标签:介绍 后端 and 好的 rip sda proc 序列化 data


AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
Ajax并不是一门新的语言 它其实就是基于JS写的一个功能模块而已。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
AJAX 1、AJAX是什么 前端向后端发送请求的方式 2、前端向后端发送请求的方式 1、直接在浏览器地址栏输入URL访问 -->GET 2、点击a标签跳转到指定页面 -->GET 3、form表单 -->GET/POST 4、AJAX -->GET/POST
AJAX的两个关键点:局部刷新,异步请求
案例:
页面上有三个input框 一个按钮
用户在前两个框中输入数字 点击按钮保证页面不刷新的情况下将数据发到后端做计算,然后将计算好的结果再发给前端展示到第三个input框中
![]()
<script> $(‘#d1‘).click(function () { //获取两个框里面的内容,朝后端提交异步请求 //ajax基本语法 $.ajax({ // 1.指定朝哪个后端提交数据 url:‘‘,//控制数据的提交路径 有三种写法 跟form表单的action属性一致 // 2.指定当前请求方式 type:‘post‘, // 3.指定提交的数据 data:{‘i1‘:$(‘#i1‘).val(),‘i2‘:$(‘#i2‘).val()}, // 4.ajax是异步提交,所以需要给一个回调函数来处理返回结果 success:function (data) { // data就是异步提交的返回结果 //将异步提交的结果通过DOM操作渲染到第三个input框里 {$(‘#i3‘).val(data)} } })
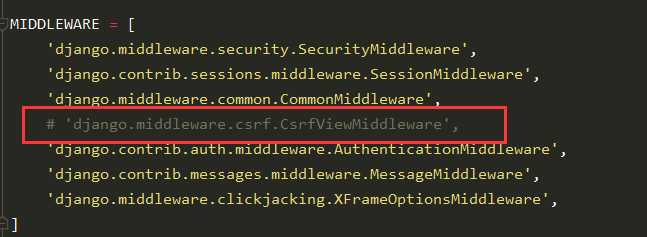
注意,Ajax提交数据需要把中间件注释掉


def index(request):
if request.method ==‘POST‘:
i1 = request.POST.get(‘i1‘)
i2 = request.POST.get(‘i2‘)
# i1,i2是字符串类型,需要先做类型转换
i3 = int(i1) + int(i2)
return HttpResponse(i3)
return render(request,‘index.html‘)
页面展示:
![]()

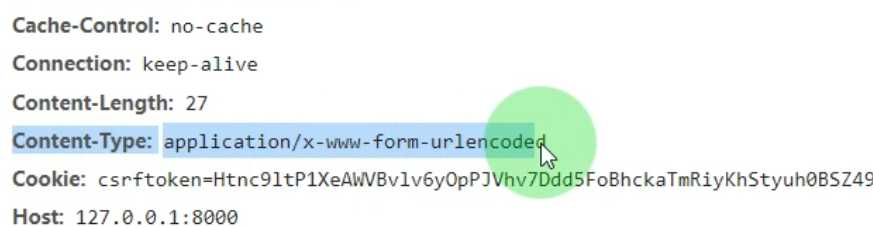
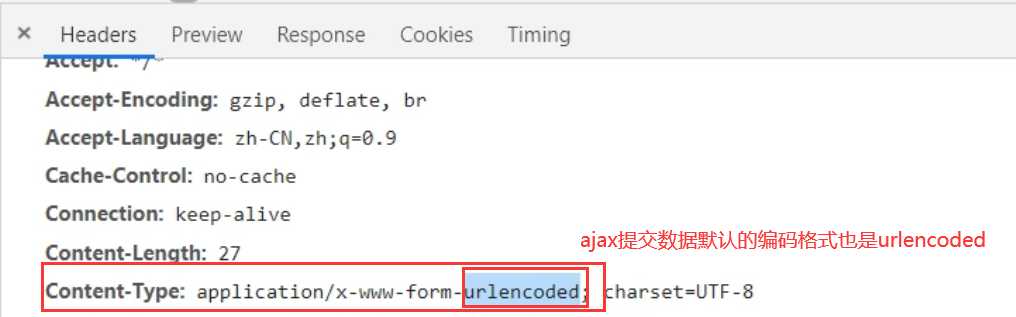
点开浏览器检查Network 发现form表单传输的数据默认是urlencoded
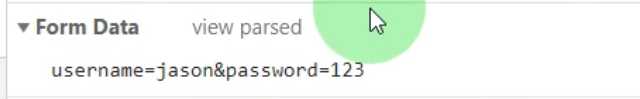
username=jason&password=123

django后端针对该格式的数据 会自动解析并帮你打包到request.POST中
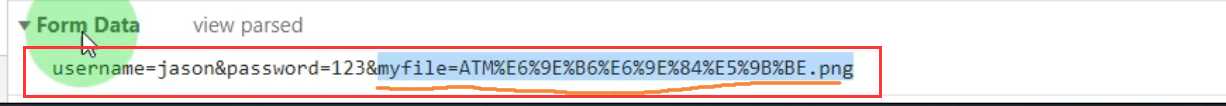
如果提交的是文件

