标签:col span out blank RoCE websocket sample sam node
有不少公司将nodejs的socket.io作为websocket的解决方案,很遗憾的是socket.io是对websocket的封装,并不支持html5原始的websocket协议,微信小程序使用的websocket却是接近于html5原始websocket协议,socket.io居然没有用武之地了。
当然情况也没有惨到需要你自己一步一步去实现websocket服务端,我们的大node有很多websocket库,ws就是其中一个,号称最轻量级,最快。ws的用法比较简单,直接看github说明(https://github.com/websockets/ws)就可以。我这里着重讲的是针对微信小程序实现的加入ssl的websocket实现。
要使用ssl,首先你得有ssl证书,生产环境建议你去买一个ssl证书。开发环境你可以给自己生成一个ssl自签名证书临时用一下。
这里说下Linux 系统怎么通过openssl命令生成 证书。
首先执行如下命令生成一个key
openssl genrsa -des3 -out ssl.key 1024
然后他会要求你输入这个key文件的密码。不推荐输入。由于生成时候必须输入密码。你可以输入后 再删掉。
mv ssl.key xxx.key openssl rsa -in xxx.key -out ssl.key rm xxx.key
然后根据这个key文件生成证书请求文件
openssl req -new -key ssl.key -out ssl.csr
以上命令生成时候要填很多东西 一个个看着写吧(可以随便,毕竟这是自己生成的证书)
最后根据这2个文件生成crt证书文件
openssl x509 -req -days 365 -in ssl.csr -signkey ssl.key -out ssl.crt
这里365是证书有效期 。这个随意。最后使用到的文件是key和crt文件(就在当前目录下)。
nodejs websocket(ssl)服务端实现,wss-sample.js
‘use strict‘; var fs = require(‘fs‘); // you‘ll probably load configuration from config var cfg = { ssl: true, port: 8080, ssl_key: ‘ssl.key‘, ssl_cert: ‘ssl.crt‘ }; var httpServ = (cfg.ssl) ? require(‘https‘) : require(‘http‘); var WebSocketServer = require(‘ws‘).Server; var app = null; // dummy request processing var processRequest = function(req, res) { res.writeHead(200); res.end(‘All glory to WebSockets!