标签:style 坐标系 完全 order Fix lex 创建 重复 没有
文本新增属性
一、文字阴影
用法: text-shadow: h-shadow v-shadow blur color;
可以一次设置多层阴影,用逗号分开,如下,
text-shadow: -5px -10px -5px mediumpurple, 5px 10px 5px pink;
二、文字描边
用法:-webkit-text-stroke: px值 color;
-webkit-text-stroke:4px pink;
此属性还未完全进入w3c标准,所以需要加上-webkit-前缀,在chrome上运行
三、文字排版
用法:
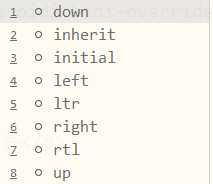
direction: 排版方向;
unicode-bidi:bidi-override; (配合这句代码使用)
排版方向有如下八个,

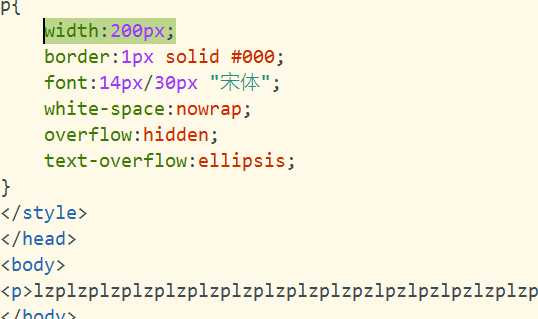
四、文字溢出部分显示省略号
共有四步:
(1)限宽盒子模型
width:number值px;
(2)文本不换行
white-space:nowrap;
(3)该盒子设置溢出部分隐藏
overflow:hidden;
(4)溢出部分省略号代替
text-overflow:ellipsis;

盒模型新增属性
一、盒模型阴影
用法:box-shadow: h-shadow v-shadow blur spread color; (外阴影)
box-shadow: 10px 10px 30px 40px blueviolet;
还可为盒子同时设置外阴影和内阴影,之间用逗号隔开,如下:
box-shadow: 0 0 30px 30px #000, inset 0 0 30px 10px yellow;
二、盒模型倒影
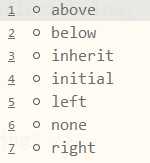
用法:-webkit-box-reflect: 方向值 px值 linear-gradien(用法如下);
方向值可取值有如下7个,px值表示盒子和倒影之间的间隔大小

linear-gradient(-90deg,rgba(0,0,0,1) 0,rgba(0,0,0,0) 70%)
默认自上而下渐变,渐变方向可以改变,百分比表示渐变到这里截至
三、通过拖拉盒模型右下角来重置盒模型大小
resize: val;
overflow:auto; (不可少)
其中val可以是both表示水平垂直方向都可重置,horizontal表示只可水平方向重置,vertical表示只可垂直方向重置
四、使用width、height固定死盒模型的大小,使其大小不会因盒子本身border值或padding值的改变而改变
box-sizing: border-box;
五、盒模型圆角
border-radius: px值;
作用:设置盒子四个角的弯曲度
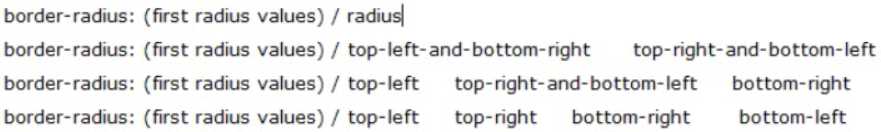
只写一个px值,代表作用于所有角,写多个px值时,作用顺序可参看下图
另一种书写形式如下所示(原理是利用椭圆的短长轴)

