标签:border alt link 背景 scroll height static oda ash
/*p {*/
/* color: green;*/
/*}*/
#d1 {
color: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <style>-->
<!-- p {-->
<!-- color: red;-->
<!-- }-->
<!-- </style>-->
<!-- <link rel="stylesheet" href="mycss1.css">-->
<style>
/*.c1 {*/
/* color: blue;*/
/*}*/
/*p {*/
/* color: deeppink;*/
/*}*/
#d1 {
color: red;
}
</style>
</head>
<body>
<!--<p style="color: aqua">今天周五啦 马上要放假啦 好开心啊</p>-->
<p id="d1" class="c1" style="color: yellow">今天周五啦 马上要放假啦 好开心啊</p>
<!--1、选择器相同 引入方式不同 就近原则-->
<!--2、选择器不同 引入方式相同-->
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 200px;
height: 400px;
}
span {
width: 200px;
height: 400px;
}
</style>
</head>
<body>
<div style="color: deeppink">
效率第一
</div>
<span style="color: darkorange">
坚持就是胜利
</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
font-family: "Microsoft New Tai Lue", monospace;
font-size: 48px;
font-weight: lighter;/字重/
/*color: yellow;*/
/*color: #ffffff;*/
/*color: rgb(255,103,0);*/
color: rgba(255,100,0,0.4);/*多了个透明度*/
}
</style>
</head>
<body>
<p>床上明月光...地上鞋俩双...啊床受不了</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
/*text-align: justify; !*两端对齐*!*/
/*text-decoration: underline; !*文本装饰下划线*!*/
/*text-decoration: line-through; !*定义穿过文本下的一条线。*!*/
text-decoration: overline;/*定义文本上的一条线。*/
font-size: 16px; /*字体大小*/
text-indent: 32px; /*首行缩进2个字符*/
