标签:留言板 通过 win span fir else asc ref combine
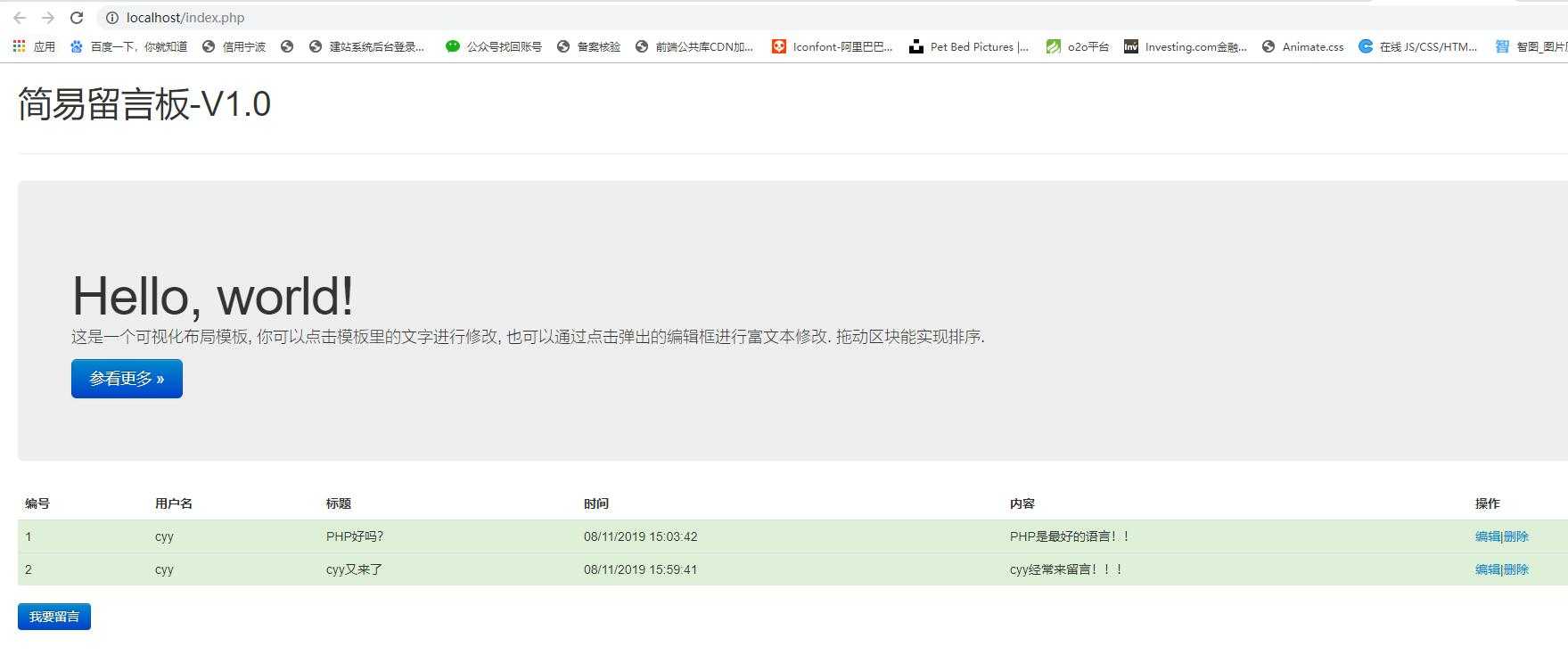
首先是Index页面效果图

index.php
<?php header(‘content-type:text/html;charset=utf-8‘); date_default_timezone_set(‘PRC‘); $filename="msg.txt"; $msgs=[]; //检测文件是否存在 if(file_exists($filename)){ //读取文件中的内容 $string=file_get_contents($filename); if(strlen($string)>0){ $msgs=unserialize($string); } } ?> <!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/jquery-ui"></script> <link href="http://www.francescomalagrino.com/BootstrapPageGenerator/3/css/bootstrap-combined.min.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div class="page-header"> <h1> 简易留言板-<span>V1.0</span> </h1> </div> <div class="hero-unit"> <h1> Hello, world! </h1> <p> 这是一个可视化布局模板, 你可以点击模板里的文字进行修改, 也可以通过点击弹出的编辑框进行富文本修改. 拖动区块能实现排序. </p> <p> <a rel="nofollow" class="btn btn-primary btn-large" href="#">参看更多 »</a> </p> </div> <?php if(is_array($msgs)&&count($msgs)>0):?> <table class="table"> <thead> <tr> <th> 编号 </th> <th> 用户名 </th> <th> 标题 </th> <th> 时间 </th> <th> 内容 </th> <th> 操作 </th> </tr> </thead> <tbody> <?php $i=1;foreach($msgs as $key=>$val):?> <tr class="success"> <td> <?php echo $i++;?> </td> <td> <?php echo $val[‘username‘];?> </td> <td> <?php echo $val[‘title‘];?> </td> <td> <?php echo date("m/d/Y H:i:s",$val[‘time‘]);?> </td> <td> <?php echo $val[‘content‘];?> </td> <td> <a href="edit.php?id=<?php echo $key;?>">编辑</a>|<a href="#" onclick="show_confirm(<?php echo $key;?>)">删除</a> </td> </tr> <?php endforeach;?> </tbody> </table> <?php endif;?> <input type="button" class="btn btn-primary btn-lg" name="pubMsg" value="我要留言" onclick="window.location.href=‘add.php‘"/> </div> </div> </div> <script type="text/javascript"> function show_confirm(key){ var r=confirm("确定删除吗?"); if (r==true){ location.href=‘delete.php?id=‘+key; } } </script> </body> </html>
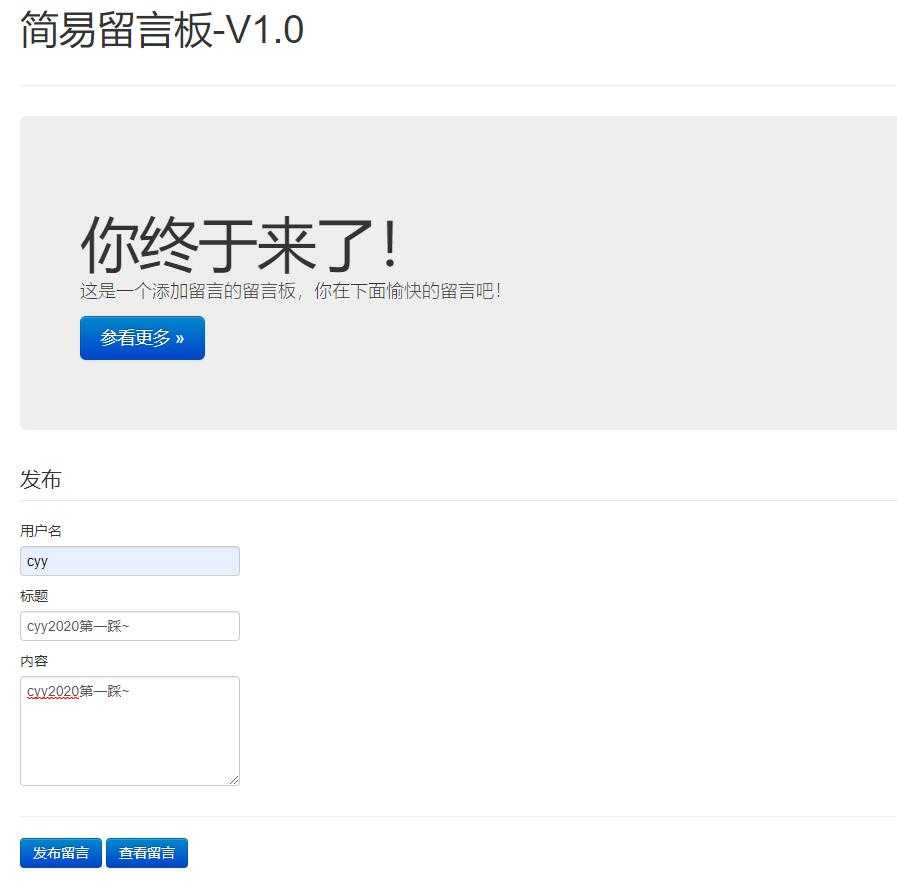
然后是新增留言页面效果图

add.php
