标签:style blog http io color os ar 使用 sp
CSS浮动规则:
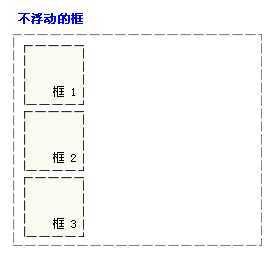
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。

浮动1:
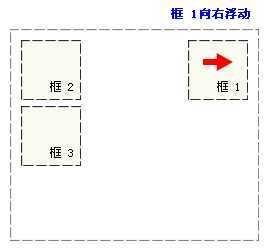
设置float : right,元素脱离文档流并向上向右移动,直到它的右边缘碰到包含块的右边缘。

浮动2:
当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。
因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。

浮动3:
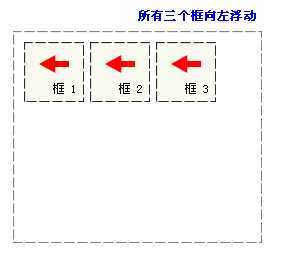
如果把所有三个框都向左浮动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

浮动4:
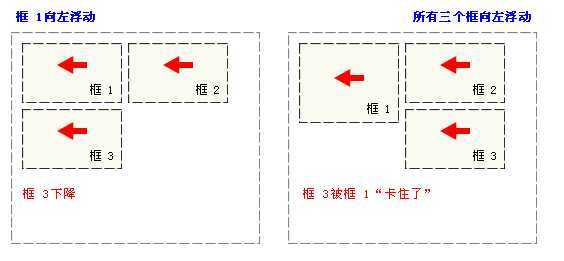
如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。
如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

浮动的包裹性:浮动元素会生成一个块级框,而不论它本身是何种元素。
注:如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
CSS float的最初作用:
应用于图像,使文本围绕在图像周围。
文字围绕图像的原理:
行框都会围绕浮动元素。文字是一种行框。
(这里的行框,它的位置可以在其他非行框内,只要它紧挨浮动元素,且包含它的非行框没有设置清除浮动,它都会围绕浮动元素。)
浮动的影响:影响它的兄弟元素的位置和父元素产生高度塌陷
1.影响兄弟元素
兄弟元素是块级元素:那么兄弟元素会无视这个浮动的块框,也就是我们平时看到的效果——使到自身尽可能与这个浮动元素处于同一行,导致被浮动元素覆盖
兄弟元素是内联元素:则兄弟元素会尽可能围绕浮动元素。
2.影响父元素
浮动的元素脱离了普通流,这样使得包含它的父元素并不会因为这个浮动元素的存在而自动撑高,这样就会造成高度塌陷。
清除浮动:
1.使用clear清除浮动
clear 属性定义了元素的哪边上不允许出现浮动元素。
在 CSS1 和 CSS2 中,是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。
在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。
不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
2.使用空DIV清除浮动
这是较为古老的方法了,除了 div ,也有使用其他标签的,但 div 更为适用,因为除了浏览器赋予它的 display: block 外,它没有其他的样式了,也不会有特殊的功能。
(注意:display: block 是浏览器赋予 div 的,存在于浏览器的 user agent stylesheet ,而不是 div 默认 display 的值就为 block ,在 W3C 中,所有的 HTML 标签 display 的默认值都为 inline 。)
代码:
<div class="ele float">box 2</div>
<div style="clear:both"></div>
<div class="ele float">box 3</div>
3.overflow 方法(使用BFC和hasLayout)
在浮动元素的父元素上设置了 overflow 的值为 hidden 或 auto ,可以闭合浮动。
在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1
4.使用 :after伪元素方法(只能避免父元素高度塌陷的问题)
结合 :after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器。
相对来说,这个办法不但完美兼容主流浏览器,并且也很方便,使用重用的类,可以减轻代码编写,另外网页的结构也会更加清晰。
代码:
<style>
.clearfix {/* 触发 hasLayout */ zoom: 1; }
.clearfix:after {content: "."; display: block; height: 0; clear: both; visibility: hidden; }
</style>
<div class="box clearfix">
<div class="main left">我设置了左浮动 float: left</div>
<div class="aside left">我是页脚,但是我也设置了左浮动。</div>
</div>
参考文章:http://www.zhangxinxu.com/wordpress/?p=583
http://kayosite.com/remove-floating-style-in-detail.html
http://www.w3school.com.cn/cssref/pr_class_float.asp
http://www.w3school.com.cn/cssref/pr_class_clear.asp
标签:style blog http io color os ar 使用 sp
原文地址:http://www.cnblogs.com/xiaoxiaojing/p/4064939.html