}
a {
text-decoration: none;/*默认。定义标准的文本*/
color: yellow;
}
</style>
</head>
<body>
<p>加油 努力 奋斗</p>
<a href="http://www.mzitu.com">点我哦有你好看</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*div {*/
/* background-color: black;*/
/* color: white;*/
/*}*/
.c1 {
width: 1000px;
height: 1000px;
/*background-color: red;*/
/*background-image: url("111.png");*/
/*!*background-repeat: no-repeat;!*不填充整个页面*!*!*/
/*!*background-repeat: repeat-x;!*只填充x轴*!*!*/
/*background-repeat: repeat-y;!*只填充y轴*!*/
/*background-position: 100px 10px;!*第一个调节左右 第二个调节上下*!*/
/*支持简写*/
background: center center url("111.png") yellow no-repeat;
}
</style>
</head>
<body>
<div style="font-size: 32px" class="c1">啊亚峰真的好帅啊</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
background-image: url("111.png");
background-attachment: fixed;/*将图片固定在背景中*/
}
</style>
</head>
<body>
<div style="height: 800px;background-color: red"></div>
<div style="height: 800px;background-color: grey"></div>
<div style="height: 800px" id="d1"></div>
<div style="height: 800px;background-color: yellow"></div>
</body>
</html>







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
/*border: dotted;!*点的造型*!*/
/*border-color: red;!*边框颜色*!*!*/
/*border-width: 10px;!*边框粗细*!*/
/*border-left: solid;!*实的*!*/
/*border-right: dashed;!*矩形虚线边框*!*/
/*border-top: dotted;*/
/*border-bottom: solid;*/
