标签:var 递增 表示 inpu height 图片 script image idt

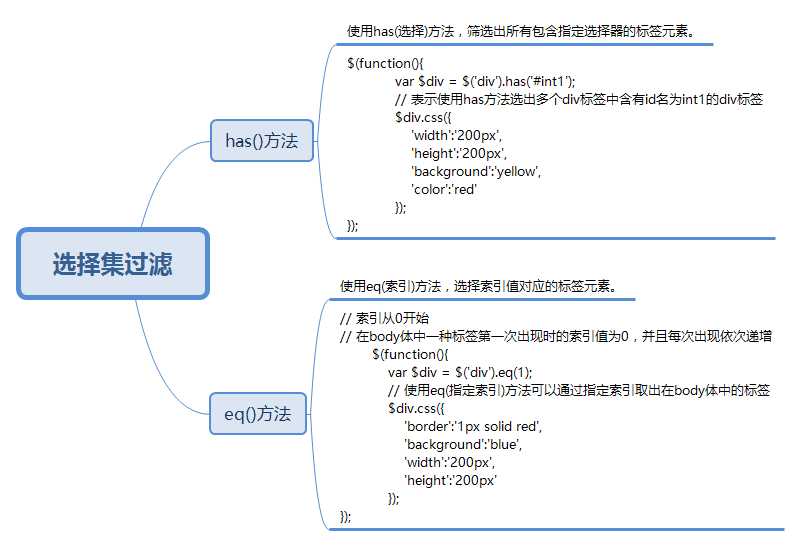
1 <script src="JS/jquery-3.4.1.js"></script> 2 <script> 3 // JQuery中的选择集过滤 4 // has()方法:选择出指定的选择所指的标签 5 $(function(){ 6 var $div = $(‘div‘).has(‘#int1‘); 7 // 表示使用has方法选出多个div标签中含有id名为int1的div标签 8 $div.css({ 9 ‘width‘:‘200px‘, 10 ‘height‘:‘200px‘, 11 ‘background‘:‘yellow‘, 12 ‘color‘:‘red‘ 13 }) 14 }) 15 // eq()方法:选出指定索引代表的标签 16 // 索引从0开始 17 $(function(){ 18 var $div = $(‘div‘).eq(1); 19 // 使用eq(指定索引)方法可以通过指定索引取出在body体中的标签 20 // 在body体中第一个出现的标签的索引为0,依次递增 21 $div.css({ 22 ‘border‘:‘1px solid red‘, 23 ‘background‘:‘blue‘, 24 ‘width‘:‘200px‘, 25 ‘height‘:‘200px‘ 26 }); 27 }); 28 29 </script> 30 31 <body> 32 <div> 33 这是第一个DIV标签 34 <input type="text" id="int1"> 35 </div> 36 <hr> 37 <div> 38 <input type="text" id="int2"> 39 </div> 40 </body>
标签:var 递增 表示 inpu height 图片 script image idt
原文地址:https://www.cnblogs.com/chao666/p/12018373.html