新增UI样式
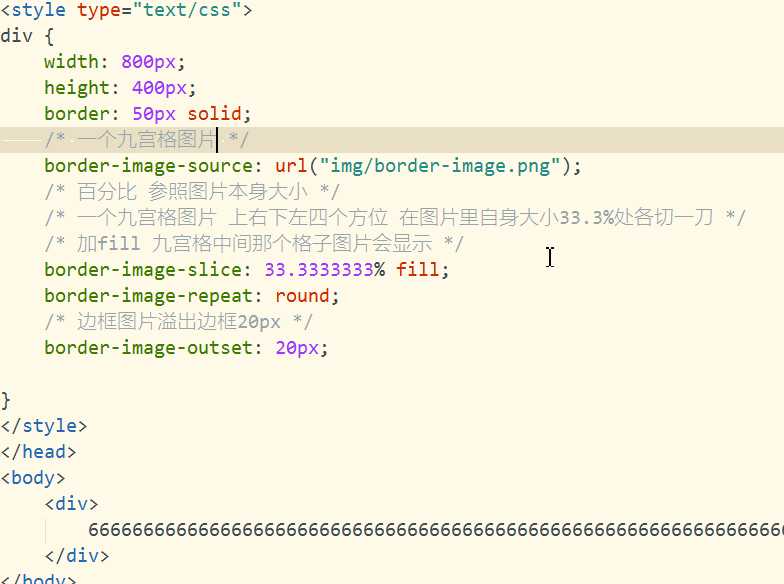
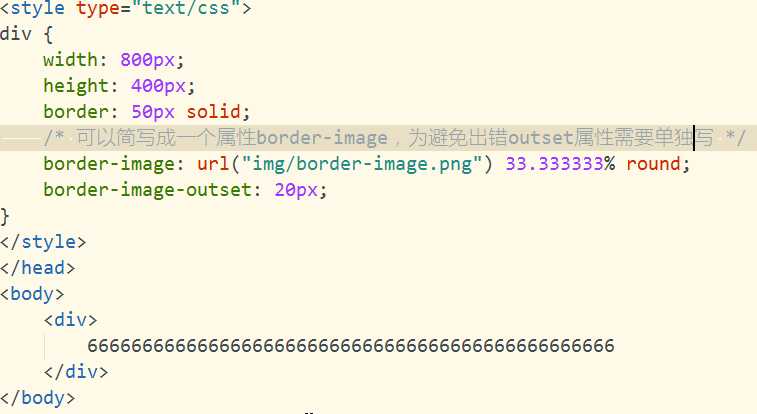
一、边框图片
该样式较为复杂,截图说明,如下所示:


设置边框图片需要提供一个九宫格图片,为border-image-slice属性设置百分比或具体数值(注意不加px)来分隔图片,为border-image-repeat属性设置伸缩方式,到这已经可以实现边框图片效果。
二、盒模型背景图片(1、2、3属性在css2就有了,因为比较重要,特意列出!)
盒模型的背景图片默认显示在盒模型的内容区、padding区、右下border区。或则说成是盒模型背景图片绘制于padding区,截止于右下border区
(1)background-image
作用:设置背景图片
可以设置多个背景图片,多个url用逗号隔开
background-image:url(img/lhh.png), url(img/lzp.png);
(2)background-position
作用:设置背景图片的位置。默认背景图片左上角和盒模型除去边框后的左上角重合
取值为百分比时,0% 0%表示图片左上角和盒模型左上角重合,100% 100%表示图片右下角和盒模型右下角重合
取值为px值时,正值:背景图片右移动或者下移动;负值:背景图片左移动或者上移动(这种情况实际开发中用的较多,常用于控制精灵图)
两种取值方式都是,第一个值为x轴偏移量,第二个值为y轴偏移量,如果只设置一个值,这个值表示x轴偏移量,y轴会隐式设置为居中效果
(3)background-attachment
作用:设置背景图片相对于谁固定
取值为fixed,表示相对于浏览器视口固定,默认是相对于浏览器视口的左上角
取值为scroll,该属性默认值就是scroll,表示相对于该盒模型除去边框后的左上角固定
(4)background-size
作用:规定背景图片的尺寸
取值为普通值,如10px,直接设置背景图像的宽度和高度
取值为百分比时,参照盒模型自身尺寸(不包含盒子边框大小)来设置背景图像的宽度和高度,若取为100% 100%,背景图片会填满盒子,图片可能会出现拉伸现象
两种取值方式都是,第一个值设置宽度,第二个值设置高度。如果只设置一个值,这个值表示设置宽度,第二个值会被隐式设置为 "auto"
(5)background-origin
作用:设置背景图片的渲染起始位置,默认是从padding-box开始的
可选值有3个:padding-box、border-box、content-box
(6)background-clip
作用:设置背景图片的渲染截止位置(如果设置有背景色,该属性会一并影响背景色的渲染效果)
可选值有4个:padding-box、border-box、content-box、text
注意:text,表示使用文本截止背景渲染,即只在文字内渲染背景图片,使用text值时,属性要加前缀-webkit-,还要将文本设置成透明色
(7)线性渐变
linear-gradient(direction, color1 percent1, color2 percent2, ...)