<?php header(‘content-type:text/html;charset=utf-8‘); date_default_timezone_set(‘PRC‘); $filename="msg.txt"; $msgs=[]; //检测文件是否存在 if(file_exists($filename)){ //读取文件中的内容 $string=file_get_contents($filename); if(strlen($string)>0){ $msgs=unserialize($string); } } //检测用户是否点击了提交按钮 if(isset($_POST[‘addMsg‘])){ $username=$_POST[‘username‘]; $title=strip_tags($_POST[‘title‘]); $content=strip_tags($_POST[‘content‘]); $time=time(); //将其组成关联数组 $data=compact(‘username‘,‘title‘,‘content‘,‘time‘); array_push($msgs,$data); $msgs=serialize($msgs); if(file_put_contents($filename,$msgs)){ echo "<script>alert(‘留言成功!‘);location.href=‘index.php‘;</script>"; }else{ echo "<script>alert(‘留言失败!‘);location.href=‘index.php‘;</script>"; } } ?> <!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/jquery-ui"></script> <link href="http://www.francescomalagrino.com/BootstrapPageGenerator/3/css/bootstrap-combined.min.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div class="page-header"> <h1> 简易留言板-<span>V1.0</span> </h1> </div> <div class="hero-unit"> <h1> 你终于来了! </h1> <p> 这是一个添加留言的留言板,你在下面愉快的留言吧! </p> <p> <a rel="nofollow" class="btn btn-primary btn-large" href="#">参看更多 »</a> </p> </div> <form action="#" method="post"> <fieldset> <legend>发布</legend> <label>用户名</label><input type="text" name="username" required /> <label>标题</label><input type="text" name="title" required /> <label>内容</label><textarea name="content" rows="5" cols="30" required></textarea> <hr> <input type="submit" class="btn btn-primary btn-lg" name="addMsg" value="发布留言"/> <input type="button" class="btn btn-primary btn-lg" value="查看留言" onclick="window.location.href=‘index.php‘"/> </fieldset> </form> </div> </div> </div> </body> </html>
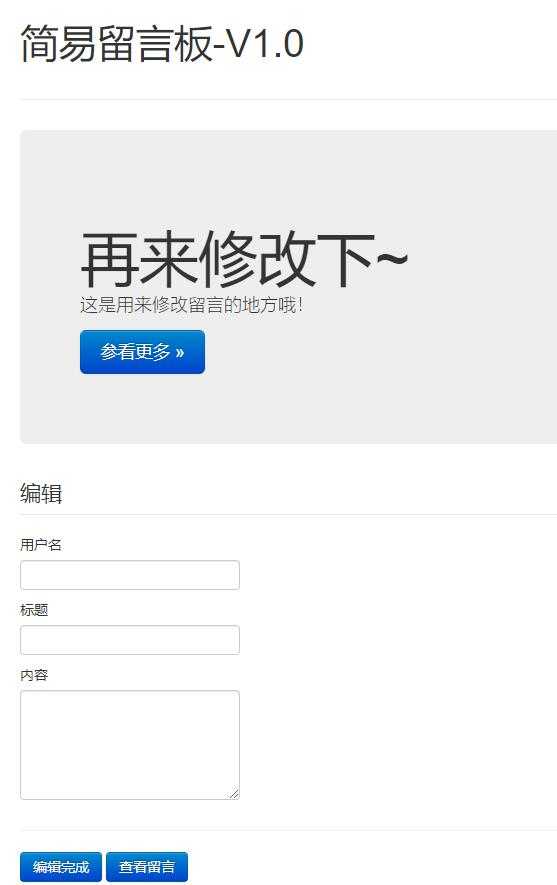
编辑留言页面

edit.php
<?php header(‘content-type:text/html;charset=utf-8‘); date_default_timezone_set(‘PRC‘); $filename="msg.txt"; $msgs=[]; $id=$_GET[‘id‘];//获取id //检测文件是否存在 if(file_exists($filename)){ //读取文件中的内容 $string=file_get_contents($filename); if(strlen($string)>0){ $msgs=unserialize($string); } } //获取已有的留言信息 $username=$msgs[$id][‘username‘]; $title=strip_tags($msgs[$id][‘title‘]); $content=strip_tags($msgs[$id][‘content‘]); $time=$msgs[$id][‘time‘]; //检测用户是否点击了编辑按钮 