标签:span mic 颜色 下载 背景 position 区域 tom ima
分类:纯色背景 背景图像
1、背景颜色
background-color : 任意合法的颜色 和 transparent
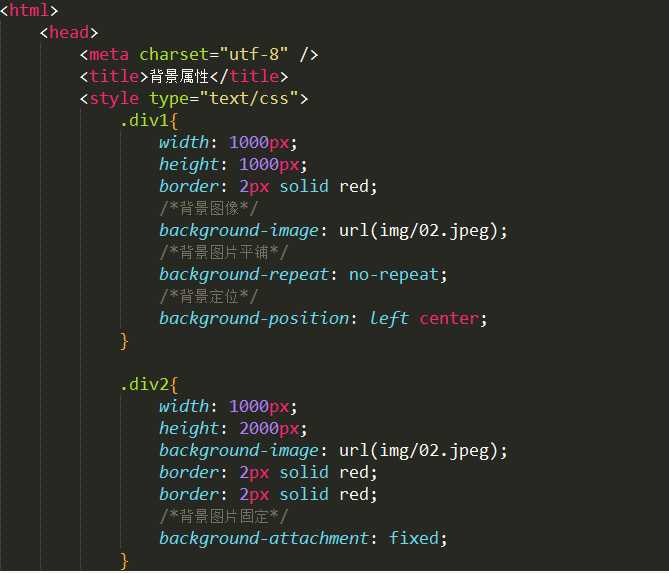
2、背景图像
background-image : url(想要加载的图片)
3、背景图片平铺
background-repeat :
repeat:默认值水平垂直方向都平铺
repeat-x : 水平方向平铺
repeat-y : 垂直方向平铺
no-repeat : 默认不平铺
4、背景图片的尺寸
background-size : value1 value2 宽度 高度 (单位px)
value% value% 宽度 高度 (单位%)
cover :全覆盖 将背景图等比放大知道背景图完全覆盖到元素的所有区域
contain : 包含 将背景图等比放大,直到下边或者右边有一个边缘碰到元素为止
5、背景图片固定
background-attachment : fixed;(固定)
scorll(滚动)
6、背景定位
改变背景图片在元素中的默认位置
background-position : 注意对于这个Firefox和Opera,background-attachment必须设置为“fixed”(固定)
left(top,center,bottom)
right(top,center,bottom)
center(top,center,bottom)
x% y%(注意第一个值是水平位置,第二个值是垂直位置;左上角是0% 0% ,右下角是100% 100%,如果只指定了一个值其他值是50%,默认为0% 0%)
xpos ypos(第一个值是水平位置,第二个值是垂直位置;单位可以是像素也可以是其他css单位,如果只指定了一个值其他值是50%;可以使用%和positions)
inherit : 指定background-position属性设置应该从父元素继承
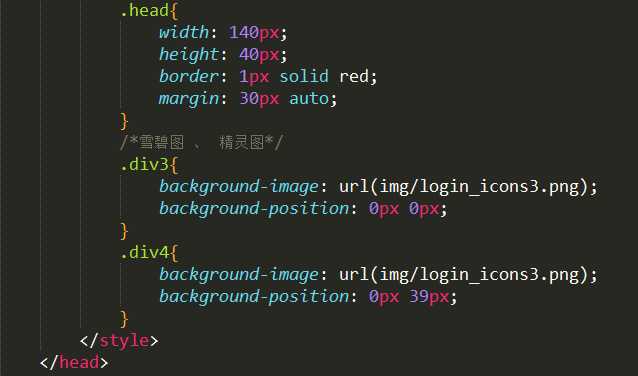
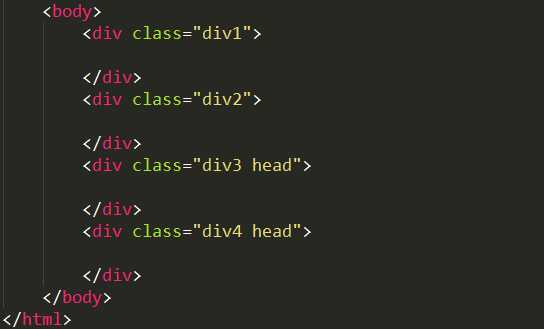
7、雪碧图、精灵图
作用:将一些小的背景图合并到大的背景中去,以便实现减少服务器的请求
步骤:1>、我们根据图像的大小创建一个元素
2>、将多张图片合并为一张图片,下载全部所需的资源,只需一次请求,减少链接的消耗



标签:span mic 颜色 下载 背景 position 区域 tom ima
原文地址:https://www.cnblogs.com/zycs/p/12026328.html