标签:怎么 签名 fir blog 条件 通过 tor 多条件 height
web自动化测试中的定位方法,常用相对路径来定位,推荐使用 xpath 定位
在百度进行定位
# 引入库 from selenium import webdriver # 打开谷歌浏览器,建立会话。启动Chromedriver.exe 打开Chrome driver = webdriver.Chrome() # 启动谷歌浏览器 # driver = webdriver.Firefox() # 启动火狐浏览器 # driver = webdriver.Ie() # 启动IE浏览器 # 访问百度首页 driver.get("http://www.baidu.com")
一、8大定位:
1. id定位
# id定位,属性 + 操作 = webELement ele1 = driver.find_element_by_id("kw") print(ele1)
2. 标签名定位tag_name,不能唯一的找到特定的元素
ele2 = driver.find_element_by_tag_name("input") # 在dom页面当中,匹配到的第一个元素 print(ele2) eles = driver.find_elements_by_tag_name("input") # 列表,元素为webELement对象 全部匹配的元素 print(eles)
3.class_name 定位 不能唯一的找到特定的元素
driver.find_element_by_class_name("s_ipt") driver.find_elements_by_class_name("s_ipt")
4.name 定位 不唯一
driver.find_element_by_name("wd")driver.find_elements_by_name("wd")
以上四种元素定位针对所有元素
5.link_text 定位,完整匹配文本值
driver.find_element_by_link_text("更多产品")
6.partial_link_text 定位,部分匹配上
driver.find_element_by_partial_link_text("产品")
7. xpath 定位
语法
浏览器的快捷键 Ctrl + F
使用标签名 + 节点属性定位
使用文本内容匹配:函数:text()
通过部分属性值匹配
层级定位:
xpath轴定位
使用语法:
已知的元素//轴名称::标签名称[@属性=值]
8. css 定位------自行搞定
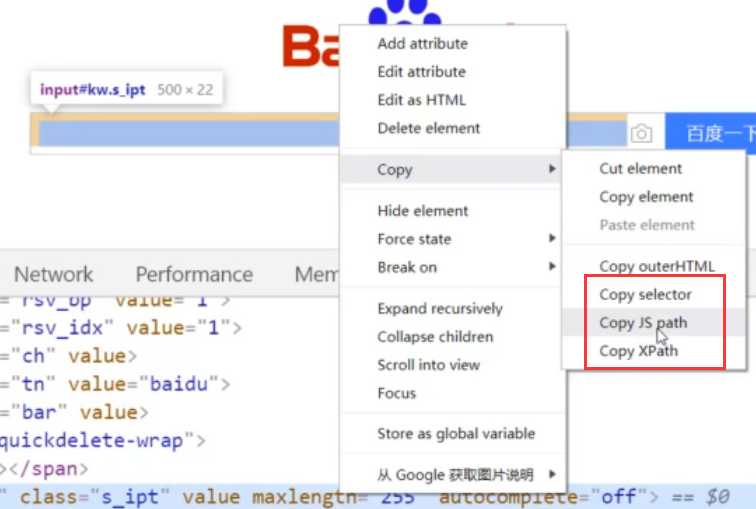
浏览器自带的css、xpath、js定位方式

二、怎么使用
# 引入库 from selenium import webdriver # 打开谷歌浏览器,建立会话。启动Chromedriver.exe 打开Chrome driver = webdriver.Chrome() # 访问百度首页 driver.get("http://www.baidu.com") driver.find_element_by_xpath(‘//span[@class="setting-text"]‘) # 找到一个 driver.find_elements_by_xpath(‘//span[text()="设置"]‘) # 找到多个
*******请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/shouhu/,谢谢!!*******
标签:怎么 签名 fir blog 条件 通过 tor 多条件 height
原文地址:https://www.cnblogs.com/shouhu/p/12192222.html