标签:具体步骤 标签 col 多选 int obj 一个 私有变量 增加
CheckBox 是多选框控件,可将多个 CheckBox控件放到 GroupBox 控件内形成一组,这
一组内的 CheckBox 控件可以多选,不选或都选。可用来选择一些可共存的特性,例如一个
人的爱好。
1. CheckBox 控件属性和事件
? 属性 Text:多选框控件旁边的标题。
? 属性 Checked:布尔变量,为 true 表示多选框被选中,为 false 不被选中。
? 事件 Click:单击多选框控件时产生的事件。
? 事件 CheckedChanged:多选框选中或不被选中状态改变时产生的事件。
2. 例子 e3_5
在窗口中增加 2 个 CheckBox控件,分别用来选择是否爱好音乐和是否爱好文学,用鼠
标单击 CheckBox控件,改变爱好选择,用 Label 控件显示所选择的爱好。实现步骤如下:
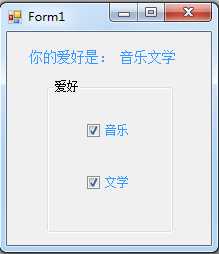
(1) 建立新项目。放 Label 控件到窗体,属性 Text= “你的爱好是: ”。
(2) 放 GroupBox 控件到窗体,属性 Text=“爱好 ”。放两个 CheckBox控件到 GroupBox中,属
性 Text 分别为:音乐、文学。设计界面如下图。
(3) 标题为音乐的多选框控件的 CheckedChanged事件处理函数如下:
private void checkBox1_CheckedChanged(object sender, System.EventArgs e)
{
String text1=" 你的爱好是: ";
if (checkBox1.Checked)
text1=text1+checkBox1.Text;
if (checkBox2.Checked)
text1+=checkBox2.Text;
label1.Text=text1;
}
(4) 将标题为文学的多选框控件的 CheckedChanged事件处理函数, 设
置为标题为音乐的多选框控件的 CheckedChanged事件处理函数,具体步骤见 3.5 节。
(5) 编译,运行。选中音乐将在标签控件中显示:你的爱好是:音乐,再选中文学显示:你
的爱好是:音乐文学。
(6)

3. 例子 e3_6
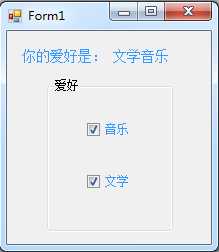
该例同上例,但按选中音乐和文学的顺序在标签中显示爱好,实现步骤如下:
(1) 建立一个新项目。为 Form1类增加私有变量 String s="你的爱好是: "。
(2) 放 Label 控件、 GroupBox 控件、两个 CheckBox到窗体,属性设置同上例。
(4) 标题为音乐的多选框控件 CheckBox1的 CheckedChanged事件处理函数如下:
private void checkBox1_CheckedChanged(object sender,System.EventArgs e)
{
int n=s.IndexOf(" 音乐");//s 中有字符串 "音乐"吗?n=-1表示没有
if(n==-1)// n=-1,表示上次没选此项,此次选中,应增加 "音乐"
s+="音乐";
else// 否则,表示上次已选此项,此次不选中,应删除 "音乐"
s=s.Remove(n,2);
label1.Text=s;
}
(5) 标题为文学的多选框控件 CheckBox2的 CheckedChanged事件处理函数如下:
private void checkBox2_CheckedChanged(object sender,EventArgs e)
{ int n=s.IndexOf("文学");//s 中有字符串 "文学"吗?=-1表示没有
if(n==-1)//=-1 ,表示上次没选此项,此次选中,应增加 "文学"
s+="文学";
else// 否则,表示上次已选此项,此次不选中,应删除 "文学"
s=s.Remove(n,2);
label1.Text=s;
}
(6) 编译,运行。选中音乐在标签中显示:你的爱好是:音乐,再选中文学显示:你的爱好
是:音乐文学, 不选音乐显示: 你的爱好是: 文学,再选音乐显示:你的爱好是: 文学音乐。
(7)

标签:具体步骤 标签 col 多选 int obj 一个 私有变量 增加
原文地址:https://www.cnblogs.com/liudongjun/p/12208267.html