/*border-left-color: deeppink;*/
/*!*边框有四边 每一边都可以设置独有的样式 颜色 粗细*!*/
/*简写*/
border: solid 3px red;/*只要把参数写进去就可以 不需要考虑顺序*/
}
div {
height: 500px;
width: 500px;
border: 3px solid red;
}
span {
height: 200px;
width: 200px;
border: 5px solid green;
}
</style>
</head>
<body>
<p style="font-size: 32px; color: orange">
啊今天出太阳了啊,好开心啊
</p>
<div style="font-size: 32px; color: green">加油啊,坚持坚持再坚持</div>
<span style="font-size: 32px; color: blue">每天都要被自己帅醒好烦啊</span>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 200px;
width: 200px;
border-radius: 50%;/*画圆*/
background-image: url("111.png");
background-repeat: no-repeat;
background-position: 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
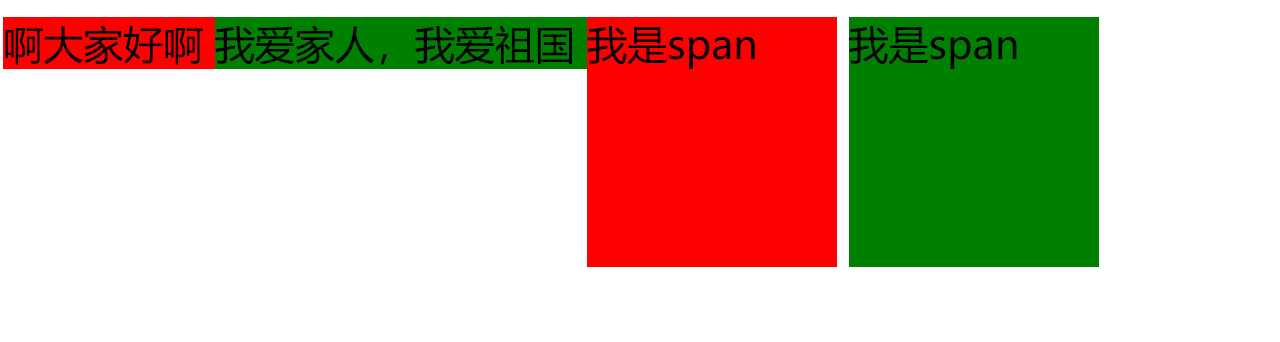
<div style="height: 50px;width: 50px;background-color: red;display: inline">
啊大家好啊
</div>
<div style="height: 50px;width: 50px;background-color: green;display: inline">
我爱家人,我爱祖国
</div>
<span style="background-color: red;height: 100px;width: 100px;display: inline-block">我是span</span>
<span style="background-color: green;height: 100px;width: 100px;display: inline-block">我是span</span>
<!--inline-block能够让一个标签即有快二级标签可以设置长宽的特点 又有行内标签在一行展示的特点-->
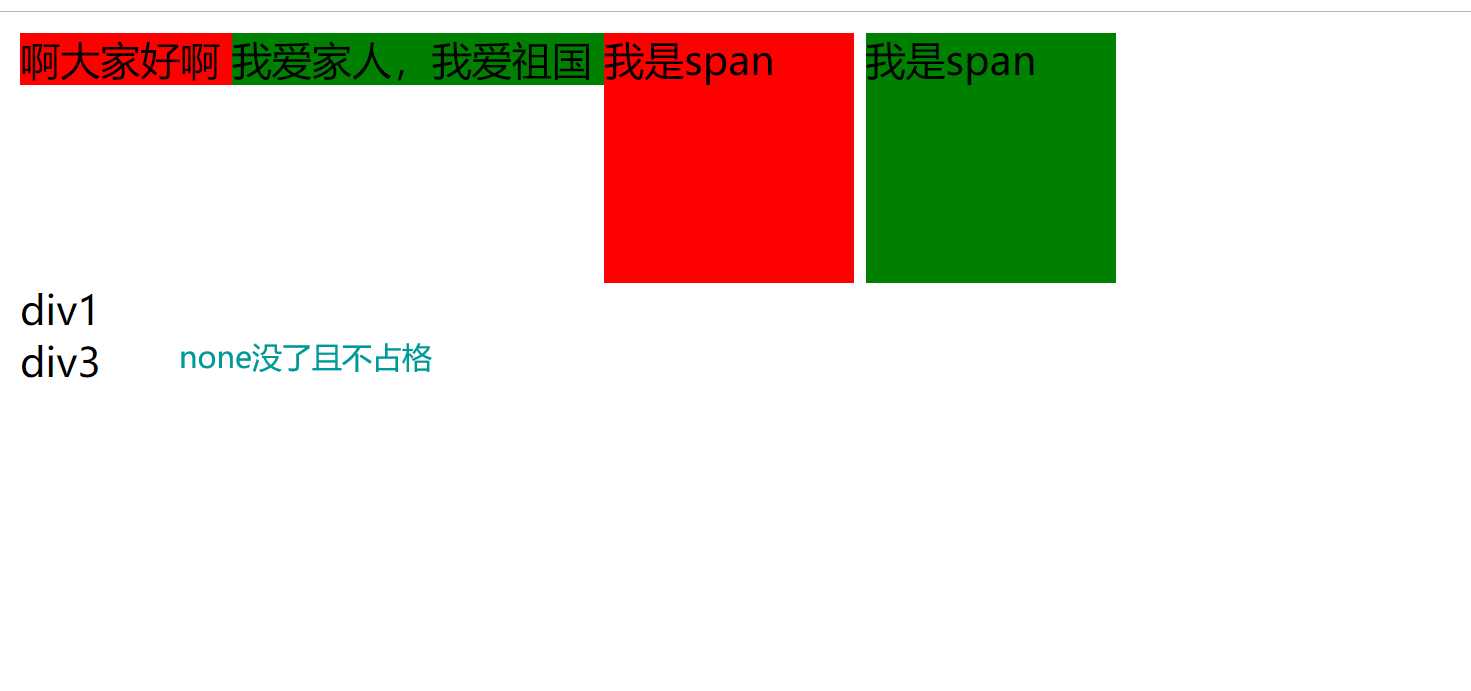
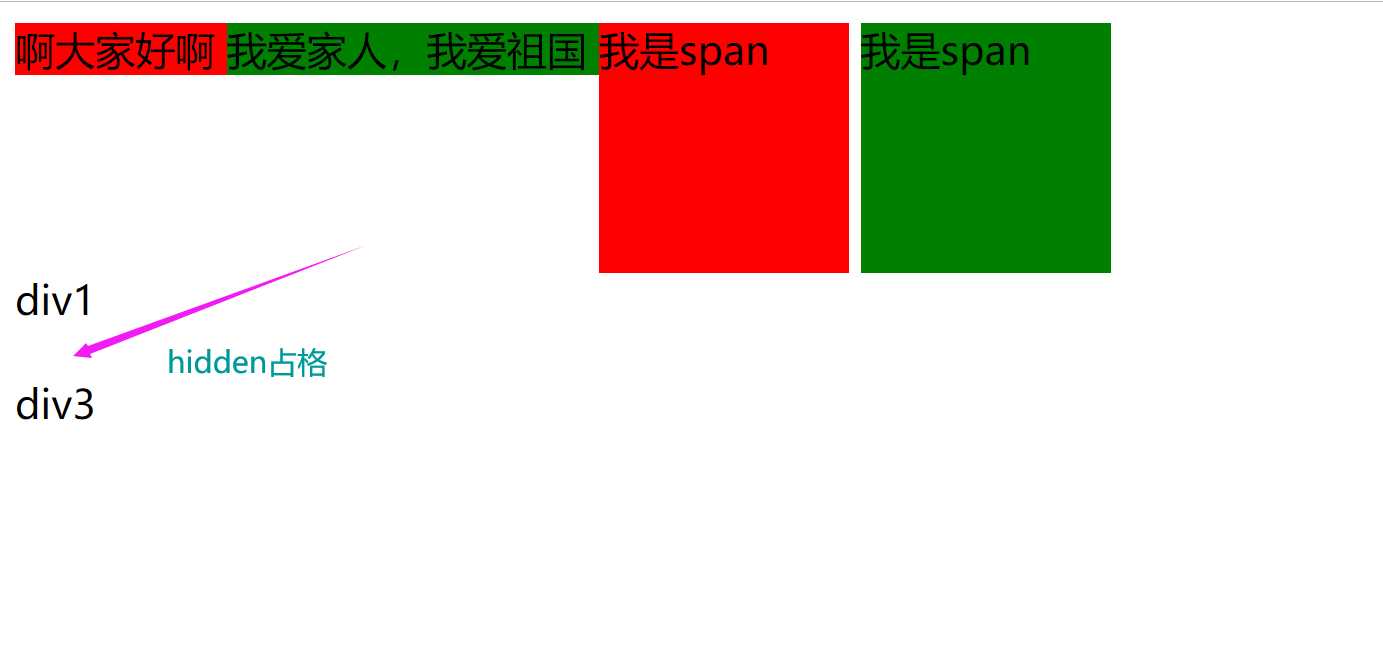
<div>div1</div>
<!-- <div style="display: none">div2</div>-->
<div style="visibility: hidden">div2</div>
