标签:内联 邮箱 hsi style span image jsb auto jaf
iframe是HTML标签,作用是文档中的文档(即在当前 HTML 文档中嵌入另一个HTML文档),或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
selenium中定位iframe内元素,需先切换到iframe框架内,然后再进行元素定位,否则会报错找不到元素。
driver.switch_to_frame(iframe_element) # 切换至iframe driver.switch_to.default_content() # 切回主页面 driver.switch_to_parent_frame() # 切回上级iframe
1,仅一个iframe框架
2,存在多个iframe框架
3,iframe框架内嵌另一iframe框架

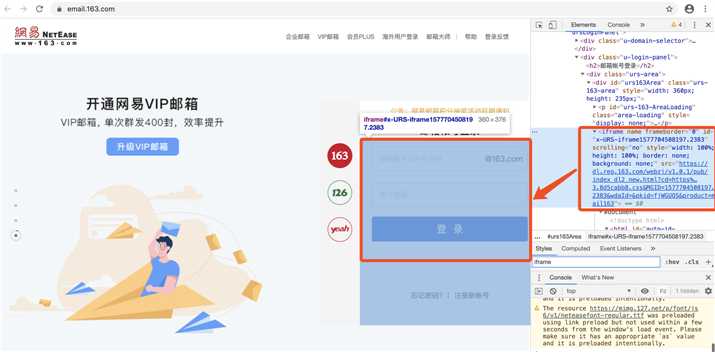
网易邮箱登录,账号密码输入框元素在iframe内,故模拟网易邮箱登录如下:
1 # 模拟网易邮箱登录 2 from selenium import webdriver 3 from time import sleep 4 5 driver = webdriver.Chrome() 6 driver.get("https://email.163.com/") # 进入网易邮箱首页 7 sleep(3) 8 9 iframe_ele = driver.find_element_by_tag_name("iframe") # 获取ifarme元素 10 driver.switch_to.frame(iframe_ele) # 切换到iframe框架 11 driver.find_element_by_name("email").send_keys("AutoTest") # 输入邮箱 12 driver.find_element_by_name("password").send_keys("123456") # 输入密码 13 driver.find_element_by_id("dologin").click() # 点击登录
(selenium+python)_UI自动化04_定位iframe框架内元素
标签:内联 邮箱 hsi style span image jsb auto jaf
原文地址:https://www.cnblogs.com/mini-monkey/p/12074947.html