标签:fileinput http img 图片 serial png type 文件 alt
步骤:
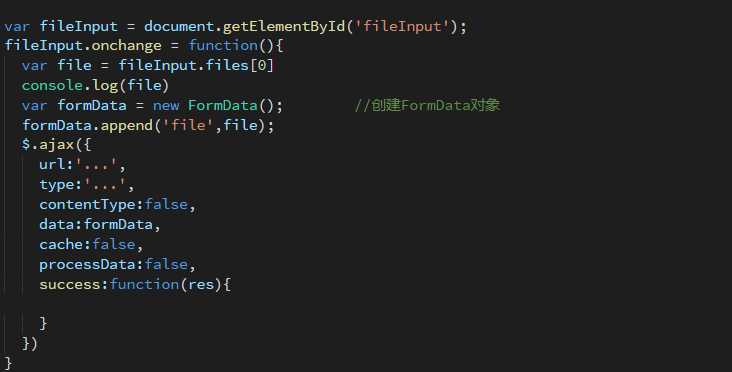
1.首先获取input对象
2.为input对象绑定onchange事件
3.获取上传的文件:var file = fileInput.files[0]
4.将获取的文件添加到FormData对象中
5.发送ajax请求:
FormData:如果要用 Ajax 上传文件,则需要使用 FormData 对象来作为数据,而不能使用 form 的 serialize 方法(原因是 serialize 方法得到的数据是一个字符串,其不支持二进制数据传输,因此无法上传文件)
cache:当发起一次请求后,会把获得的结果以缓存的形式进行存储,当再次发起请求时,如果 cache 的值是 true ,那么会直接从缓存中读取,而不是再次发起一个请求了。
从 cache 的工作原理可以得出,cache 的作用一般只在 get 请求中使用。
processData:处理数据:默认情况下,processData 的值是 true,其代表以对象的形式上传的数据都会被转换为字符串的形式上传。而当上传文件的时候,则不需要把其转换为字符串,因此要改成false
contentType:发送数据的格式"和 contentType 有个类似的属性是 dataType , 代表的是期望从后端收到的数据的格式,一般会有 json 、text……等.而 contentType 则是与 dataType 相对应的,其代表的是 前端发送数据的格式
核心代码:

文章参考地址:https://blog.csdn.net/qq_41564928/article/details/90580375
标签:fileinput http img 图片 serial png type 文件 alt
原文地址:https://www.cnblogs.com/zxmonster/p/12036485.html