作用:为盒模型创建一个颜色线性渐变的背景色
direction:默认自上而下渐变,可通过direction该变渐变方向,direction可取值有角度如-90deg、方向如to right。角度值0deg表示自上而下渐变,角度值为正 顺时针变换,为负 逆时针变换。方向值有八个,分别是:top、top right、right、bottom right、bottom、bottom left、left、left top
color:可取具体颜色值,也可取rgba()透明色
percent:表示各个颜色的颜色阈值,从0%至100%,如果不从0%开始或者不在100%结束,这些区域就用对应的纯色填充,默认均匀分布
background: linear-gradient(90deg, red 10%, orange 15%, yellow 20%, pink 30%, blue 50%, indigo 65%, violet 80%);
重复渐变
repeating-linear-gradient()
用法如上,需要配合颜色阈值使用
background: repeating-linear-gradient(to right, red 10%, pink 30%);
(8)径向渐变
radial-gradient(fcsc xingzhuang, color1 percent1, color2 percent2, ...)
默认,盒子为正方形就以圆形扩散渐变,为长方形就以椭圆扩散渐变,而且在盒子模型中心到顶角的方向上均匀分布
可通过xingzhuang值改变渐变的形状,可选值有circle(圆)、ellipse(椭圆)
可通过fcsc值改变渐变的结束位置,可选值有farthest-corner(最远角)、closest-corner(最近角)、farthest-side(最远边)、closest-side(最近边)
若形状为圆形,还可改变圆心位置,如下所示,
background: radial-gradient(closest-corner circle at xpx ypx, red, pink);
at后的px值相对于盒子模型去除边框后的左上角进行偏移
重复渐变
repeating-radial-gradient()
需要配合颜色阈值使用
三、过渡
css样式变化往往一瞬间完成,transition提供了一种机制,可以让css样式变化成为一个持续一段时间的过程。
用法:transition: property duration timing-function delay; (从display: block;到display: none;属性变化没法设置过渡)
transition属性是一个简写属性,用于依次设置以下四个过渡属性:
transition-property:指定过渡动画的属性(指定多个变化的属性时用逗号隔开,其他三个过渡属性的设置应与之一一对应)
transition-duration:指定过渡动画的时间(单位可以是s、ms,如果是0也要加上一个单位,否则不会出现过渡效果)
transition-timing-function:指定过渡动画的形式,可取值有linear(匀速)、ease(先快后慢)、ease-in(越来越快)、ease-out(越来越慢)
transition-delay:指定过渡动画的延迟(单位可以是s、ms)
transitionend:当过渡完成后,会触发该事件
如果简写属性transition中只有一个时间值,给transition-duration。例子,transition: 2s 3s width,3s height; (谁需要过渡动画这种效果,就把transition属性写在谁的css样式里)
注意:浏览器对css的解析速度极快,如果说一个属性在正要触发过渡时被替换成另一个了,就是替换之后的属性触发过渡;
元素在页面渲染还没有结束时,属性改变不触发过渡;(这种情况往往出现在js代码中少写了window.onload,从而导致没有等页面绘制完,就去改变属性)
四、2D变换
变换也是瞬间完成,和过渡配合使用,就有了美妙的动画效果
变换只关注元素变换前的开始状态和变换后的结束状态
transform:只对块级元素生效,默认以元素中心为基点做变换,可通过transform-origin属性改变元素基点
(1)平移
transform: translate(xpx, ypx); 表示相对自己原来的位置进行平移,取值百分比时表示相对自身大小。
