标签:content icc material body 16px graphic inf 函数 math
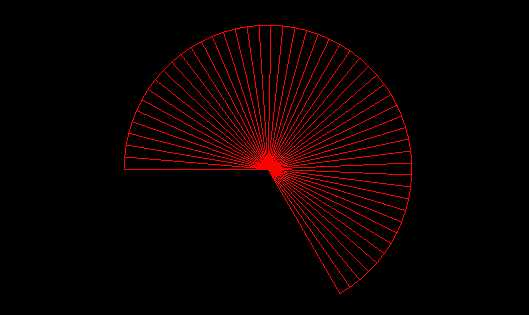
可以创建圆形或者扇形
THREE.CircleGeometry(radius, segments, thetaStart, thetaLength)
radius:半径;
segments:以一个点为中心的切片数(切蛋糕?);
thetaStart:开始位置;
thetaLength:扇面跨度;
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script type="text/javascript" src="./three.js"></script> 9 <title>Document</title> 10 </head> 11 12 <body onload="init()"> 13 <script> 14 function init() { 15 var renderer = new THREE.WebGLRenderer(); 16 renderer.setSize(800, 600); 17 document.getElementsByTagName(‘body‘)[0].appendChild(renderer.domElement); 18 19 renderer.setClearColor(0x00000); 20 var scene = new THREE.Scene(); 21 var aspect = window.innerWidth / window.innerHeight; 22 var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500); 23 camera.position.set(0, 0, 200); 24 camera.lookAt(new THREE.Vector3(0, 0, 0)); 25 scene.add(camera); 26 27 var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4), 28 // Math.PI / 3 * 4)怎么来的? : Math.PI * 2 是一整个圆(平面投影360度),那么Math.PI*2 * 2/3 就可以画出一个2/3的圆(扇形区域) 29 new THREE.MeshBasicMaterial({ 30 color: 0xff0000, 31 wireframe: true 32 }) 33 ) 34 scene.add(circle) 35 36 37 renderer.render(scene, camera); 38 } 39 </script> 40 </body> 41 42 </html>

《Three.js 入门指南》3.1.1 - 基本几何形状 -圆形(CircleGeometry)
标签:content icc material body 16px graphic inf 函数 math
原文地址:https://www.cnblogs.com/jaycethanks/p/12032969.html