标签:外网 center radius head height cli shu 跳转 元素
VUE与JS的区别
VUE在JS的基础上进行了优化
增加VUE最强大的特点,对数据操作特别的友好
(1) 简洁 (2) 轻量 (3)快速 (4) 数据驱动 (5) 模块友好 (6) 组件化
Vue虽然是一个比较轻量级的框架,简单轻量的同时还非常的人性化,其提供的API也是非常的容易理解,同时也提供了一些很便捷的指令和属性。
1、一个最基础的实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <!--模板语言--> {{msg}} </div> <!--引用外网js文件--> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> // 最基础实例Vue的方法 var vm = new Vue({ // 元素 el:‘#app‘, // 引用上面APP属性 // 存储数据 data:{ msg:‘hi vue!‘ } // 对数据操作特别友好 }) </script> </body> </html>

2、存储方法methods
2.1 模板语言-更换数据
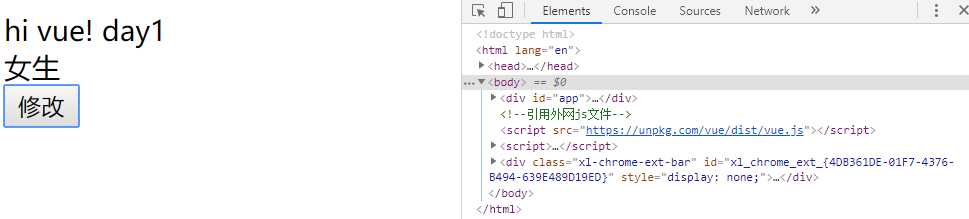
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <!--模板语言--> <span>{{msg}}</span> <input type="button" v-on:click="change" value="修改"> </div> <!--引用外网js文件--> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> // 最基础实例Vue的方法 var vm = new Vue({ // 元素 el: ‘#app‘, data: { msg: ‘hi vue!‘ }, // 对数据操作特别友好 methods: { change() { this.msg = ‘hi vue! day1‘ }, } }) </script> </body> </html>


2.3 模板语言-三元运算
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <!--模板语言--> <span>{{msg}}</span> <div>{{flag?‘男生‘:‘女生‘}}</div> 三元运算 <input type="button" v-on:click="change" value="修改"> </div> <!--引用外网js文件--> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> // 最基础实例Vue的方法 var vm = new Vue({ // 元素 el: ‘#app‘, data: { msg: ‘hi vue!‘, flag:true }, // 对数据操作特别友好 methods: { change() { this.flag = false; this.msg = ‘hi vue! day1‘ }, } }) </script> </body> </html>


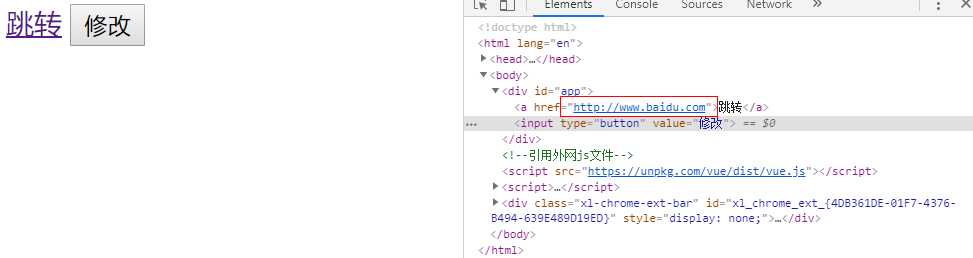
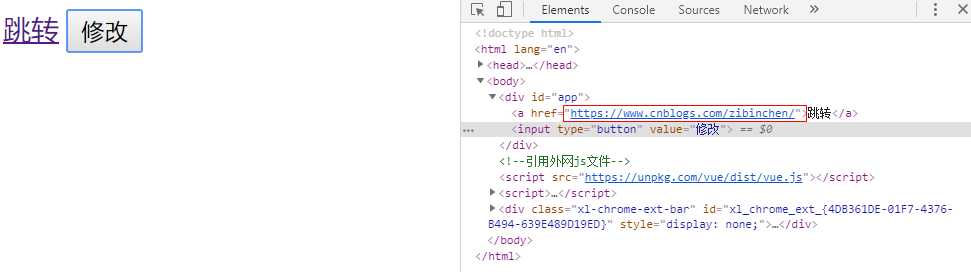
2.3 模板语言-标签跳转
v-on:用于绑定事件
v-bind:用于给标签的属性绑定变量
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <!--模板语言--> <a v-bind:href="a_href">跳转</a> <input type="button" v-on:click="change" value="修改"> <!--flag为真 跳百度 为假跳博客--> </div> <!--引用外网js文件--> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> // 最基础实例Vue的方法 var vm = new Vue({ // 元素 el: ‘#app‘, data: { msg: ‘hi vue!‘, flag:true, num:1, a_href:‘http://www.baidu.com‘ }, // 对数据操作特别友好 methods: { change() { this.a_href = ‘https://www.cnblogs.com/zibinchen/‘ }, } }) </script> </body> </html>


<input type="button" v-on:click="change" value="修改">
简写方式-->
<input type="button" @click="change" value="修改">
标签:外网 center radius head height cli shu 跳转 元素
原文地址:https://www.cnblogs.com/zibinchen/p/12042016.html