标签:image 折叠面板 htm out 代码 min 文章 中间 info
| ylbtech-tbm-JS-jQuery-EasyUI-Layout:Layout 布局 |
通过 $.fn.layout.defaults 重写默认的 defaults。
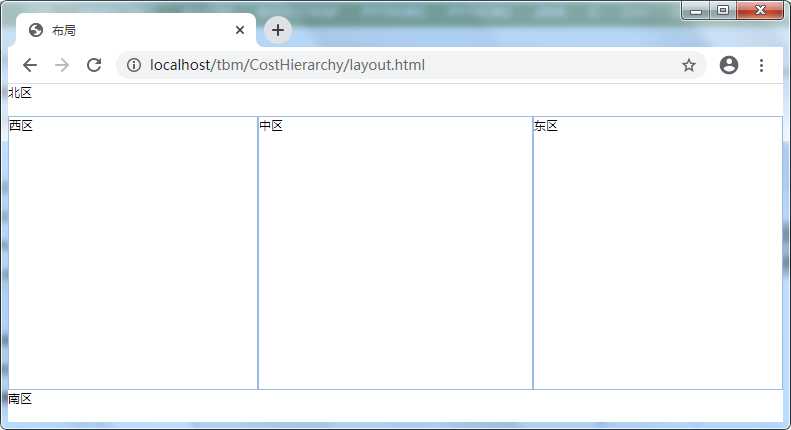
布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以通过点击折叠触发器来折叠面板。布局(layout)可以嵌套,因此用户可建立复杂的布局。
| 1.返回顶部 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>布局</title> <link rel="stylesheet" type="text/css" href="../Common/CSS/easyui/default/easyui.css" /> <script type="text/javascript" src="../Common/JS/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="../Common/JS/jquery.easyui.min.js"></script> </head> <body> <div class="easyui-layout" data-options="fit:true"> <!--北区--> <div data-options="region:‘north‘,border:false" style="height: 32px;"> 北区 </div> <!--西区--> <div region="west" style="width: 250px;"> 西区 </div> <!--中区--> <div region="center"> 中区 </div> <!--东区--> <div region="east" style="width: 250px;"> 东区 </div> <!--南区--> <div data-options="region:‘south‘,border:false" style="height: 32px;"> 南区 </div> </div> </body> </html>

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
JS-jQuery-EasyUI-Layout:Layout 布局
标签:image 折叠面板 htm out 代码 min 文章 中间 info
原文地址:https://www.cnblogs.com/storebook/p/12179595.html