标签:developer 渲染 为什么 搜集 htm yaf 性能 AAT 雅虎
url 统一资源定位符 它或许指定的是一个文件资源 或许是一个方法(比如接口)
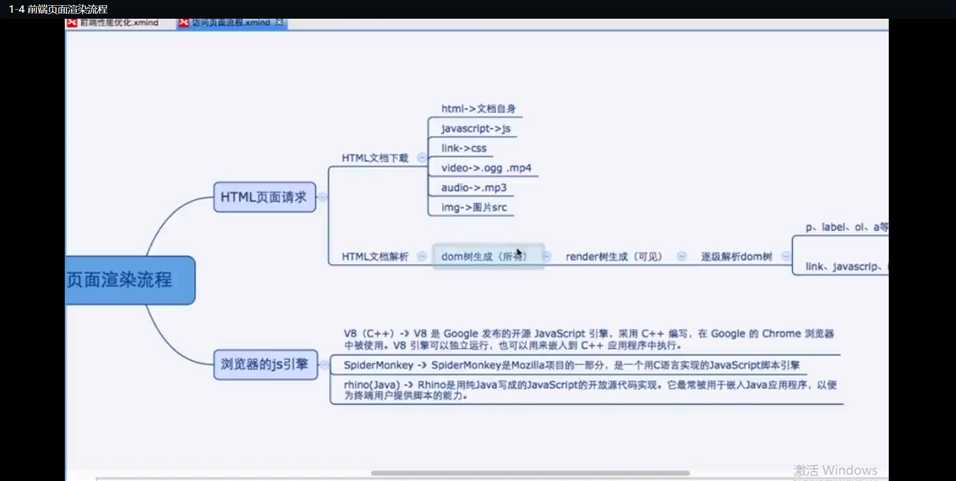
为什么看到的网站会动呢 是因为浏览器可以解析html
DNS 解析 ip地址
http权威指南
js引擎
301 302
域名服务器 ip服务器
cookie 是否合法
.cn .org .gov 最高级域名
www.baidu.com
news.baidu.com.
从右向左解析域名 先解析的是. 是公网(最外层域名)的意思 再解析.com 然后baidu子域名 然后是news 然后是ip 然后返回网页
为什么没有走总公网
哈希make 运营商本地存了一份 (优化方案)
webserver背后的事儿

TCP 传输协议 倒数第4层 传输数据
IP 网络协议 倒数第3层 寻址
DNS 是ip的别名
相辅相成
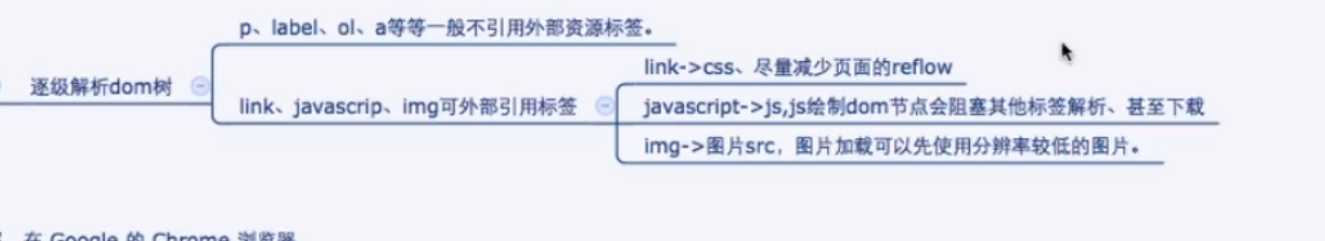
前端页面渲染流程


【雅虎军规】
https://developer.yahoo.com/performance/?guccounter=1&guce_referrer=aHR0cHM6Ly93d3cuY25ibG9ncy5jb20v&guce_referrer_sig=AQAAAAta0j_5fOO-_1WbzGD7MAK2k0t5Ky0KC47O9_W4pcN78fZ2Zkzd3JV4vMSA-Y4zb5rsXMMsaqFLCZo5SlYaFaYAbwNbHGNWgk-RBVBR1aWqKjTOfQlsxNLrOe7c5xxdBF6tjTw45R_xEs1cj-K4q1g8yApulVbftV9uzez8-7eA
【作为一个前端工程师你了解你的小伙伴么--chrome】
https://github.com/ChenChenJoke/JokerChrome
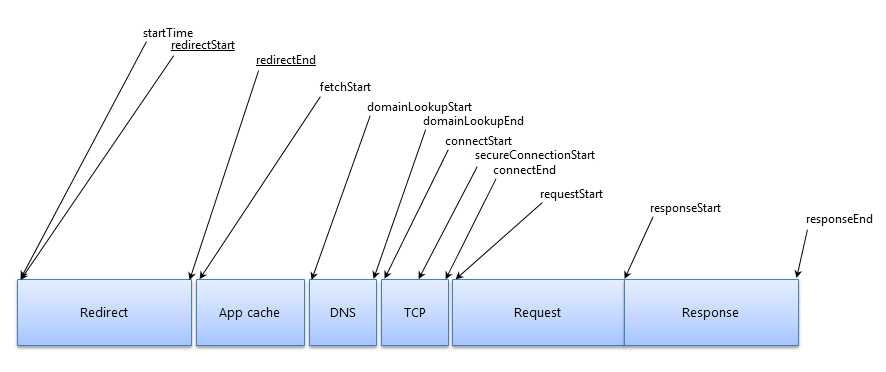
【##Web性能优化:Performance,数据搜集方法###】
https://github.com/ChenChenJoke/JokerWebFont/tree/master/Performance
标签:developer 渲染 为什么 搜集 htm yaf 性能 AAT 雅虎
原文地址:https://www.cnblogs.com/websmile/p/11389666.html