标签:超链接 上下 display 复选框 name inf action ipa 现在
注释
<!-- 注释内容 -->
标签使用样式
开始标签<a > 标签体 </a>结束标签
自闭合标签,eg:<br>,<hr>,<input><img>
标签属性
- 通常为键值对形式出现,eg:color=“red” id = ‘new’
- 属性只能出现在开始标签和自闭合标签内
- 属性名字全部小写,属性值必须用单引或者双引包裹
- 如属性名和属性值完全一样,直接写属性名即可,eg:“readonly”(input标签属性)
块级标签和内联标签
块级标签:<p>、<h1>、<table>、<ol>、<ul>、<form>、<div>
内联标签:<a>、<input/>、<img/>、<sub>、<sup>、<textarea>、<span>
- 块级元素的特点
- 总在新行上开始
- 高度,行高以及外边距和内边距都可控制
- 宽度缺省,则是它容器的100%
- 可以容纳内联元素和其他块元素
- inline元素特点
- 和其他元素在一行上
- 高,行高以及外边距和内边距不可改变
- 宽度就是其文字或图片宽度,不可改变
- 内联元素只能容纳文本或者其他内联元素
- 行内元素注意
- 设置宽度width无效
- 设置高度height无效
- 设置margin只有左右margin有效,上下无效
- 设置padding只有左右padding有效,上下则无效,注意元素范围是增大了,但是对元素周围的内容是没影响的
列表标签
- 无序列表
- 有序列表
- 定义列表
- 快捷键
- ul>li*n
- ol>li*n
- dl>dt+dd*n
- pycharm中按table键生效
- 其它标签也可这样生成、比如 table
图片标签
<img src="图片地址" alt="下载失败时的替换文字" title="提示文本"/>
超链接标签
<a href="目标网址" title="鼠标滑过显示的文本" target="_blank">链接显示的文本</a>?
还能做锚点,进行跳转
<a href="#jump">跳转</a>
<span id ="jump">跳转到这里</span>
行内元素和块级元素的转换
特殊符号
特殊符号以 & 开头,分号结尾
< > " ? ? " &
< > " © ® " &
空格: 
表格
- 表格标签:table
- 行:tr
- 列:td
- 合并行:rowspan
- 合并列:colspan
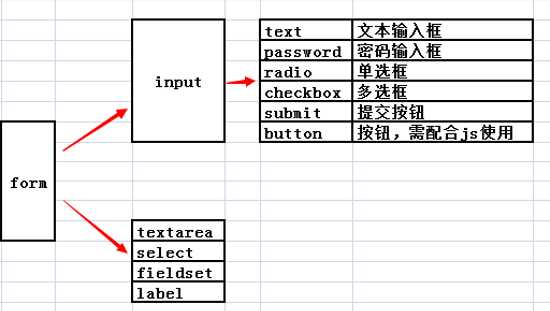
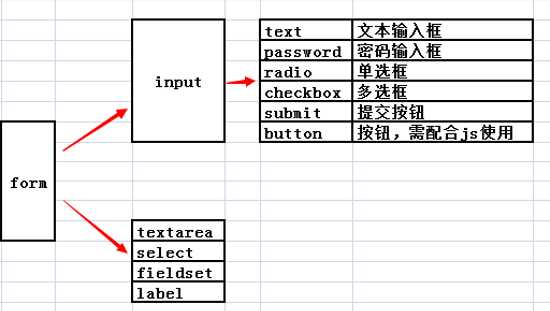
表单

- action:提交时候的地址,默认使用当前页面
- method:提交时候的方法,有get 和 post 两种方法,默认使用 get
- entype:设置编码格式
- 默认:application/x-www-form-urlencoded
- 上传文件:multipart/form-data
- input标签
- name属性:表单与后台交互时最重要的一个属性,要求input标签都带上
- value属性:表单提交项的值?
- type属性
- type="button"/"reset"/"submit"
- type="text"/"password"/"hidden"
- type=“checkbox"/"radio"/"image"
- 常用的type属性值
- text:文本框
- password:密码框
- radio:单选框
- checkbox:复选框
- file:文件选择
- hidden:隐藏域
- submit:提交
- reset:重置
- 其它属性
- placeholder:提示信息( 提高用户体验度)
- readonly:只读
- disabled:禁用
- value:input的值,单选多选下拉框必须设置value属性,这样后台才能获得你选中的到底是哪个或哪几个选项
- textarea标签:文本域,一般用于多行文本
- select标签
- 下拉框,一般用于选项
- option:下拉选项
- 下拉框的基本标签,有多少个option 就有多少个下拉选项
- selected:下拉状态
- size:下拉框显示
- name:下拉框的名字
- fieldset 标签:给表单设置分组
- legend 标签:设置分组表单的标题
- label 标签:提高用户体验度
HTML常用标签
标签:超链接 上下 display 复选框 name inf action ipa 现在
原文地址:https://www.cnblogs.com/jiyu-hlzy/p/12003949.html