<div>div3</div>
<!--display: none隐藏标签 并且标签所占的位置也要让出来-->
</body>
</html>



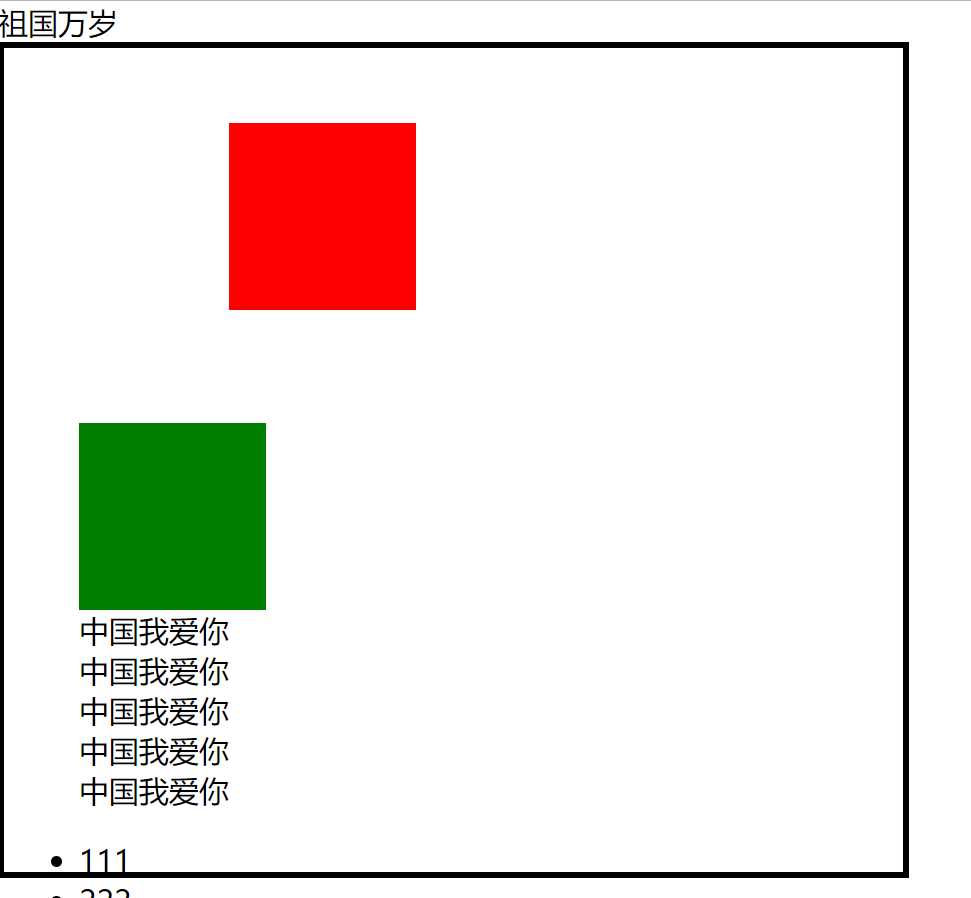
盒子模型
快递盒
快递盒与快递盒之间的距离 标签与标签之间的距离 外边距(margin)
快递盒盒子的厚度 标签的边框 边框(border)
快递盒里面的物体到里面盒子的距离 标签内部文本内容到边框的距离 内边距/内填充(padding)
快递盒内容的物体大小 标签内部的文本内容 内容(content)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0; /*取消body标签自带的8px的外边距*/
}
/*div {*/
/* border: 5px solid red;*/
/*}*/
.c1 {
height: 100px;
width: 100px;
background-color: red;
/*margin-bottom: 50px;!*距离下面50,若俩个都有以大的为主*!*/
/*margin-left: 100px;*/
/*margin: 20px; !*上下左右*!*/
/*margin: 20px 40px; !*第一个是上下 第二个是左右*!*/
/*margin: 20px 40px 60px; !*上 左右 下*!*/
margin: 20px 40px 60px 80px; /*上 右 下 左 顺时针*/
/*margin: 0 auto; !*水平居中*!*/
}
.c2 {
margin-top: 20px;/*距离上面20*/
height: 100px;
width: 100px;
background-color: green;
}
.c3 {
border: 3px solid black;
height: 400px;
width: 400px;
/*padding-top: 20px;*/
/*padding-left: 40px;*/
/*padding: 20px;*/
padding: 20px 40px;
/*padding: 20px;*/
/*padding: 20px;*/
/*padding跟margin简写规律一致*/
}
p {
margin: 0;
}
ul {
padding-left: 0;
}
</style>
</head>
<body>
<div>祖国万岁</div>
<div class="c3">
<div class="c1" id="d1"></div>
<div class="c2" id="d2"></div>
<p>中国我爱你</p>
<p>中国我爱你</p>
<p>中国我爱你</p>
<p>中国我爱你</p>
<p>中国我爱你</p>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
</body>
</html>
浮动的元素是脱离正常文档流的 自身多大就会占多大 不再有独占一行的概念
浮动多用于页面的前期布局(!!!!!!!)