if(isset($_POST[‘editMsg‘])){ //将修改后的留言写入文档 $msgs[$id][‘username‘]=$_POST[‘username‘]; $msgs[$id][‘title‘]=strip_tags($_POST[‘title‘]); $msgs[$id][‘content‘]=strip_tags($_POST[‘content‘]); $msgs[$id][‘time‘]=time(); $msgs=serialize($msgs); if(file_put_contents($filename,$msgs)){ echo "<script>alert(‘编辑成功!‘);location.href=‘index.php‘;</script>"; }else{ echo "<script>alert(‘编辑失败!‘);location.href=‘index.php‘;</script>"; } } ?> <!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/jquery-ui"></script> <link href="http://www.francescomalagrino.com/BootstrapPageGenerator/3/css/bootstrap-combined.min.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="http://www.francescomalagrino.com/BootstrapPageGenerator/3/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div class="page-header"> <h1> 简易留言板-<span>V1.0</span> </h1> </div> <div class="hero-unit"> <h1> 再来修改下~ </h1> <p> 这是用来修改留言的地方哦! </p> <p> <a rel="nofollow" class="btn btn-primary btn-large" href="#">参看更多 »</a> </p> </div> <form action="#" method="post"> <fieldset> <legend>编辑</legend> <label>用户名</label><input type="text" name="username" value="<?php echo $username;?>" required /> <label>标题</label><input type="text" name="title" value="<?php echo $title;?>" required /> <label>内容</label><textarea name="content" rows="5" cols="30" required><?php echo $content;?></textarea> <hr> <input type="submit" class="btn btn-primary btn-lg" name="editMsg" value="编辑完成"/> <input type="button" class="btn btn-primary btn-lg" value="查看留言" onclick="window.location.href=‘index.php‘"/> </fieldset> </form> </div> </div> </div> </body> </html>
此时储存的留言信息:msg.txt
a:2:{i:3;a:4:{s:8:"username";s:3:"cyy";s:5:"title";s:12:"cyy又来了";s:7:"content";s:27:"cyy经常来留言!!!";s:4:"time";i:1565510381;}i:4;a:4:{s:8:"username";s:3:"cyy";s:5:"title";s:17:"cyy2020第一踩~";s:7:"content";s:17:"cyy2020第一踩~";s:4:"time";i:1578723602;}}
标签:留言板 通过 win span fir else asc ref combine
原文地址:https://www.cnblogs.com/chenyingying0/p/12179811.html