translateX()表示只在X轴方向上平移
translateY()表示只在Y轴方向上平移
(2)旋转
transform: rotate(deg)
取值为一个角度值,单位deg
rotateX()表示围绕贯穿元素基点的X轴做旋转
rotateY()表示围绕贯穿元素基点的Y轴做旋转
(3)倾斜
transform: skew(xdeg, ydeg);
理解xdeg的取值时,如果为正值,可以理解成在X轴正方向上倾斜了xdeg,为负值,就是在X轴负方向上倾斜了xdeg
skewY()表示只在Y轴方向上倾斜
skewX()表示只在X轴方向上倾斜
(4)缩放
transform: scale(数字值);
取值为1表示不缩放,取值为0表示缩小至消失
取值小于1表示缩小,取值大于1表示放大
取值为负数表示先消失后出现
scaleX()表示只在X轴方向上缩放
scaleY()表示只在Y轴方向上缩放
(5)基点(不算变换)
transform-origin: x y;用来改变元素的变换基点
以元素(包含边框)的左上角为原点建立浏览器坐标系,
x表示将元素基点置于X轴的何处
y表示将元素基点置于Y轴的何处
x的可取值类型有:left、center、right、px值、百分比
y的可取值类型有:top、center、bottom、px值、百分比
取值为百分比时,相对于元素(包含边框)自身大小,0% 0%表示基点在元素左上角(包含边框),100% 100%表示基点在元素右下角(包含边框)
(6)变换组合
变换原理是根据高数中的矩阵设计的,矩阵运算不满足交换律,所以一个元素同时有多个变换时,各个变换的书写顺序变了,呈现出的效果也不一样。
变换组合的执行顺序是从右往左执行。不是先执行完这个,再去执行下一下,而是通过矩阵运算,算出过渡结束时元素上各个点的坐标,直接往结束状态变换。
五、3D变换
比2D变换多了Z轴,Z轴特点是往屏幕里面是负值,往屏幕外面是正值
(1)平移
translateZ(zpx)表示只在Z轴方向上平移,取值只能是px值(视觉效果是缩放),如果zpx大于景深,超出景深的部分将看不到
translate3d(x, y, zpx)表示一次设置三个轴上的平移量
(2)旋转
rotateZ(deg)表示围绕贯穿元素基点的Z轴做旋转,取值是角度值,单位为deg,rotate()的默认效果就是rotateZ()
rotate3d(x, y, z, deg)
作用:(x, y, z)确定空间中的一个坐标点,该属性作用就是围绕着坐标系原点和该点确定的直线做旋转
(3)缩放
scaleZ(num)需要和translateZ(zpx)配合使用才有效果,num*zpx就是Z轴方向上移动的距离,从而产生缩放效果。必须先移动后缩放,就像transform: scaleZ(2) translateZ(100px);
scale3d(xnum, ynum, znum)表示一次设置三个轴上的缩放量
(4)基点
transform-origin: x y z;用来改变元素的变换基点
以元素(包含边框)的左上角为原点建立浏览器空间坐标系,
x表示将元素基点置于X轴的何处
y表示将元素基点置于Y轴的何处
z表示将元素基点置于Z轴的何处
x的可取值类型有:left、center、right、px值、百分比
y的可取值类型有:top、center、bottom、px值、百分比
z只能取px值
(5)景深(一种特殊的变换,不可继承)
景深就是在Z轴方向上元素到电脑屏幕的距离,景深越大,元素离我们越远,元素变形越小
有景深的元素称为舞台元素,舞台元素的所有后代元素都会具有该景深,如果后代元素也设置了景深,景深就叠加成为一个更大的景深,而不是覆盖掉
(5.1)给元素设置景深有两种方式,
a:通过transform属性 (作用于元素自身)
transform: perspective(px值), rotateZ(); (perspective()必须放在最前面)
案例,使用这种方式开启景深的div元素hover之后若要成功变换,div:hover所在的选择器中也需要设置一遍transform: perspective(px值), rotateZ(别的值);与div元素中transform属性的设置一一对应
b:通过perspective属性 (作用于元素的后代元素)
perspective: px值; 本身不会有什么效果,只对其后代元素起作用
(5.2)景深基点 (不可继承)
perspective-origin: x-axis y-axis; (该属性只能设置X轴和Y轴上的值,Z轴上的值由perspective属性设置)