浮动的缺陷
浮动会造成父标签塌陷的问题
clear属性
专门用来清除浮动所带来的负面影响 父标签塌陷的问题
清除浮动带来的影响 你只需要记住一个结论
在写页面之前 先定义好清除浮动的css代码
.clearfix:after {
content: "";
display: block;
clear: both;
}
结论:谁塌陷了 就给谁加上clearfix样式类
浏览器默认是优先展示文本内容的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left;/*向左浮动*/
}
.c2 {
height: 100px;
width: 100px;
background-color: green;
float: right;/*向右浮动*/
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.left-menu {
background-color: #4e4e4e;
width: 20%;
height: 1000px;
float: left;
}
.right-menu {
background-color: wheat;
width: 80%;
height: 2000px;
float: right;
}
</style>
</head>
<body>
<div class="left-menu"></div>
<div class="right-menu"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
border: 3px solid black;
}
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c2 {
height: 100px;
width: 100px;
background-color: green;
float: left;
}
.c3 {
height: 150px;
width: 100px;
background-color: orange;
}
.clearfix:after {
content: '';
display: block;
clear: both;/*解决浮点带来的影响*/
}
</style>
</head>
<body>
<div id="d1" class="clearfix">/*想解决哪里浮点带来的影响就在后面加上class="clearfix"*/
<div class="c1"></div>
<div class="c2"></div>
<div class="c3">希望香港早日恢复秩序</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 50px;
width: 50px;
border: 1px solid black;
/*overflow: auto; !*如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。*!*/
overflow: scroll; /*如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。*/
/*overflow: hidden; !*内容会被修剪,并且其余内容是不可见的。*!*/
/*overflow: visible ; !*默认值。内容不会被修剪,会呈现在元素框之外*!*/
}
</style>
</head>
<body>
<div class="c1">
每天都要元气满满哟
每天都要元气满满哟
每天都要元气满满哟
每天都要元气满满哟
每天都要元气满满哟
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
background-color: antiquewhite;
}
.c1 {
height: 300px;
width: 300px;
border-radius: 50%;
border: 5px solid white;
overflow: hidden;
}
img {
max-width: 100%;
}
</style>
</head>
<body>
<div class="c1">
<img src="111.png" alt="">
</div>
</body>
</html>
所有的标签默认情况下都是静态的(static) 无法做位置的修改
如果你想要修改标签位置 你需要先将静态改为可以修改的状态
相对定位 relative
相当于标签原有的位置做偏移
了解即可
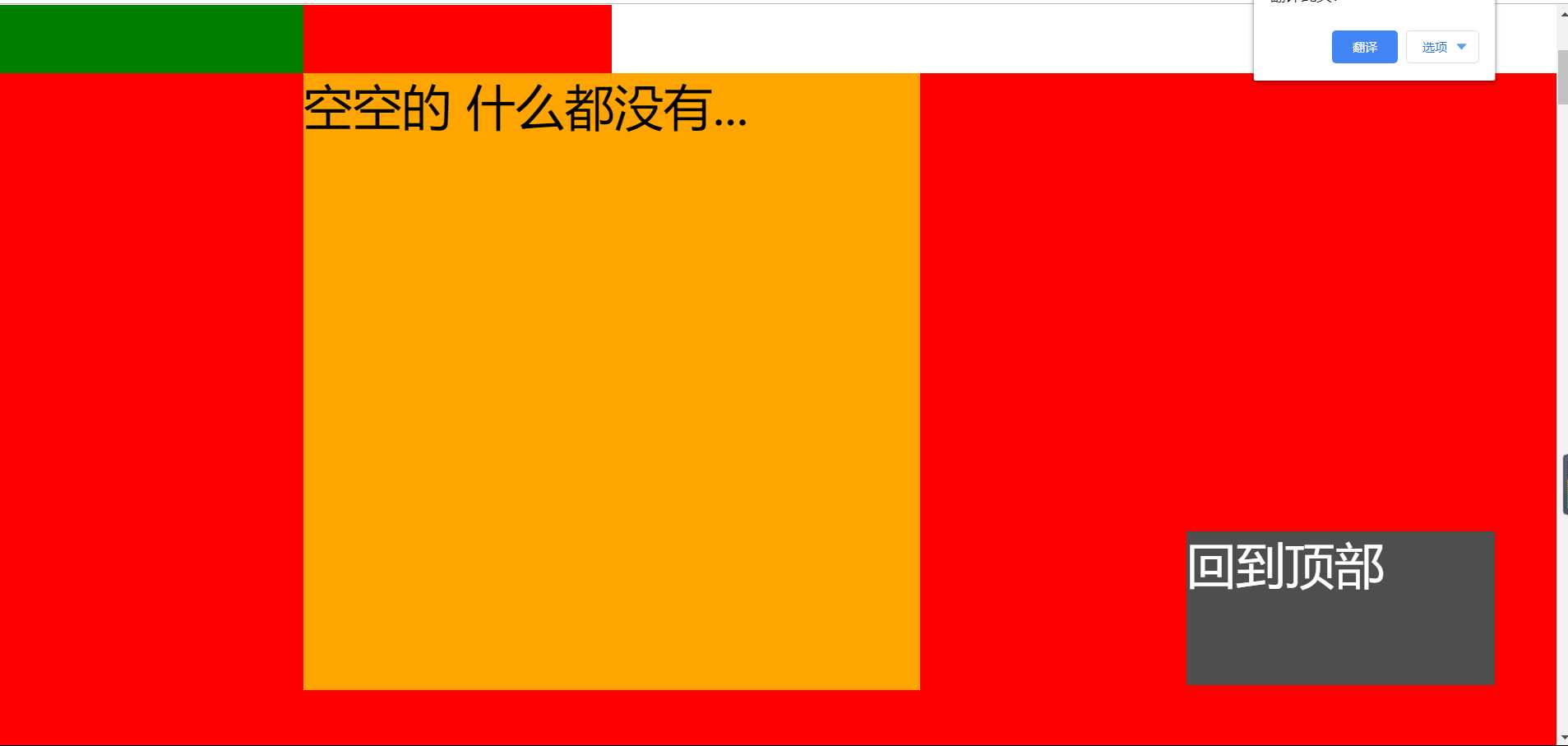
绝对定位 absolute
相当于已经定位过的(static>>>relative)父标签做偏移
eg:
小米购物车
固定定位 fixed
相当于浏览器窗口固定在某个位置始终不变
