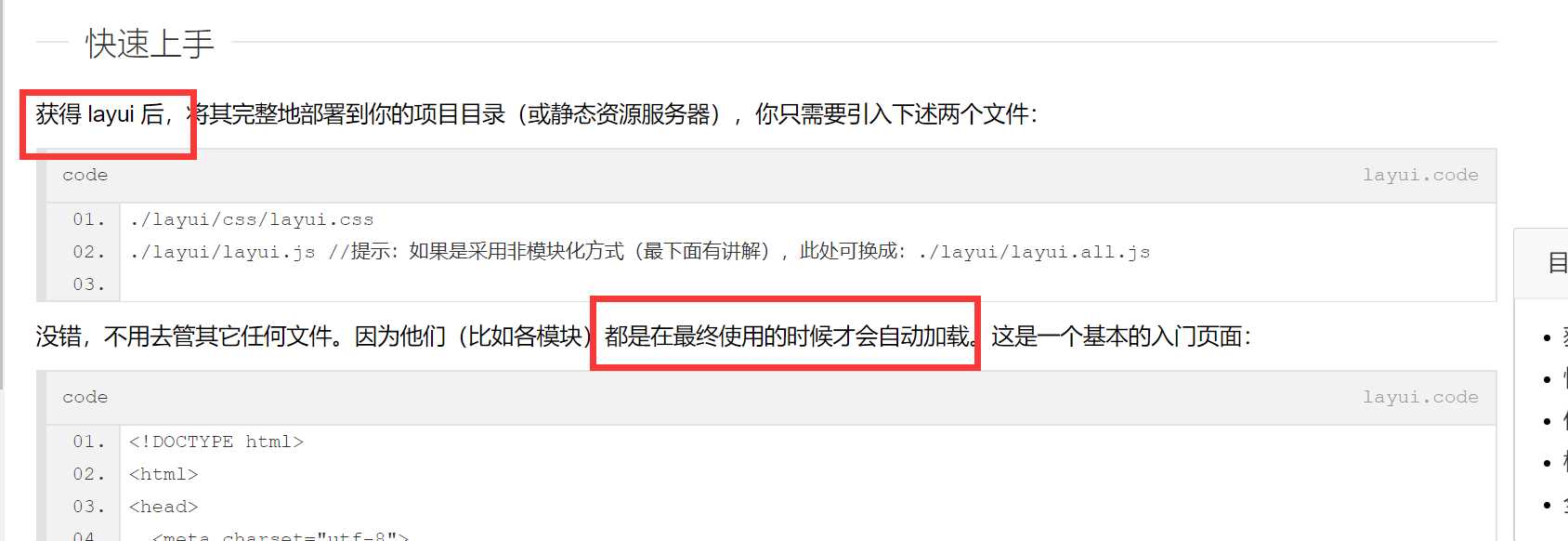
从layui的开头介绍可以看到,layui的完整的目录结构是这样的,再看下面这句话,

原来,layui是在你使用某个模块的时候,当你使用layui.use,layui会去你的目录结构里的lay下的modules下找你引用的那个模块。如果你只引入了layui.js这个文件,那他找不到这个目录,找不到这个模块。你想要使用的功能就不会生效,官方文档上说的获得layui,其实意思是你要把layui的完整目录下载下来,在这个前提条件下,再引入layui.js,这个时候你才不用管其他的文件,可以直接使用,使用的方法例如这样,
1 layui.use([‘layer‘, ‘form‘], function(){ 2 var layer = layui.layer 3 ,form = layui.form; 4 5 layer.msg(‘Hello World‘); 6 });
layui.use代码你使用的哪个模块,然后layui会帮你去加载你使用的这个模块当然,还有一种其他的方法,就是引入layui.all.js 这个文件。这样就可以不用引入layui的完整目录,

就像官方文档所说的,一次性全部加载,但是这样的语法和之前就不一样了。所以会变动比较大。如果你用的是layui.all.js但是却又在用layui.use这样的语法,当然是行不通的,反之亦然。
遇到此坑,特此记录
标签:用法 开头 rap div 先来 获得 png src bsp
原文地址:https://www.cnblogs.com/blackmlik/p/12003966.html