标签:原创 baidu weixin 声明 dash ash 就会 必须 ima
最简便的方法是用FQ来通过google应用商店进行安装,但是大多数人还是处在非FQ的状态
尝试过安装Node的方法来安装,但是极其不建议用这个方法安装,非常麻烦,而且必须要有node的基础,非常不接地气
下面来一个最简便的方法(送给伸手党):
查看过很多博客大多数都是,要安装Vue-Devtools,在一个github下面用git clone或者手动下载一个叫做vue-devtools-master的文件。然后呢,你就要用npm进行install,然后再npm install build。所以这意味着你又要去找npm来装,你会发现,最简便的方法就是下一个集成的node.js。一番辛苦了之后,你就会发现npm安装好了之后,npm install build又会出现一大串的问题。请问哪有那么多时间去google,baidu这些问题?你要的只是简单的安装一个的调试工具,而你又不想FQ。Here we are:
上GitHub,下载一个已经用npm处理过的Devtools源码,而且已经给你配置好了manifest.json和webpack.config.js文件,已经处理好了,拿来就用。啥也不说了,直接到我的GitHub上找:链接
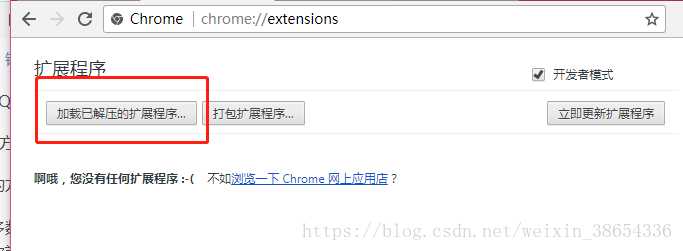
下下来之后打开google浏览器,输入地址chrome://extensions/ ,点击加载已解压的扩展程序

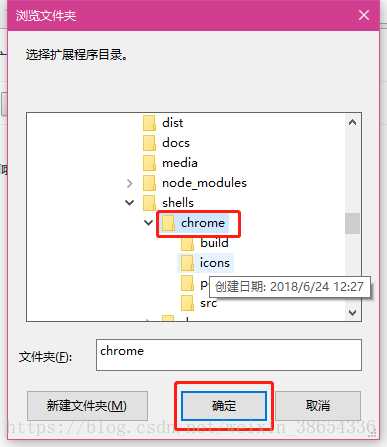
进入到Chrome文件夹下,点击确定:

我这里是把整个Vue-Devtools适配所有的浏览器源文件都安装了,而你只需要要chrome浏览器的源码就行,所以直接用我GitHub上的Chrome文件夹就行,点击确定

确定完了之后就会发现链接栏的右边有个V的标志,证明已经成功,但是此时会有很多人F12之后依然在调试界面看不到Vue,有可能是因为你写的程序引用的vue文件是一个vue.min.js文件,是个压缩文件,这个压缩文件是默认不支持调试的,具体怎么调支持调试就请自行baidu吧!这里只需要把你引入的文件的源码,编程Vue.js的就行,不要压缩版的。如果还不行,可以尝试下关闭浏览器再打开。
这样就已经安装调试成功了。
————————————————
版权声明:本文为CSDN博主「OnMy22」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_38654336/article/details/80790698
标签:原创 baidu weixin 声明 dash ash 就会 必须 ima
原文地址:https://www.cnblogs.com/yibey/p/12048537.html