标签:状态 int 跳转 widget 进制 开发 页面 color 默认
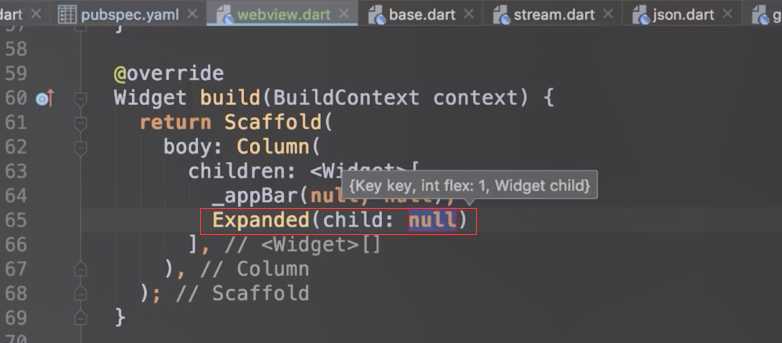
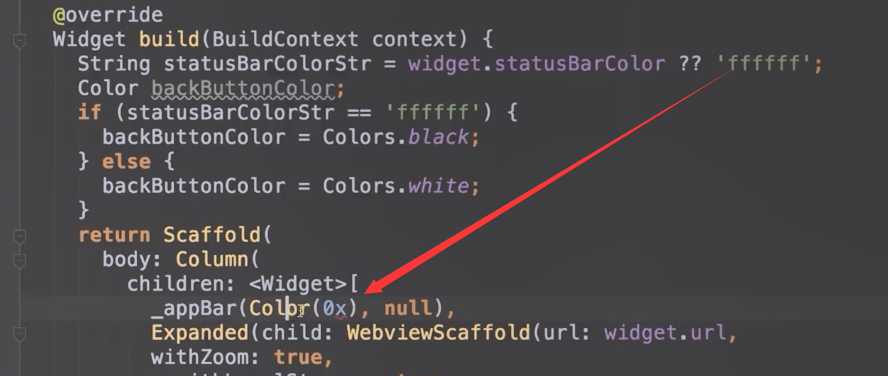
webview具体展示的内容,想让它撑满整个界面。
用Expanded这个widget

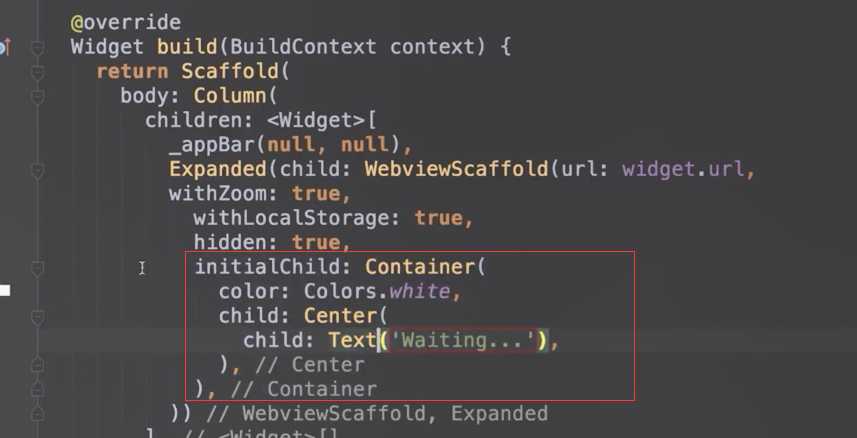
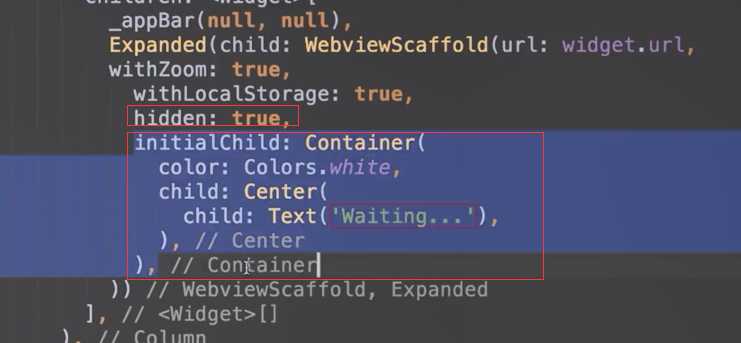
初始化加载的时候提示信息

目前WebView还有一个bug。即使我们默认让它隐藏,也设置了初始化加载的信息。但是 你会发现它是无效的。但是在不久的将来,它修复了这个bug ,就可以正常使用了。