eg:
回到顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
height: 100px;
width: 100px;
background-color: red;
/*position: static; !*默认是静态值*!*/
position: relative; /*相对定位*/
left: 100px;
top: 100px;
}
.c2 {
height: 50px;
width: 100px;
background-color: green;
position: relative; /*相对定位*/
}
.c3 {
position: absolute; /*绝对定位*/
height: 200px;
width: 200px;
background-color: orange;
left: 100px;
top: 50px;
}
.cc {
height: 50px;
width: 100px;
background-color: #4e4e4e;
color: white;
position: fixed; /*固定定位*/
bottom: 20px;
right: 20px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2">
<div class="c3">空空的 什么都没有...</div>
</div>
<div style="height: 1000px;background-color: red"></div>
<div style="height: 1000px;background-color: green"></div>
<div style="height: 1000px;background-color: orange"></div>
<div class="cc">回到顶部</div>
</body>
</html>
验证这个标签原来所占用的位置还在不在
浮动
定位
不脱离
相对定位
脱离
脱离文档流
绝对定位
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
background-color: red;
height: 50px;
width: 50px;
/*position: relative;*/
}
.c2 {
background-color: green;
height: 50px;
width: 50px;
/*position: absolute;*/
position: fixed;
bottom: 20px;
right: 20px;
}
.c3 {
background-color: orange;
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
z-index
控制z轴的距离
透明度
optacity既可以该颜色也可以改文本
rgba只能该颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.modal {
background-color: #808080;
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 999;
opacity: 0.4;/*透明度*/
}
.form {
background-color: white;
height: 200px;
width: 100px;
position: fixed;
top: 50%;
left: 50%;
z-index: 1000;
margin-top: -100px;
margin-left: -50px;
}
</style>
</head>
<body>
<div>我是最底下的那个</div>
<div class="model"></div>
<div class="form"></div>
</body>
</html>
optacity既可以该颜色也可以改文本
rgba只能该颜色<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
background-color: rgba(128,128,128);
}
.c2 {
background-color: rgb(128,128,128);
opacity: 0.4;
}
</style>
</head>
<body>
<div class="c1">哇塞透明了啊</div>
<div class="c2">哇塞透明了啊</div>
</body>
</html>
标签:border alt link 背景 scroll height static oda ash
原文地址:https://www.cnblogs.com/yafeng666/p/12109728.html