作用:控制视角的位置,perspective-origin: left top; 视角位置在元素左上角
x-axis可取值:left、center、right、px值、百分比
y-axis可取值:top、center、bottom、px值、百分比
默认值都是50%,视角位置在元素中心
取值为百分比时,相对于元素自身(包含边框)大小
(6)舞台样式
transform-style: val; (作用于所有的直接子元素,不可继承)
作用:设置直接子元素在空间中如何展示
val可取值:preserve-3d(表示所有直接子元素在3D空间呈现)、flat(表示所有直接子元素在2D平面呈现,也是默认值)
由于不可继承,所以必须为元素所有非叶子后代节点设置该属性
(7)是否显示元素背面
backface-visibility: val;
val可取值有visible(显示)、hidden(不显示,默认值)
该属性需要结合透明背景色使用
六、动画
动画不像过渡那样需要手动触发,动画是自动触发的
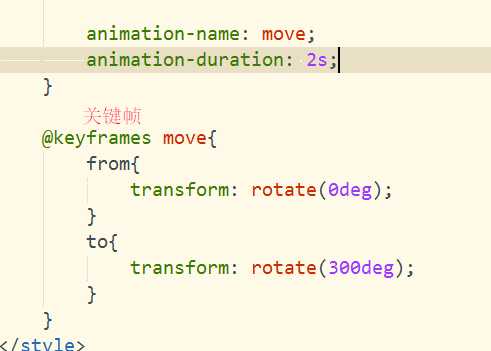
animation: name duration timing-function delay iteration-count direction;
animation 属性是一个简写属性,用于设置六个动画属性:
(1)animation-name:设置绑定到选择器的keyframe名称,每个关键帧名称代表一个动画序列

(2)animation-duration:设置完成动画所花费的时间,单位s或ms
(3)animation-timing-function:设置动画的速度曲线,可取值linear(匀速)、ease(先快后慢,默认值)、ease-in(越来越快)、ease-out(越来越慢)、ease-in-out(先快后慢)、steps(n, [start|end])
其中steps(n, [start|end]),n(常常为1)表示将关键帧的每一小节(每一小节由百分比值分隔而来)n等分,当关键帧重复运行时,start表示从关键帧的开头开始执行,end表示从关键帧的结尾开始执行,end是默认值(此处甚是难懂,知道有这回事就行了)
(4)animation-delay:设置动画开始之前的延迟(只在动画开始前延迟一次)
(5)animation-iteration-count:设置连续重复播放关键帧次数,取值为num、infinite(无限循环播放)
(6)animation-direction:设置关键帧的播放方向,可取值normal(正常,从from到to播放)、reverse(反过来,从to到from播放,同时animation-timing-function也会反过来,原来从快到慢,反过来后就是从慢到快)、alternate(from到to到from到to...)、alternate-reverse(to到from到to到from...)
(7)animation-fill-mode:元素在动画外的状态,包括动画开始前的状态、动画停止后的状态,可取值forwards(动画停止后的状态与to保持一致)、backwards(动画开始前的状态与from保持一致)、both(动画开始前的状态与from保持一致,停止后的状态与to保持一致)
(8)animation-play-state:定义动画执行的运行和暂停,可取值paused(停止)、running(运行,默认值)
(9)关键帧
@keyframes move{
0%{
transform: translateY(-200px);
}
25%{
transform: translateY(-90px);
}
50%{
transform: translateY(0px);
}
75%{
transform: translateY(90px);
}
100%{
transform: translateY(200px);
}
}
使用百分比值分隔动画持续时间,from代表的百分比值是0%,to代表的百分比值是100%
注意:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了
标签:style 坐标系 完全 order Fix lex 创建 重复 没有
原文地址:https://www.cnblogs.com/chasesunforever/p/12106005.html