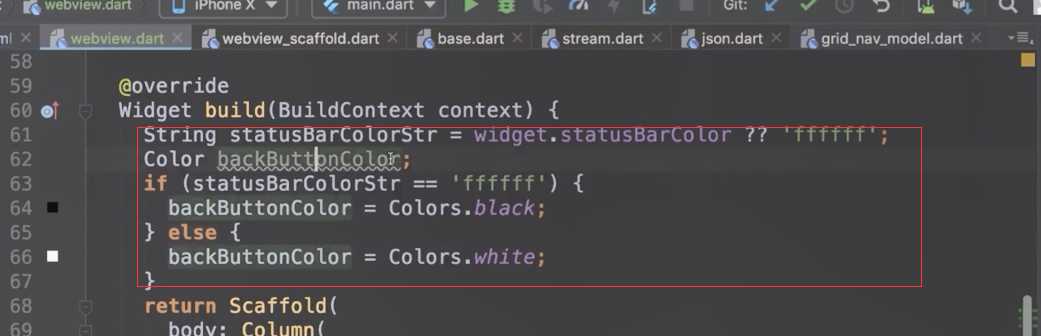
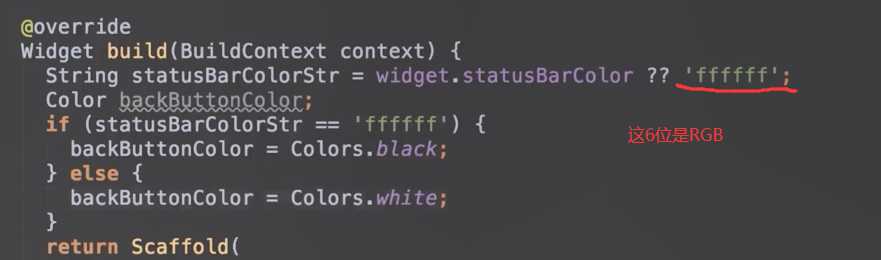
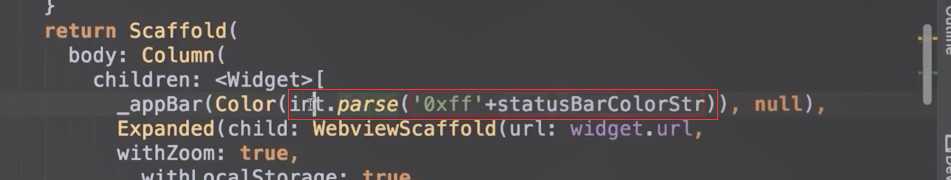
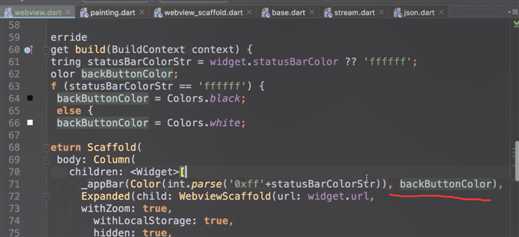
状态栏的颜色的判断,


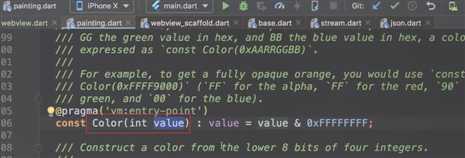
Color是接收一个int类型的颜色

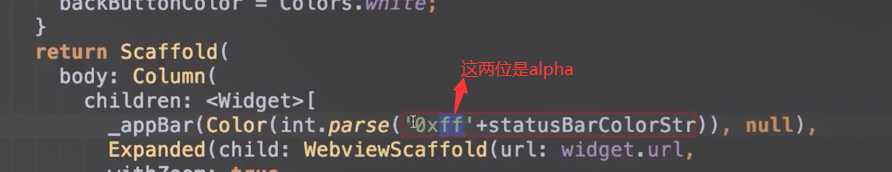
首先需要知道颜色是6位还8位的。如果是6位的话就需要前面补两位。补0x表示16位,

0x代表是16进制。

然后再将字符串转换成int类型的。然后用Color进行初始化就可以了。


实现点击跳转到webView页面
下节课再讲
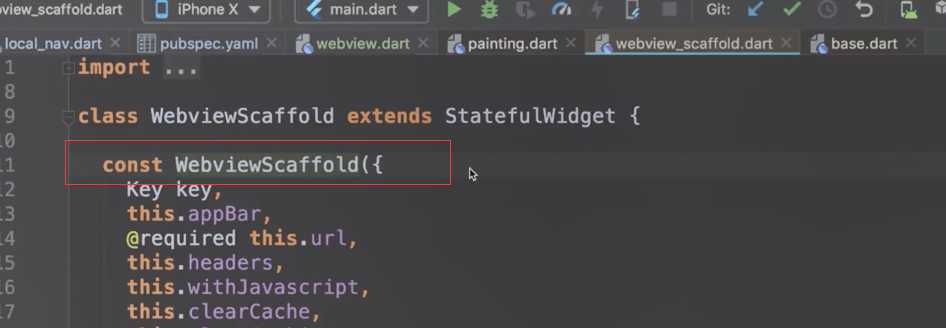
webViewScaffold是WebView里面封装的以页面显示的WebView
通过 webViewScaffold 可以很便捷的使用WebView

9-9【H5混合实战】基于定义WebView实现H5混合开发-2
标签:状态 int 跳转 widget 进制 开发 页面 color 默认
原文地址:https://www.cnblogs.com/wangjunwei/p/12207968.html