后端获取的只是文件名
![]()
![]()
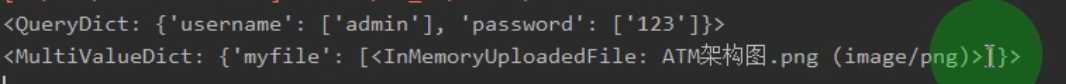
后端获取的是文件对象

django后端针对符合urlencoded编码格式数据(普通键值对)还是统一解析到request.POST中
而针对formdata文件数据就会自动解析放到request.FILES中

Ajax默认的也是urlencoded编码格式
但Ajax还可以发json格式的数据
注意:前后端数据交互 编码格式与数据格式一定要一致,不能骗人家!!!
//发json格式
$(‘#d2‘).on(‘click‘,function () {
$.ajax({
url:‘‘,
type:‘post‘,
// 修改content-Type参数
contentType:‘application/json‘, //把默认的urlencoded编码格式改成json数据的格式
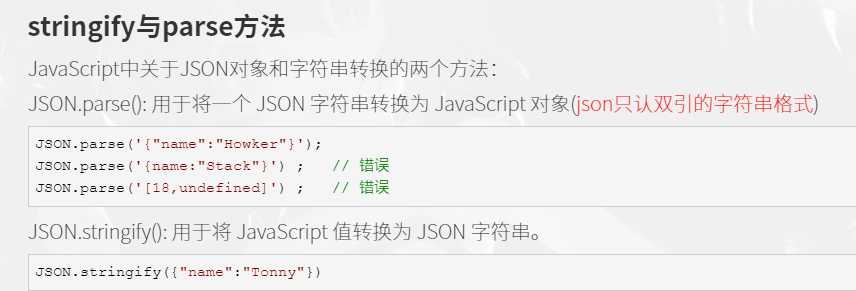
data:JSON.stringify({‘username‘:‘jason‘,‘password‘:123}), // 将数据序列化成json格式字符串
success:function (data) {
alert(data)
}
})
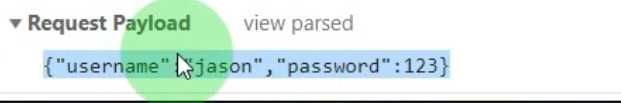
 由浏览器检查可知,此时发的就是json数据了
由浏览器检查可知,此时发的就是json数据了
django后端针对json格式数据 并不会做任何的处理,而是直接放在request.body中,需要自己处理二进制的json格式
![]()
import json #自己处理json格式数据 json_bytes = request.body #先解码 # json_str = json_bytes.decode(‘utf-8‘) #再反序列化 # json_dict = json.loads(json_str) #扩展 json.loads能够自动解码并序列化 json_dict = json.loads(json_bytes) print(json_dict,type(json_dict))
Ajax发送文件:
Ajax有一个内置对象FormData,既发可以普通键值对也可以发文件
// ajax发送文件数据 需要借助于内置对象
$(‘#d3‘).click(function () {
// 1 需要先生成一个内置对象
var myFormData = new FormData();
// 2 传普通键值对 当普通键值对较多的时候 我们可以利用for循环来添加
myFormData.append(‘username‘,‘jason‘);
myFormData.append(‘password‘,123);
// 3 传文件
myFormData.append(‘myfile‘,$(‘#i1‘)[0].files[0]); // 获取input框内部用户上传的文件对象
// 发送ajax请求
$.ajax({
url:‘‘,
type:‘post‘,
data:myFormData,
// 发送formdata对象需要指定两个关键性的参数
processData:false, // 让浏览器不要对你的数据进行任何的操作
contentType:false, // 不要使用任何编码格式 对象formdata自带编码格式并且django能够识别该对象
success:function (data) {
alert(data)
}
})
})
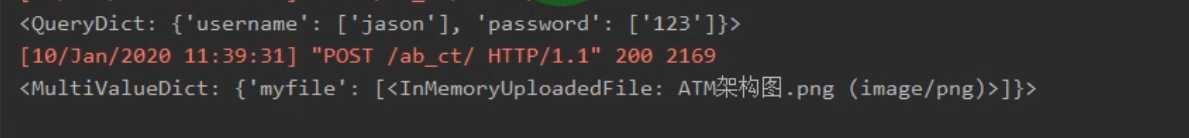
由下图可知,此时就可以拿到文件对象和普通键值对了

标签:介绍 后端 and 好的 rip sda proc 序列化 data
原文地址:https://www.cnblogs.com/baohanblog/p/12178138.html