\n‘); }; if (cfg.ssl) { app = httpServ.createServer({ // providing server with SSL key/cert key: fs.readFileSync(cfg.ssl_key), cert: fs.readFileSync(cfg.ssl_cert) }, processRequest).listen(cfg.port); } else { app = httpServ.createServer(processRequest).listen(cfg.port); } // passing or reference to web server so WS would knew port and SSL capabilities var wss = new WebSocketServer({ server: app }); wss.on(‘connection‘, function(wsConnect) { wsConnect.on(‘message‘, function(message) { console.log(message); wsConnect.send(‘reply‘); }); });
运行:
node wss-sample.js
你可以在浏览器打开https://localhost:8080,在浏览器控制台验证一下websocket是否可以连接:
var socket = new WebSocket(‘wss://localhost:8080/‘); socket.onmessage = function (e) { console.log(‘Server: ‘ + e.data); }; socket.send(‘your message‘);
如果前面没有配置SSL,可以将cfg.ssl设为false并使用ws,而不是wss
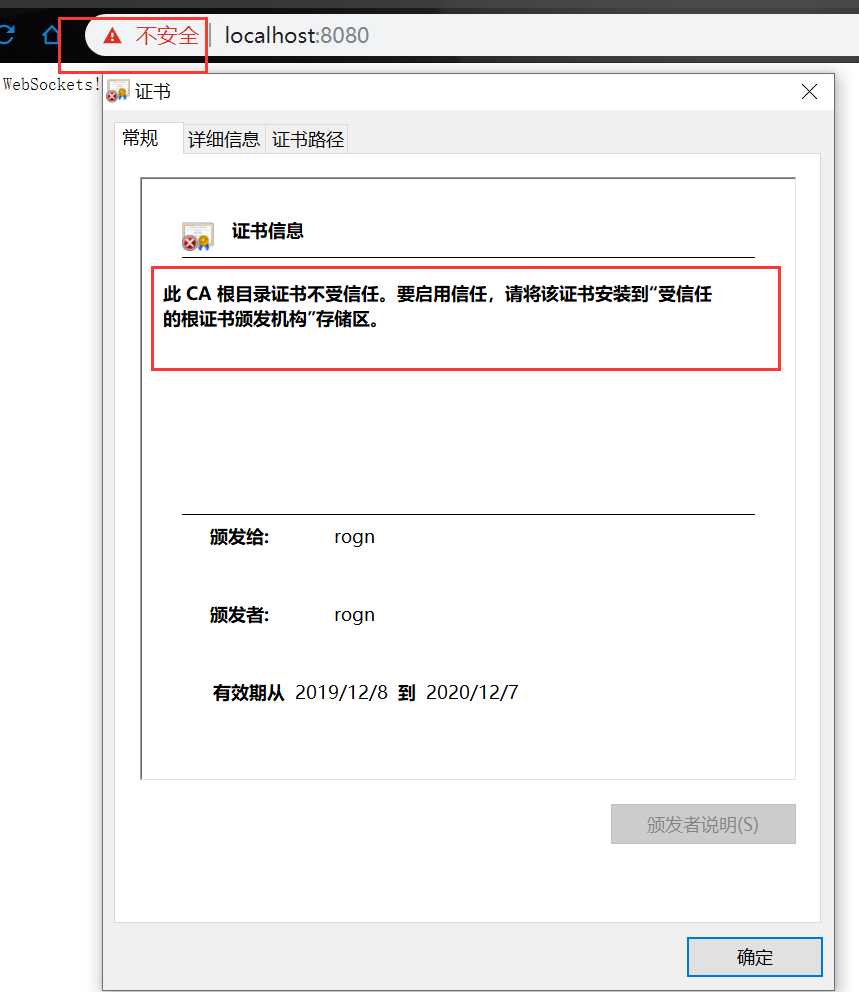
你会发现SSL证书还是没有生效,

解决方法:根据提示,将证书安装到“受信任的根证书颁发机构”
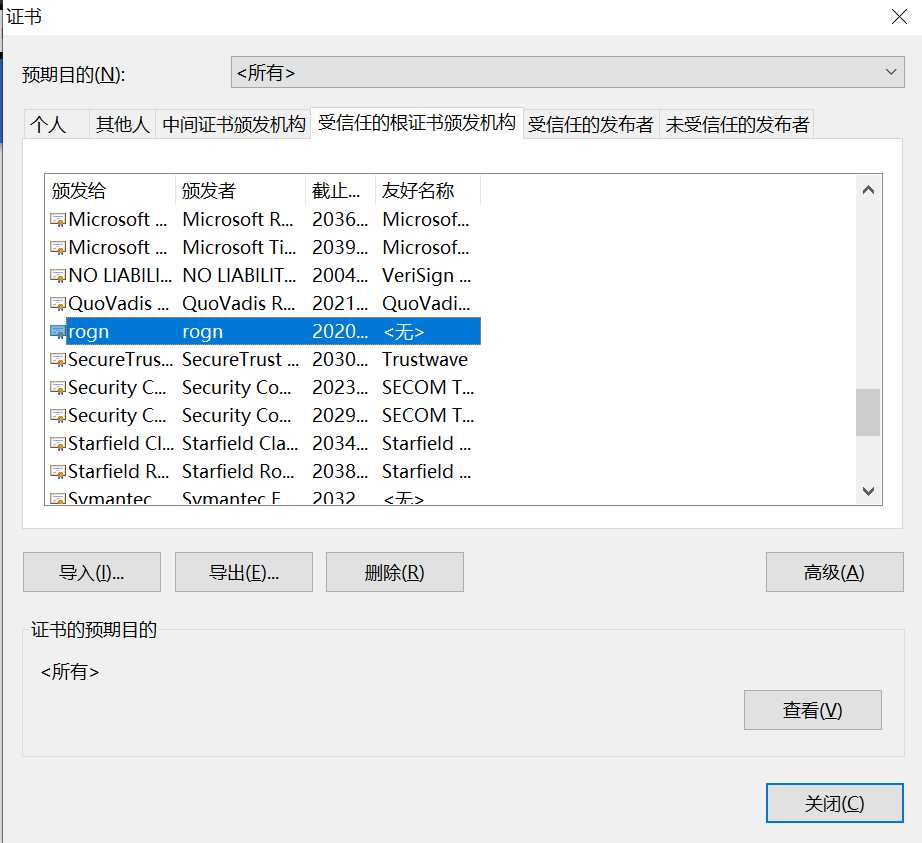
例如,我是用的chrome浏览器,在设置-->高级-->管理证书-->受信任的根证书颁发机构-->导入ssl.crt
导入成功后如下:

参考链接:
1. https://my.oschina.net/waterbear/blog/788100
2. https://blog.csdn.net/weixin_34358092/article/details/92906077
3. https://blog.csdn.net/yunzaitian163/article/details/8213676
用nodejs快速实现websocket服务端(带SSL证书生成)
标签:col span out blank RoCE websocket sample sam node
原文地址:https://www.cnblogs.com/lfri/p/12005133.html