标签:登录 str css src ali 格式 ext div布局 NPU
前端语言
HTML-将页面展现出来
CSS-修饰前端标签 让HTML更好看 css 对html 进行修饰
JS-能够让页面动起来
HTML
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的

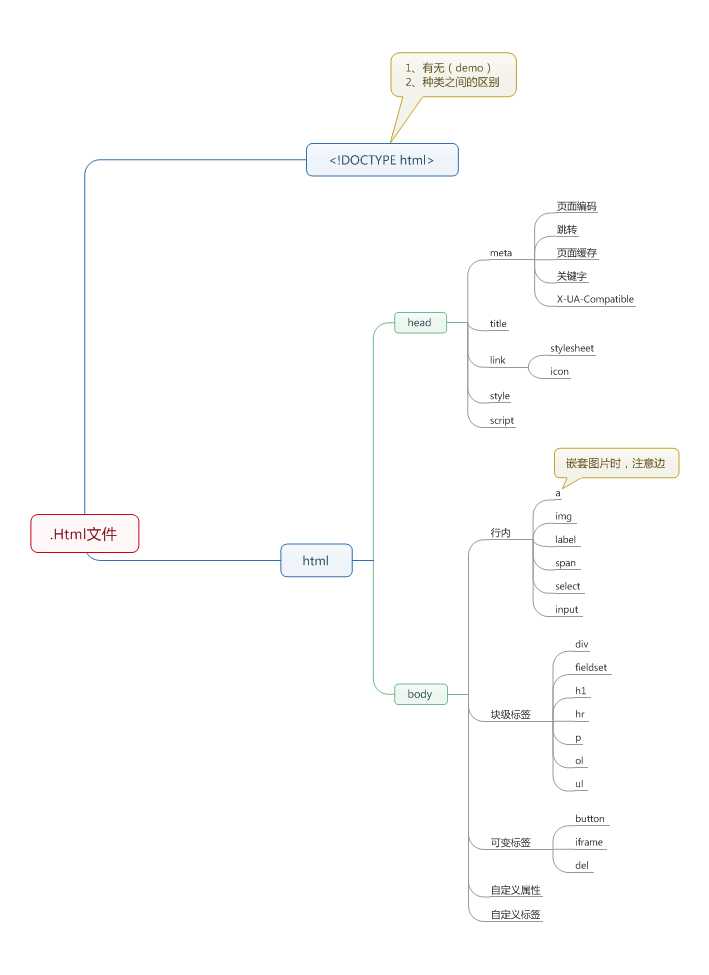
1 <!DOCTYPE html> #声明文档类型, 2 <html lang="en"> #是所有标签的容器,lang表示语言,表示整个文档的内容以什么语言为主 3 <head> #页面结构的头部,包含辅助显示的标签 4 <meta charset="UTF-8"> 5 <title>Title</title> #页面的标题,在标题栏显示的内容 6 </head> 7 <body> 页面结构的主体,包含在页面中显示的标签 8 9 </body> 10 </html> 11 <!DOCTYPE>:设置当前文档使用的标准,建议使用HTML5的类型, 12 HTML标签:用于包裹页面上所有的其他标签 13 head标签:用于存放title,meta,base,style,script,link标签,这些标签都是用来辅助显示的标签,每个head标签必须有一个title标签 14 body标签:用于存放所有的页面上的结构标签 15 title标签:用于设置页面的标题、同时提高SEO的权重 16 meta标签:设置页面上的字符集(编码格式),utf-8,gb2312 17 <!--注释内容-->:HTML注释,给代码添加的代码说明性的文字,或者使一些没有必要去掉它的作用 18 语义化:是指用合理HTML标签以及特有的属性去格式化文档内容
不加标签的纯文字也是可以在body中写的 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> #独占一个段落 <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <br> #换行 <!--水平线--><hr> #就是单独个一个水平线 每次加上一些内容,别忘了刷新一下页面,才能看到新添加的效果或者内容,其实上面这些标签很少用
#空格 ° #°; > #> ± #± < #< ÷ #÷ & #& 乘号 #× ¥ #¥ ²平方 #² © #版权标识© ³立方 #³ ® #注册
div布局标签
在页面上单独独占一行,如果不设置宽度,默认占一行,通常作为容器布局的时候使用
div是块级标签,也叫【伪标签】,无论自己有多大,都占满屏幕
span标签
一行可以放多个,显示大小由内容决定
span标签又叫内联标签,也叫【白板标签】,自己有多大就占多大
<div>div是块级标签,也叫【伪标签】,无论自己有多大,都占满屏幕</div>
<span>span标签又叫内联标签,也叫【白板标签】,自己有多大就占多大</span>
1.4.1 <input type = text>
属性写在标签内部 <>之间 属性与属性之间用“空格”分隔
<input type=text placeholder="请输入用户名">

1.4.2 value属性是input的默认值属性
<div>
<input type=text placeholder="请输入用户名">
</div>
<div>
<input type=text value="请输入用户名">
</div>

1.4.3 <input type=password value="请输入用户名">
隐藏密码属性
<div>
<input type=password value="请输入用户名">
</div>

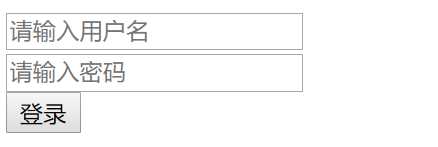
1.4.4 <input type=button value="登录">
登录按钮,可点击
<div>
<input type=text placeholder="请输入用户名">
</div>
<div>
<input type=text placeholder="请输入密码">
</div>
<div>
<input type=button value="登录">
</div>

标签:登录 str css src ali 格式 ext div布局 NPU
原文地址:https://www.cnblogs.com/zibinchen/p/12019419.html